 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Partager un tutoriel technique sur le chargement paresseux des images frontales
Partager un tutoriel technique sur le chargement paresseux des images frontales
Partager un tutoriel technique sur le chargement paresseux des images frontales
J'avais initialement prévu d'écrire un blog sur la technologie détaillée du chargement retardé des images frontales hier après-midi, de manière inattendue, il y a eu quelques problèmes avec le projet de l'entreprise dans l'après-midi, j'ai donc modifié le code pour le débogage. J'ai passé toute la journée aujourd'hui à courir dehors, et c'était déjà le soir quand je suis revenu, je venais de finir de manger, et je voulais me rattraper rapidement, pour que beaucoup d'amis qui ne comprennent pas la mise en œuvre spécifique de. cet aspect peut tirer des leçons de l’expérience antérieure.

L'expérience utilisateur de la page front-end est cruciale pour un site Web. Lorsque nous visitons certains sites Web contenant une grande quantité d'images, nous avons souvent ce sentiment. : Les images affichées dans la zone visible de l'écran de mon ordinateur ne peuvent toujours pas être actualisées à temps. Cela conduit certains utilisateurs impatients à ne plus vouloir simplement fermer le site Web pour consulter d'autres sites Web. entraînera la perte d'utilisateurs de ce site Web. C'est souvent la dernière chose qu'un site Web souhaite voir. Dans une telle situation, les développeurs continuent de travailler dur pour trouver une solution qui consiste à charger les images dans le fichier. zone visible immédiatement, et laissez les images qui ne sont pas dans la zone visible et qui doivent défiler dans la barre de défilement s'afficher une fois que les images ont défilé dans la zone visible. C'est bien mieux que de charger toutes les ressources d'image en même temps. , ce qui entraîne un rafraîchissement de l'image plus lent. L'expérience utilisateur est bien meilleure.
Alors, comment la technologie de chargement différé d'image est-elle implémentée ? Voici une introduction détaillée :
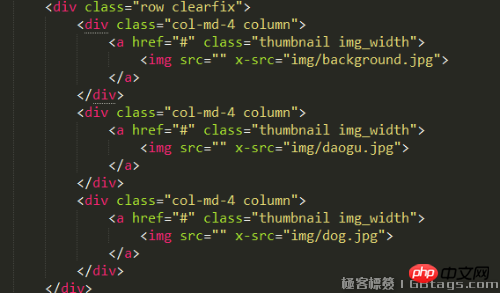
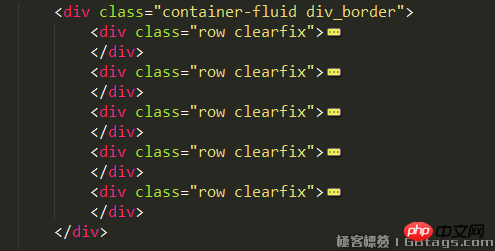
Tout d'abord, définissez l'image sur trois colonnes, avec un total de 5 lignes. Le code spécifique est le suivant :


La technologie de mise en page de bootstrap utilisée (bien sûr, ce n'est pas le sujet), s'il vous plaît regardez le src dans la balise img. Au début, nous ne lui avons pas donné le chemin de ressource spécifique de l'image, mais avons défini nous-mêmes un attribut x-src. La valeur de cet attribut est le chemin de ressource de l'image. pour chaque ligne de img. Ensuite, lorsque la page se charge When , nous utilisons jquery (bien sûr, vous pouvez également utiliser du code javascript natif, je suis juste là pour gagner du temps) pour parcourir chaque img et déterminer si chaque image se trouve dans le zone visible actuelle, et si c'est le cas, affichez l'image sinon, elle sera traitée plus tard. Trois données doivent être connues ici :
Remarque : Parce que ce que j'ai écrit, c'est que l'image sera chargée à moitié. l'image entre dans la zone visible du navigateur, donc les trois premières données, cela dépend de vos besoins personnels. Si votre exigence est que l'image soit chargée dès qu'elle entre dans la zone visible, vous pouvez directement ignorer la troisième. data!!!!
