Exercices de navigation dans les pages Web (2)
Mon autre NavigationExercice a été réalisé en référence à la navigation de Guoke.com Lorsque j'ai vérifié le code source, j'ai trouvé que le code CSS de ce site Web est vraiment. clair et classe. L’organisation est également géniale. Même si je ne la comprends pas très bien, j’aime juste quand je la regarde.

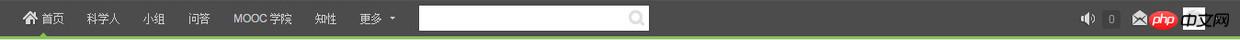
Navigation Guoke.com
Quand je vois cette navigation pour la première fois, il y a quelques éléments auxquels je dois réfléchir attentivement
1. Dans quel élément doit être imbriquée la petite icône de maison sur le devant de la page d'accueil
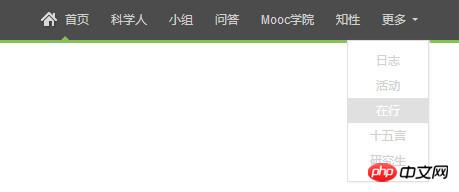
2. Comment le petit triangle en bas de la page d'accueil est-il implémenté ? le dos ?
4. Comment implémenter le
menu déroulant qui apparaît après avoir cliqué sur Plus ? Je n'implémenterai d'abord que le côté gauche, afin de pouvoir connecter de nombreux points de connaissances.
- Étape 1 : Concevez la structure html correspondante et marquez l'identifiant et la classe1 Cette structure html est également un contenu de package p à deux couches.
<p id="gheader"> <p class="gh-wrap"> <p class="fl"> <ul class="gh-nav reset"> <li> <a href=""> <span class="gnicon-home"></span> 首页 <b class="gnarrow-up"></b> </a> </li> <li><a href="">科学人</a></li> <li><a href="">小组</a></li> <li><a href="">问答</a></li> <li><a href="">Mooc学院</a></li> <li><a href="">知性</a></li> <li id='moreNav'> <a href="" class=""> 更多 <i class="gnarrow-down"></i> </a> <p class="gh-list"> <ul class="reset"> <li><a href="">日志</a></li> <li><a href="">活动</a></li> <li><a href="">在行</a></li> <li><a href="">十五言</a></li> <li><a href="">研究生</a></li> </ul> </p> </li> </ul> </p> </p> </p>Copier après la connexion#gheaderLa couche externe sert à indiquer la tête, et la couche interne peut être utilisée pour coiffer et ajuster la position de toute la partie tête.gh-wrap2. Différent de l'exercice de navigation précédent, celui-ci est entouré de une autre couche à l'extérieur de
, car l'en-tête de la page Web d'origine a la navigation +ulRecherche à gauche et les rappels de messages à droite. Un flotteur gauche et un flotteur droit. Cela rend la structure plus claire. 3. - L'icône avant du lien
.
a
Exercices de navigation dans les pages Web (2)J'ai rencontré des problèmes lorsque j'ai défini l'icône et le texte pour qu'ils soient centrés sur la page d'accueil. La raison en est que IE6 et 7 Le rendu de vertical-line: mid
Les navigateurs modernes n'attachent pas le code. Laissez-moi le décrire. La hauteur du contenu encadré par la bordure rouge est définie. hauteur de ligne, et les deux sont égaux. Le contenu du texte est alors naturellement centré.
Définir vertical-line:middle; pour
image signifie placer l'image au milieu de la ligne, afin que l'image trouve le bas (image courte) ou le haut (hauteur de l'image).
IE6, 7Les mêmes paramètres que les navigateurs modernes, mais des effets d'affichage différents. Je ne peux pas expliquer pourquoi, mais je peux voir le modèle IE6 et 7 choisissent de placer les images et le texte en haut et de les aligner au centre.
