
Cet article présente principalement en détail le code d'implémentation de H5téléchargezcettecarte et prévisualisez-la. Elle a une certaine valeur de référence. Les amis intéressés peuvent s'y référer. 🎜> Récemment, j'ai besoin de la fonction H5 pour télécharger et afficher des
images Entrez directement le code :
Entrez directement le code :
Partie HTML
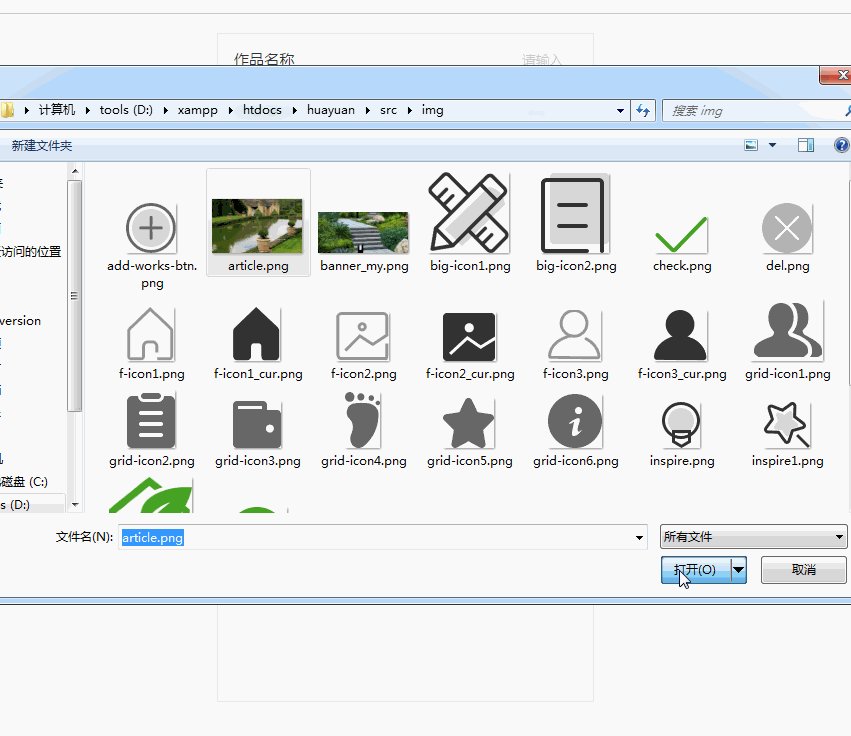
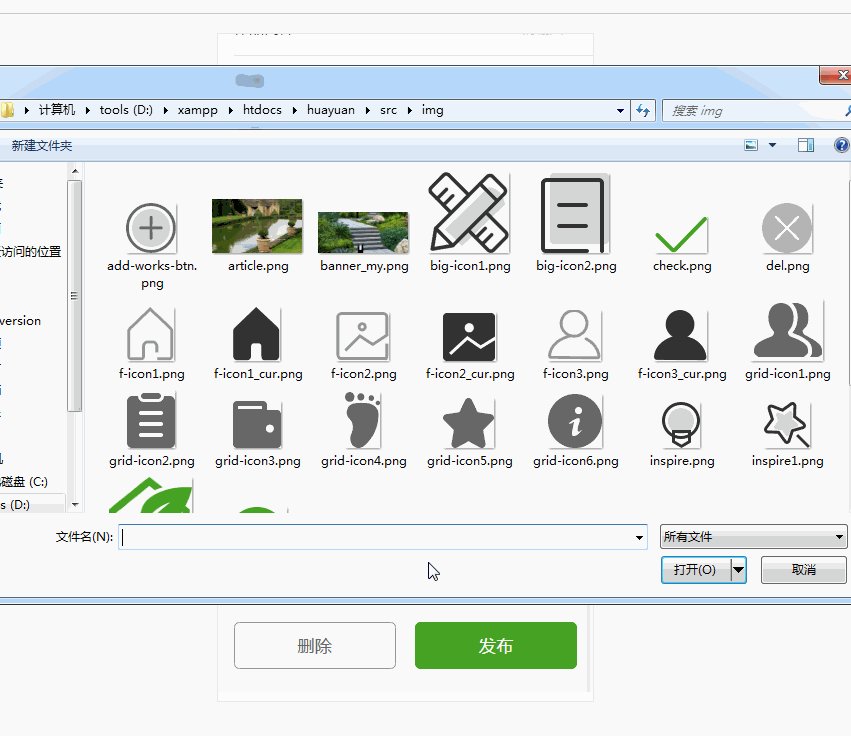
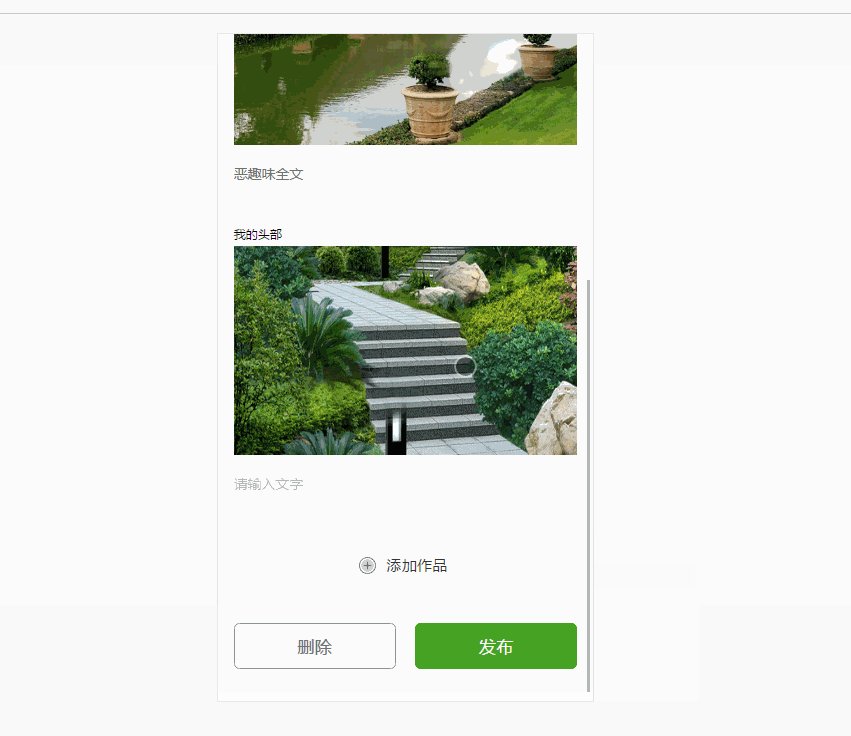
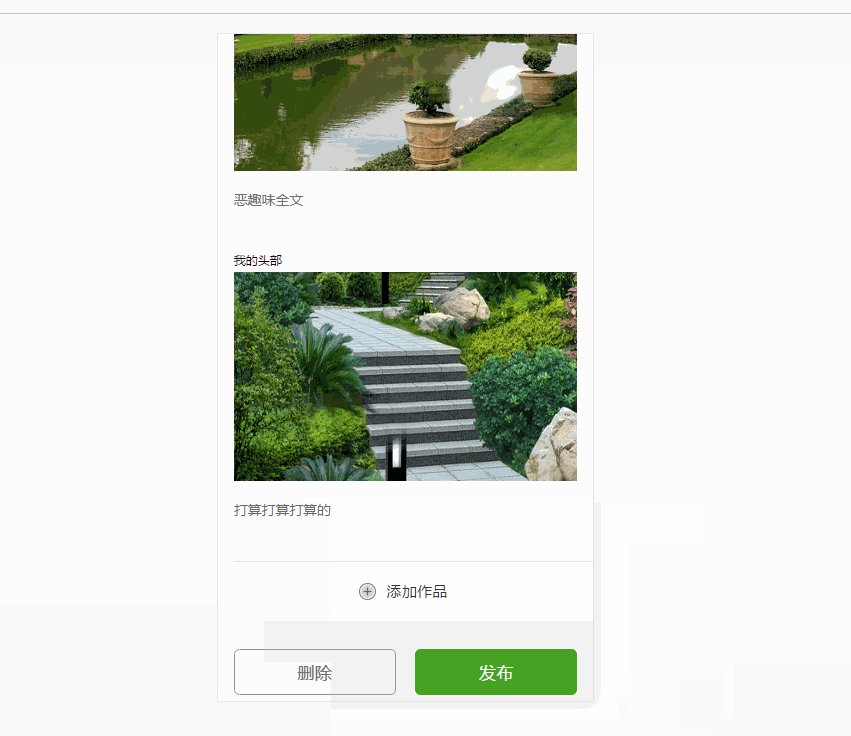
J'ai utilisé CSS pour définir input[type=file] sur optic:0 afin qu'il ressemble davantage à un téléchargement natif.<p class="works-wrap"> <p class="figure-box" id="figure_box"></p> <p class="add-btn"> <input type="file" id="imgUploadBtn" /> <a href="javascript:void(0);" rel="external nofollow" ><i></i>添加作品</a></p> </p> </p>
var addWork = {
add: function(btn, figure_box) {
var figureBox = document.getElementById(figure_box); //获取显示图片的p元素
var input = document.getElementById(btn); //获取选择图片的input元素
//这边是判断本浏览器是否支持这个API。
if (typeof FileReader === 'undefined') {
alert("浏览器版本过低,请先更新您的浏览器~");
input.setAttribute('disabled', 'disabled');
} else {
input.addEventListener('change', readFile, false);
//如果支持就监听改变事件,一旦改变了就运行readFile函数。
}