1 : Le navigateur peut La hauteur de la zone de visualisation
2 : Le décalage de l'image par rapport au document (seul le décalage en hauteur est nécessaire ici)
3 : La hauteur de l'élément image lui-même
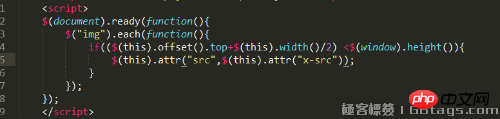
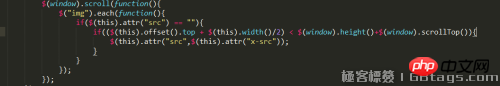
Si l'image est d'abord relative au décalage du document + la moitié de la hauteur de l'élément image lui-même < ce qui signifie que la moitié de l'image est entrée dans la zone visible, alors je devrais charger cette image, mais le src de la balise img est vide et la valeur de x-src est le chemin de ressource de l'image à ce moment. , vous devez utiliser jquery pour transmettre la valeur x-src de la balise img à src, afin de charger l'image plus précisément. Le code d'implémentation est le suivant :

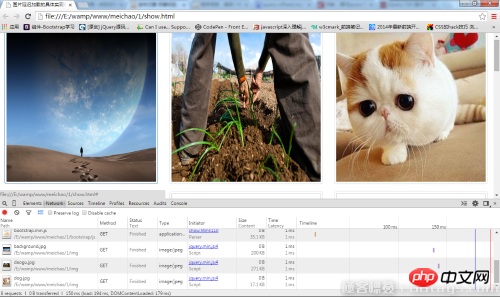
L'effet spécifique est le suivant :

Vous pouvez utiliser la console. Vous voyez, bien que nous ayons 5 lignes d'images, chaque ligne a 3 colonnes, seulement la première colonne d'images est chargée (les ressources d'image ne seront chargées que si la hauteur de l'image dépasse la moitié de l'image), et les autres ne sont pas chargées. Cela fera apparaître rapidement l'effet de rafraîchissement de l'image. voir plus d'images À ce stade, la barre de défilement doit défiler vers le bas pour actualiser plus d'images. En plus des trois données ci-dessus, vous devez également connaître la distance de défilement actuelle de la barre de défilement. , si :
Le décalage de l'image par rapport au document + la moitié de la hauteur de l'élément de l'image lui-même < La hauteur de la zone visible du navigateur + le défilement actuel La distance de défilement de la barre indique que l'image actuelle est déjà dans la zone visible et plus de la moitié de la hauteur de l'image se trouve dans la zone visible, puis chargez l'image. Le code spécifique est le suivant :

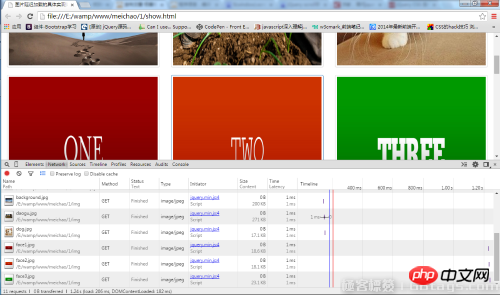
Les effets spécifiques sont les suivants :

Vous pouvez voir dans la console qu'à mesure que la barre de défilement défile, les images chargées sont passées des trois d'origine aux six actuelles, et la barre de défilement continue de se déplacer. Faites défiler vers le bas et les images seront chargées en continu, ce qui entraînera une meilleure expérience utilisateur.
Il s'agit de l'implémentation spécifique du chargement différé des images. Pensez-vous que l'image est cool si vous voulez voir par vous-même l'effet spécifique de l'implémentation.