J'ai donc pensé à une solution compatible. Choisissez de définir la hauteur de l'icône avant et de l'élément entourant le texte
à la même hauteur que l'image, et définissez la hauteur égale à la hauteur de la ligne, de sorte que le texte peut être centré. Le paramètre de l'imageapeut être aligné avec le haut ou le bas du texte à l'intérieur de a. Peut également être aligné horizontalement (ie6, 7).vertical-line:middle;1. Si vous faites attention, vous constaterez que j'ai réinitialisé le style de.gh-wrap .gh-nav li a{ display: inline-block; height: 18px; line-height: 18px; padding: 11px; text-decoration: none; color: #d5d5d5; } .gh-nav li a:hover{ background: #393939; color: #fff; } .gnicon-home{ background: url(gk/5-icon.png) transparent no-repeat; display: inline-block; vertical-align: middle; } .gh-nav a .gnicon-home{ background-position: 0 0; height: 18px; width: 16px; margin-right:5px ; }Copier après la connexioncar je dois définir la hauteur de a. Je crains que la largeur ne remplisse l'élément parent comme. Je m'en suis inquiété dans la note précédente, j'ai donc converti les éléments en ligne en éléments de niveau bloc en ligne. La méthode de conversion est également mentionnée dans cette note. En fait, j'ai également pris ici des notes sur les performances du navigateur moderne.
a2. Lorsque l'ingénieur front-end de Guoke.com a défini le style de l'icône avant, il a effectué les réglages séparément, défini la source de l'image d'arrière-plan, converti le formulaire de présentation et défini le centrage. à l'exception de la page d'accueil, les icônes Front peuvent également utiliser ce style public.
Ensuite, définissez un style distinct, définissez la position, la taille et les marges de l'image ainsi que d'autres paramètres spéciaux. - Définir les triangles équilatéraux et inversés
Exercices de navigation dans les pages Web (2)
.gnarrow-down,.gnarrow-up{ line-height: 0; height: 0; width: 0; border: 4px solid transparent; color: #4c4c4c; } .gnarrow-up{ position: absolute; border-bottom-color: #85C155; bottom: 0; left: 50%; margin-left: -4px; } .gnarrow-down{ display: inline-block; vertical-align: middle; border-top-color:#d5d5d5 ; border-width: 3px; margin-left: 3px; } .gh-nav li a:hover{ background: #393939; color: #fff; } .gh-nav li a:hover i,.gh-nav li a:hover b{ color: #393939; }Copier après la connexion1、设置这个三角,其实是很有技巧性的,觉得真的是对css了解的非常熟悉,才能想到这样的技巧。内容置空,宽度高度为0,设置其边框,然后通过分别设置上下左右的边框的颜色,可以获得各个方向的三角。
2、注意:color这个属性具有继承性,他表示前景色,不仅设置文本的颜色,还设置了边框的颜色。在Exercices de navigation dans les pages Web (2)会发现识别不出透明色,然后通过分别设置前景色来改变border的颜色。
3、绿色箭头采用绝对定位。下拉箭头采用行内块级元素进行定位。 设置子菜单

Exercices de navigation dans les pages Web (2)
#moreNav .gh-list{ position: absolute; right: 0; top: 40px; width: 80px; border: 1px solid #e0e0e0; box-shadow: 1px 1px 1px #f3f3f3; background: #fff; padding: 7px 0 8px; } #moreNav .gh-list li { /*之前设置过浮动*/ width: 100%; height: 25px; } #moreNav .gh-list li a{ /*之前设置过表现形式为行内块级元素,并设置过padding*/ width: 100%; height: 25px; text-align: center; line-height: 25px; padding: 0; } #moreNav .gh-list li a:hover{ background: #e0e0e0; }Copier après la connexion1、子菜单需要进行绝对定位。
2、需要理解特制度的概念,我会专门写这个的,因为我们在编写css样式规则时,却发现这个规则先后顺序不一样,展示的效果不一样,css规则写的嵌套层次不一样,展示的结果可能也不一样,就像这里我们之前都设置过li>a的样式,所以会对子菜单的样式有影响。
3、继承的样式即使靠的再进,也没有专门写过的样式优先级高。例如,line-height具备继承性,所以我就不打算为a写行高,但是a的行高却被之前设置的覆盖了,却没有继承父元素的样子。第二步 设置包围元素样式
#gheader{ width: 100%; height: 43px; background: #4C4C4C; position: fixed; top: 0; left: 0; z-index: 999; } #gheader .gh-wrap{ height: 40px; min-width: 1030px; padding: 0 30px; border-bottom: 3px solid #85c155; }Copier après la connexion1、这是一个头部固定的网页,但是
position:fixed一旦这么设置,必然导致其宽度收缩内容,这样就无法设置头部背景啦,于是设置宽度值为100%。
2、这里面的包围元素并没有要居中,而是以默认的格式。所以没有必要设置宽度,设置最小宽度就可以。当浏览器屏幕缩小时,也会有先收缩再维持的视觉效果。
3、发现a里面有很对<b><span><i>这类标签,注意,我都放在了<a>里,因为这些行内元素,我们通过将其修饰,然后放置一些下拉箭头,首页图标,鼠标点击标记。第三步:对导航元素进行基本布局

Exercices de navigation dans les pages Web (2)
.fl{ float: left; } #moreNav p{ display: none; } .gh-wrap .gh-nav li{ float: left; position: relative; height: 40px; } .gh-wrap .gh-nav li a{ display: block; line-height: 40px; padding: 0 10px; text-decoration: none; color: #d5d5d5; }Copier après la connexion1、我先隐藏了二级菜单
2、设置li为相对定位,目的是有助于二级菜单的定位
3、a的设置较之前一致修饰导航
这就是基本的导航的设置。虽然看着很简单,但是只有自己编写了才会发现之间的一些小小的细节。
【相关推荐】
1. 免费css在线视频教程
2. css在线手册
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment envoyer des pages Web sur le bureau comme raccourci dans le navigateur Edge ?
