
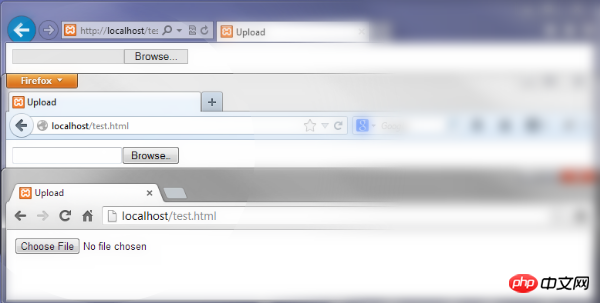
Si vous l'avez déjà essayé, vous saurez que la mise en œuvre d'un bouton téléchargerfichier unifié en utilisant des styles CSS purs et du HTML peut être problématique. Jetez un œil aux captures d’écran de différents navigateurs ci-dessous. Il est évident qu'ils sont très différents.

Notre objectif est de créer un simple bouton de téléchargement de fichier implémenté en CSS pur qui a la même apparence et la même disposition dans tous les navigateurs. Nous pouvons faire ceci :
Étape 1. Créer une balise HTML simple
<p class="fileUpload btn btn-primary">
<span>Upload</span>
<input type="file" class="upload" />
</p>Étape 2 : CSS : Un peu délicat
.fileUpload {
position: relative;
overflow: hidden;
margin: 10px;
}
.fileUpload input.upload { position: absolute;
top: 0;
right: 0;
margin: 0;
padding: 0;
font-size: 20px;
cursor: pointer;
opacity: 0;
filter: alpha(opacity=0);
}Pour faire simple, J'utilise un bouton avec le style CSS Bootstrap appliqué (p.file-upload).
Démo :

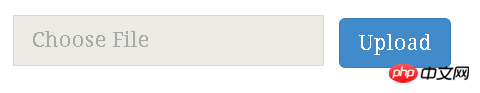
Bouton de téléchargement pour afficher le fichier sélectionné
Malheureusement, le CSS pur ne peut pas faire cela. Cependant, si vous souhaitez vraiment afficher le fichier sélectionné, l'extrait JavaScript ci-dessous peut vous aider.
JavaScript :
document.getElementById("uploadBtn").onchange = function () {
document.getElementById("uploadFile").value = this.value;
};DOM :
<input id="uploadFile" placeholder="Choose File" disabled="disabled" />
<p class="fileUpload btn btn-primary">
<span>Upload</span>
<input id="uploadBtn" type="file" class="upload" />
</p>Démo :

【Recommandations associées】
1. Tutoriel vidéo en ligne HTML gratuit
2 Manuel de développement HTML
3.php.cn original. Tutoriel vidéo html5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!