[Recommandations associées]
1. Tutoriel vidéo HTML en ligne gratuit
2. Manuel de développement HTML
3. Tutoriel vidéo html5 original php.cn
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Avec le développement continu des médias sociaux, Xiaohongshu est devenue une plateforme permettant à de plus en plus de jeunes de partager leur vie et de découvrir de belles choses. De nombreux utilisateurs sont gênés par des problèmes de sauvegarde automatique lors de la publication d’images. Alors, comment résoudre ce problème ? 1. Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? 1. Vider le cache Tout d'abord, nous pouvons essayer de vider les données du cache de Xiaohongshu. Les étapes sont les suivantes : (1) Ouvrez Xiaohongshu et cliquez sur le bouton « Mon » dans le coin inférieur droit (2) Sur la page du centre personnel, recherchez « Paramètres » et cliquez dessus (3) Faites défiler vers le bas et recherchez « ; "Vider le cache". Cliquez sur OK. Après avoir vidé le cache, entrez à nouveau dans Xiaohongshu et essayez de publier des photos pour voir si le problème de sauvegarde automatique est résolu. 2. Mettez à jour la version Xiaohongshu pour vous assurer que votre Xiaohongshu
 Comment publier des photos dans les commentaires TikTok ? Où se trouve l'entrée des photos dans la zone commentaire ?
Mar 21, 2024 pm 09:12 PM
Comment publier des photos dans les commentaires TikTok ? Où se trouve l'entrée des photos dans la zone commentaire ?
Mar 21, 2024 pm 09:12 PM
Avec la popularité des courtes vidéos Douyin, les interactions des utilisateurs dans la zone de commentaires sont devenues plus colorées. Certains utilisateurs souhaitent partager des images en commentaires pour mieux exprimer leurs opinions ou émotions. Alors, comment publier des photos dans les commentaires TikTok ? Cet article répondra à cette question en détail et vous fournira quelques conseils et précautions connexes. 1. Comment publier des photos dans les commentaires Douyin ? 1. Ouvrez Douyin : Tout d'abord, vous devez ouvrir l'application Douyin et vous connecter à votre compte. 2. Recherchez la zone de commentaire : lorsque vous parcourez ou publiez une courte vidéo, recherchez l'endroit où vous souhaitez commenter et cliquez sur le bouton "Commentaire". 3. Saisissez le contenu de votre commentaire : saisissez le contenu de votre commentaire dans la zone de commentaire. 4. Choisissez d'envoyer une photo : Dans l'interface de saisie du contenu des commentaires, vous verrez un bouton « image » ou un bouton « + », cliquez sur
 6 façons de rendre les images plus nettes sur iPhone
Mar 04, 2024 pm 06:25 PM
6 façons de rendre les images plus nettes sur iPhone
Mar 04, 2024 pm 06:25 PM
Les iPhones récents d'Apple capturent des souvenirs avec des détails, une saturation et une luminosité nets. Mais parfois, vous pouvez rencontrer des problèmes qui peuvent rendre l’image moins claire. Bien que la mise au point automatique sur les appareils photo iPhone ait parcouru un long chemin, vous permettant de prendre des photos rapidement, l'appareil photo peut se concentrer par erreur sur le mauvais sujet dans certaines situations, rendant la photo floue dans les zones indésirables. Si vos photos sur votre iPhone semblent floues ou manquent globalement de netteté, l’article suivant devrait vous aider à les rendre plus nettes. Comment rendre les images plus claires sur iPhone [6 méthodes] Vous pouvez essayer d'utiliser l'application Photos native pour nettoyer vos photos. Si vous souhaitez plus de fonctionnalités et d'options
 Comment faire sortir les images ppt une par une
Mar 25, 2024 pm 04:00 PM
Comment faire sortir les images ppt une par une
Mar 25, 2024 pm 04:00 PM
Dans PowerPoint, il est courant d'afficher les images une par une, ce qui peut être réalisé en définissant des effets d'animation. Ce guide détaille les étapes de mise en œuvre de cette technique, y compris la configuration de base, l'insertion d'images, l'ajout d'une animation et l'ajustement de l'ordre et du timing de l'animation. De plus, des paramètres et ajustements avancés sont fournis, tels que l'utilisation de déclencheurs, l'ajustement de la vitesse et de l'ordre de l'animation et la prévisualisation des effets d'animation. En suivant ces étapes et conseils, les utilisateurs peuvent facilement configurer les images pour qu'elles apparaissent les unes après les autres dans PowerPoint, améliorant ainsi l'impact visuel de la présentation et attirant l'attention du public.