function readFile() {
var file = this.files[0]; //获取file对象
//判断file的类型是不是图片类型。
if (!/image\/\w+/.test(file.type)) {
alert("请上传一张图片~");
return false;
}
var reader = new FileReader(); //声明一个FileReader实例
reader.readAsDataURL(file); //调用readAsDataURL方法来读取选中的图像文件
//最后在onload事件中,获取到成功读取的文件内容,并以插入一个img节点的方式显示选中的图片
reader.onload = function(e) {
// 创建一个新增的图片和文字input
var figure = $('<p class="figure"><p class="figure-hd">我的头部</p><p class="figure-bd"><img src="' + this.result + '" /><textarea placeholder="请输入文字"></textarea></p></p>');
figure.appendTo(figureBox);
}
}
}
}1
Tutoriel vidéo en ligne h5 gratuitManuel de la version complète HTML5Tutoriel vidéo html5 original php.cnCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que h5
qu'est-ce que h5
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Quelle est la différence entre Douyin et Douyin Express Edition ?
Quelle est la différence entre Douyin et Douyin Express Edition ?
 Comment vérifier la mémoire
Comment vérifier la mémoire
 Que fait Matcha Exchange ?
Que fait Matcha Exchange ?
 Comment utiliser mmplayer
Comment utiliser mmplayer
 Comment résoudre le rapport d'erreur
Comment résoudre le rapport d'erreur
 Que signifie le port de liaison montante ?
Que signifie le port de liaison montante ?