Mar 14, 2024 pm 05:22 PM
Comment envoyer des pages Web sur le bureau comme raccourci dans le navigateur Edge ?
Mar 14, 2024 pm 05:22 PM
Comment envoyer des pages Web sur le bureau sous forme de raccourci dans le navigateur Edge ? Beaucoup de nos utilisateurs souhaitent afficher les pages Web fréquemment utilisées sur le bureau sous forme de raccourcis pour faciliter l'ouverture directe des pages d'accès, mais ils ne savent pas comment procéder. En réponse à ce problème, l'éditeur de ce numéro partagera le. solution avec la majorité des utilisateurs, jetons un coup d’œil au contenu partagé dans le didacticiel du logiciel d’aujourd’hui. La méthode de raccourci pour envoyer des pages Web au bureau dans le navigateur Edge : 1. Ouvrez le logiciel et cliquez sur le bouton "..." sur la page. 2. Sélectionnez « Installer ce site en tant qu'application » dans « Application » dans l'option du menu déroulant. 3. Enfin, cliquez dessus dans la fenêtre pop-up
 Comment configurer l'actualisation automatique d'une page Web
Oct 26, 2023 am 10:52 AM
Comment configurer l'actualisation automatique d'une page Web
Oct 26, 2023 am 10:52 AM
Pour paramétrer le rafraîchissement automatique d'une page web, vous pouvez utiliser la balise HTML "meta", la fonction JavaScript "setTimeout", la fonction "setInterval" ou encore l'en-tête HTTP "Refresh". Introduction détaillée : 1. Utilisez la balise "meta" du HTML Dans la balise "<head>" du document HTML, vous pouvez utiliser la balise "meta" pour définir l'actualisation automatique de la page Web. 2. Le "setTimeout" ; " fonction de JavaScript, etc.
 Comment s'entraîner à taper avec Kingsoft Typing Guide - Comment s'entraîner à taper avec Kingsoft Typing Guide
Mar 18, 2024 pm 04:25 PM
Comment s'entraîner à taper avec Kingsoft Typing Guide - Comment s'entraîner à taper avec Kingsoft Typing Guide
Mar 18, 2024 pm 04:25 PM
De nos jours, de nombreux amis aiment utiliser Kingsoft Typing Assistant, mais la vitesse de frappe affecte sérieusement l'efficacité du travail, je vous apprends donc à vous entraîner à la vitesse de frappe. Alors, comment utiliser Kingsoft Typing Assistant pour vous entraîner à taper ? comment s'entraîner à taper des chiffres avec Kingsoft Typing Assistant. Ce qui suit est décrit, j'espère que cela sera utile à tout le monde. Tout d'abord, ouvrez le logiciel de saisie Kingsoft, puis cliquez sur le bouton (Mise en route) avec votre souris, puis cliquez sur le bouton (Touches numériques) dans une nouvelle fenêtre, puis cliquez sur le bouton (Démarrer à partir de zéro) ci-dessous pour vous entraîner, ou cliquez sur le bouton ( Mode Test), entrez simplement des chiffres pour vous entraîner. De plus, Kingsoft Typing Assistant dispose d'autres fonctions qui peuvent vous aider à mieux taper. 1. Sélectionnez le mode d'entraînement : sur l'interface du logiciel, vous pouvez voir qu'il existe différents modes d'entraînement, tels que "Nouveau
 Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Certains internautes ont constaté que lorsqu'ils ouvraient la page Web du navigateur, les images de la page Web ne pouvaient pas être chargées pendant une longue période. Que s'est-il passé ? J'ai vérifié que le réseau est normal, alors quel est le problème ? L'éditeur ci-dessous vous présentera six solutions au problème de l'impossibilité de charger les images de pages Web. Les images de la page Web ne peuvent pas être chargées : 1. Problème de vitesse Internet La page Web ne peut pas afficher les images. Cela peut être dû au fait que la vitesse Internet de l'ordinateur est relativement lente et qu'il y a davantage de logiciels ouverts sur l'ordinateur et que les images auxquelles nous accédons sont relativement volumineuses. peut être dû à un délai de chargement. Par conséquent, l'image ne peut pas être affichée. Vous pouvez désactiver le logiciel qui utilise la vitesse du réseau et le vérifier dans le gestionnaire de tâches. 2. Trop de visiteurs Si la page Web ne peut pas afficher d'images, c'est peut-être parce que les pages Web que nous avons visitées ont été visitées en même temps.