![Erreur de chargement du plugin dans Illustrator [Corrigé]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Erreur de chargement du plugin dans Illustrator [Corrigé]
Feb 19, 2024 pm 12:00 PM
Erreur de chargement du plugin dans Illustrator [Corrigé]
Feb 19, 2024 pm 12:00 PM
Lors du lancement d'Adobe Illustrator, un message d'erreur de chargement du plug-in apparaît-il ? Certains utilisateurs d'Illustrator ont rencontré cette erreur lors de l'ouverture de l'application. Le message est suivi d'une liste de plugins problématiques. Ce message d'erreur indique qu'il y a un problème avec le plug-in installé, mais il peut également être provoqué par d'autres raisons telles qu'un fichier DLL Visual C++ endommagé ou un fichier de préférences endommagé. Si vous rencontrez cette erreur, nous vous guiderons dans cet article pour résoudre le problème, alors continuez à lire ci-dessous. Erreur de chargement du plug-in dans Illustrator Si vous recevez un message d'erreur « Erreur de chargement du plug-in » lorsque vous essayez de lancer Adobe Illustrator, vous pouvez utiliser les éléments suivants : En tant qu'administrateur
 Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Certains internautes ont constaté que lorsqu'ils ouvraient la page Web du navigateur, les images de la page Web ne pouvaient pas être chargées pendant une longue période. Que s'est-il passé ? J'ai vérifié que le réseau est normal, alors quel est le problème ? L'éditeur ci-dessous vous présentera six solutions au problème de l'impossibilité de charger les images de pages Web. Les images de la page Web ne peuvent pas être chargées : 1. Problème de vitesse Internet La page Web ne peut pas afficher les images. Cela peut être dû au fait que la vitesse Internet de l'ordinateur est relativement lente et qu'il y a davantage de logiciels ouverts sur l'ordinateur et que les images auxquelles nous accédons sont relativement volumineuses. peut être dû à un délai de chargement. Par conséquent, l'image ne peut pas être affichée. Vous pouvez désactiver le logiciel qui utilise la vitesse du réseau et le vérifier dans le gestionnaire de tâches. 2. Trop de visiteurs Si la page Web ne peut pas afficher d'images, c'est peut-être parce que les pages Web que nous avons visitées ont été visitées en même temps.
 Comment utiliser HTML, CSS et jQuery pour implémenter des fonctions avancées de fusion et d'affichage d'images
Oct 27, 2023 pm 04:36 PM
Comment utiliser HTML, CSS et jQuery pour implémenter des fonctions avancées de fusion et d'affichage d'images
Oct 27, 2023 pm 04:36 PM
Présentation des fonctions avancées d'utilisation de HTML, CSS et jQuery pour implémenter l'affichage de fusion d'images : dans la conception Web, l'affichage d'images est un lien important et l'affichage de fusion d'images est l'une des techniques courantes pour améliorer la vitesse de chargement des pages et améliorer l'expérience utilisateur. Cet article expliquera comment utiliser HTML, CSS et jQuery pour implémenter des fonctions avancées de fusion et d'affichage d'images, et fournira des exemples de code spécifiques. 1. Mise en page HTML : Tout d’abord, nous devons créer un conteneur en HTML pour afficher les images fusionnées. Vous pouvez utiliser di
 Comment convertir des documents PDF en images jpg avec Foxit PDF Reader - Comment convertir des documents PDF en images jpg avec Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Comment convertir des documents PDF en images jpg avec Foxit PDF Reader - Comment convertir des documents PDF en images jpg avec Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Utilisez-vous également le logiciel Foxit PDF Reader ? Alors, savez-vous comment Foxit PDF Reader convertit les documents PDF en images jpg ? L'article suivant vous explique comment Foxit PDF Reader convertit les documents PDF en images jpg ? images jpg, venez jeter un oeil ci-dessous. Démarrez d'abord Foxit PDF Reader, puis recherchez « Fonctionnalités » dans la barre d'outils supérieure, puis sélectionnez la fonction « PDF vers autres ». Ensuite, ouvrez une page Web intitulée « Foxit PDF Online Conversion ». Cliquez sur le bouton « Connexion » en haut à droite de la page pour vous connecter, puis activez la fonction « PDF to Image ». Cliquez ensuite sur le bouton de téléchargement et ajoutez le fichier pdf que vous souhaitez convertir en image. Après l'avoir ajouté, cliquez sur "Démarrer la conversion".





