 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Partagez le problème et la solution pour une balise vidéo qui ne peut pas lire le mp4
Partagez le problème et la solution pour une balise vidéo qui ne peut pas lire le mp4
Partagez le problème et la solution pour une balise vidéo qui ne peut pas lire le mp4
Cet article vous présente principalement comment résoudre le problème selon lequel la balise vidéo dans html5 ne peut pas lire le mp4. L'introduction dans l'article est très détaillée, je pense qu'elle aura une certaine valeur de référence pour l'étude de chacun. ou au travail. , les amis qui en ont besoin peuvent venir jeter un œil ci-dessous.
Avant-propos
J'ai récemment découvert un problème. J'ai enregistré un fichier 1.mp4 sur mon téléphone portable et il peut être lu normalement par le grand public. navigateurs. Mais l'utilisation de l'usine de format pour transcoder le fichier rmvb en 2.mp4 ne peut pas être lue. La solution a finalement été résolue en recherchant des informations pertinentes. Je la partagerai ci-dessous pour votre référence et votre étude. Jetons un coup d'œil à l'introduction détaillée :
Analyse du problème
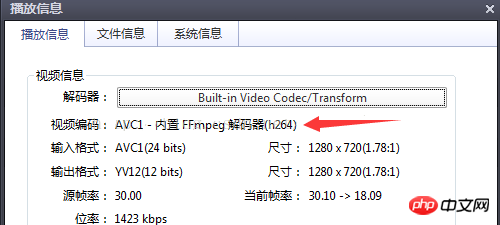
Vidéo enregistrée par téléphone mobileAttributs :


Consultez la documentation pour connaître les formats vidéo et les encodages pris en charge par la balise vidéo :
- MPEG4 = avec encodage vidéo H.264 et AAC
Audio Fichier MPEG4 encodé
- WebM = Fichier WebM avec encodage vidéo VP8 et encodage audio Vorbis
- Ogg = Fichiers Ogg avec Encodage vidéo Theora et encodage audio Vorbis

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