 Raisons possibles pour lesquelles la connexion réseau est normale mais le navigateur ne peut pas accéder à la page Web
Feb 19, 2024 pm 03:45 PM
Raisons possibles pour lesquelles la connexion réseau est normale mais le navigateur ne peut pas accéder à la page Web
Feb 19, 2024 pm 03:45 PM
Le navigateur ne peut pas ouvrir la page Web mais le réseau fonctionne normalement. Il existe de nombreuses raisons possibles. Lorsque ce problème survient, nous devons enquêter étape par étape pour déterminer la cause spécifique et résoudre le problème. Tout d’abord, déterminez si la page Web ne peut pas être ouverte est limitée à un navigateur spécifique ou si tous les navigateurs ne peuvent pas ouvrir la page Web. Si un seul navigateur ne parvient pas à ouvrir la page Web, vous pouvez essayer d'utiliser d'autres navigateurs, tels que Google Chrome, Firefox, etc., à des fins de test. Si d'autres navigateurs parviennent à ouvrir la page correctement, le problème vient probablement de ce navigateur spécifique, peut-être
 Que faire si la page Web ne peut pas être ouverte
Feb 21, 2024 am 10:24 AM
Que faire si la page Web ne peut pas être ouverte
Feb 21, 2024 am 10:24 AM
Comment résoudre le problème des pages Web qui ne s'ouvrent pas Avec le développement rapide d'Internet, les gens comptent de plus en plus sur Internet pour obtenir des informations, communiquer et se divertir. Cependant, nous rencontrons parfois le problème que la page Web ne peut pas être ouverte, ce qui nous pose beaucoup de problèmes. Cet article vous présentera quelques méthodes courantes pour vous aider à résoudre le problème des pages Web qui ne s'ouvrent pas. Tout d’abord, nous devons déterminer pourquoi la page Web ne peut pas être ouverte. Les raisons possibles incluent des problèmes de réseau, des problèmes de serveur, des problèmes de paramètres du navigateur, etc. Voici quelques solutions : Vérifiez la connexion réseau : Tout d'abord, nous avons besoin
 Mar 22, 2024 pm 03:20 PM
Mar 22, 2024 pm 03:20 PM
L'exécution de code PHP dans une page Web nécessite de s'assurer que le serveur Web prend en charge PHP et est correctement configuré. PHP peut être ouvert de trois manières : * **Environnement du serveur :** Placez le fichier PHP dans le répertoire racine du serveur et accédez-y via le navigateur. * **Environnement de développement intégré : **Placez les fichiers PHP dans le répertoire racine Web spécifié et accédez-y via le navigateur. * **Serveur distant :** Accédez aux fichiers PHP hébergés sur un serveur distant via l'adresse URL fournie par le serveur.
 Comment utiliser JavaScript pour afficher et masquer la barre de navigation fixe en bas de la page Web ?
Oct 19, 2023 am 09:04 AM
Comment utiliser JavaScript pour afficher et masquer la barre de navigation fixe en bas de la page Web ?
Oct 19, 2023 am 09:04 AM
Comment utiliser JavaScript pour afficher et masquer la barre de navigation fixe en bas de la page Web ? Dans la conception Web, les barres de navigation fixes sont un élément de conception courant qui peut fournir aux utilisateurs des fonctions de navigation rapides pour accéder au site Web. Lorsque l'utilisateur fait défiler la page, la barre de navigation peut être fixée en bas de la page pour fournir des services de navigation continus. Cet article explique comment utiliser JavaScript pour obtenir cet effet et fournit des exemples de code spécifiques. Pour réaliser l'effet d'affichage et de masquage de la barre de navigation fixe en bas de la page Web, celle-ci peut être divisée en les étapes suivantes : Étape