
Cet article présente principalement l'utilisation de return en JavaScript, y compris la définition de retour, la méthode d'écriture, etc. Les amis qui en ont besoin peuvent se référer à
Récent , Je sais de mes amis qui étudient le front-end que beaucoup de gens ont une vague compréhension de l'utilisation et de la signification du retour dans la fonction Ici, j'écrirai un article pour discuter de l'utilisation du retour avec vous.
1 Définition
return, signifie littéralement return L'instruction return de définition officielle mettra fin à la fonction actuelle et renverra la valeur de la fonction actuelle que vous pouvez ; voir Prenez l'exemple de code suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
while (true){
return 1;
}
};
alert(func1());
</script>
</head>
<body>
</body>
</html>Vous pouvez voir que j'ai écrit une boucle morte dans la fonction, puis je l'ai appelée ci-dessous. Le navigateur continuera à s'exécuter sans écrire de message. instruction return. L'instruction dans la boucle est directement bloquée ;
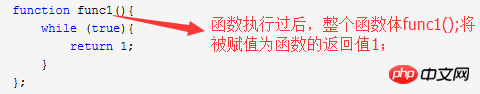
Après avoir écrit l'instruction return, la fonction est directement interrompue et une valeur 1 est renvoyée à la fonction, ce qui signifie qu'une fois la fonction exécutée, la fonction body se verra attribuer une valeur de La valeur de retour de la fonction, ici sera renvoyée 1;>
La définition officielle de return peut être suivie d'une valeur, ce qui signifie qu'elle peut être suivie de n'importe queltype de données , nombre,
, nombre,
,  objet
objet
fonction anonyme suivie de return. Nous pouvons ensuite l'appeler sous la forme d'une fonction auto-exécutable. . Passé ici! Appelé sous la forme de la fonction body();. Vous pouvez sortir le code dans les commentaires et l'essayer :
(1) Exercice 1 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
return function (){
alert(1);
}
};
alert(func1()); //!func1()(); 这个注释是通过自执行函数调用返回的函数
</script> 14 </head> 15 <body> 16 17 </body> 18 </html>fonction de rappel :
:
 Avant la réécriture, l'instruction if était utilisée pour déterminer quelle fonction exécuter après la réécriture, l'instruction if était utilisée pour déterminer quelle fonction renvoyer, puis ; appelé ci-dessous ; cela n'a aucune signification, cela nous aide juste à comprendre Return once
Avant la réécriture, l'instruction if était utilisée pour déterminer quelle fonction exécuter après la réécriture, l'instruction if était utilisée pour déterminer quelle fonction renvoyer, puis ; appelé ci-dessous ; cela n'a aucune signification, cela nous aide juste à comprendre Return once
(2) Exercice 2
Utilisez l'instruction return pour implémenter une boucle; .
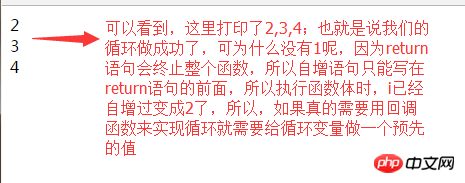
Chaque partie est dans une boucle ; Le rôle qu'il joue a été écrit dans les commentaires du code. Les blogueurs peuvent l'essayer par eux-mêmes. Voici le rendu d'exécution :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
if(prompt('输入数字1')==1){
!function (){
alert('输对了');
}()
}else{
!function (){
alert('输错了');
}()
}
</script>
</head>
<body>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
if(prompt('输入数字1')==1){
return function (){
alert('输对了');
}
}else{
return function (){
alert('输错了');
}
}
}
!func1()();
</script>
</head>
<body>
</body>
</html> Nous avons déjà réalisé une étude détaillée sur l'utilisation de return. Ensuite, nous ferons une étude sur la fonction de rappel dans la méthode intégrée de JavaScript. Voici sort(); dans
array
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var i=1; //定义循环变量
function func1(){
i++; //改变循环变量
if(i<5){ //小括号为循环条件
document.write(i+'<br>'); //这里是循环体
return func1();
}
}
!func1()(); //调用函数
</script>
</head>
<body>
</body>
</html>
téléchargerons le code, les amis peuvent le modifier le manuellement ;
Rendus d'exécution :
可以看到,当返回一个负数-1时,没有发生变化;下面我们将return后面的a-b换成0;
执行效果图:

可以看到,当返回0时,没有发生变化;下面我们将return后面的a-b换成一个正数1;
执行效果图:

可以看到,当返回1时,数组顺序被反转了;
那么,我们可以得出以下结论:
当a-b<=0时,a在前,b在后;
当a-b>0是,a在后,b在前;
到这里,肯定有博友对a和b到底是啥有了疑问,我们可以通过下面的代码打印出来:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var a = [1,3,2,6,5];
a.sort(function(a,b){
console.log('a是:'+a+'\t b是:'+b+'<br>');
return a-b;
});
console.log(a);
</script>
</head>
<body>
</body>
</html>执行效果图:

return a-b;升序排列我们已经详细的去分析了,那么降序return b-a;就很简单了,说白了就是return -(a-b);也就是在a-b的基础上作了反转变成降序。
到这里我们可以得出一个总体的结论,return回去的值为一个数值,sort();方法会根据数值的正负对数组的各个部分进行排序。
【相关推荐】
1. 免费js在线视频教程
3. php.cn独孤九贱(3)-JavaScript视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!