
Cet article vous présente principalement les informations pertinentes sur l'utilisation de pseudo-éléments CSS3 pour réaliser des bordures carrées qui brillent progressivement. L'article fournit des exemples de codes détaillés pour votre référence et votre apprentissage. Il a une certaine valeur de référence et d'apprentissage pour tout le monde. Mes amis, jetons un coup d'oeil ensemble.
Cet article présente un code qui utilise des pseudo-éléments pour réaliser l'éclat progressif de la bordure. Il utilise principalement les deux attributs d'échelle et d'opacité. Jetons un coup d'oeil à l'introduction détaillée :
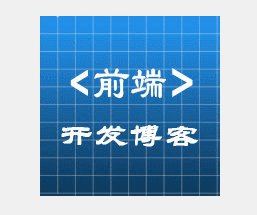
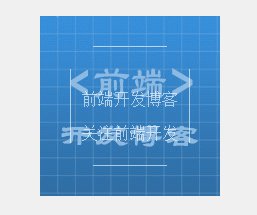
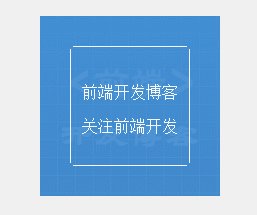
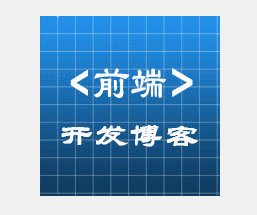
Le rendu est le suivant :

Code HTML :
<p class="light"> <img src="http://tva2.sinaimg.cn/crop.0.0.180.180.180/6830a53bjw8f2qo4xzc2zj20500500t0.jpg"/> <p class="light-inner"> <p>前端开发博客</p> <p>关注前端开发</p> </p> </p>
Code CSS :
.light{
background: #fff;
width: 180px;
height: 180px;
margin: 100px auto;
position: relative;
text-align: center;
color: #333;
transform:translate3d(0,0,0);
}
.light-inner{
padding: 60px 30px 0;
pointer-events: none;
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
text-align: center;
transition: background 0.35s;
backface-visibility: hidden;
}
.light-inner:before, .light-inner:after{
display: block;
content: "";
position: absolute;
left: 30px;
top: 30px;
right: 30px;
bottom: 30px;
border: 1px solid #fff;
opacity: 0;
transition: opacity 0.35s, transform 0.35s;
}
.light-inner:before{
border-left: 0;
border-right: 0;
transform:scaleX(0,1);
}
.light-inner:after{
border-top: 0;
border-bottom: 0;
transform: scaleY(1,0);
}
.light:hover .light-inner{
background: #458fd2
}
.light:hover .light-inner:before, .light:hover .light-inner:after{
opacity: 1;
transform: scale3d(1,1,1);
}
.light-inner p{
transition: opacity .35s, transform 0.35s;
transform: translate3d(0,20px,0);
color: #fff;
opacity: 0;
line-height: 30px;
}
.light:hover .light-inner p{
transform: translate3d(0,0,0);
opacity: 1;
}Étapes de mise en œuvre :
Carrés lumineux, principalement via .light -Les pseudo éléments de -inner: before et :after sont utilisés pour réaliser que les bordures supérieure et inférieure de
sont progressivement étendues du milieu vers les deux côtés : scaleX(0) à scaleX(1)
Les bordures gauche et droite partent du milieu. Développez-les vers les côtés supérieur et inférieur : scaleY(0) à scaleY(1)
, formant un carré qui brille progressivement du milieu vers les coins. : opacité:0 à opacité:1.
Il n'y a pas d'autres compétences.
introduction à l'échelle
scale(
scaleX(
scaleY(< ;number>) : Spécifiez la mise à l'échelle (verticale) de l'axe Y de l'objet
[Recommandations associées]
1 Tutoriel vidéo en ligne CSS gratuit.
3. php.cn Dugu Jiujian (2) - tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Utilisation de la fonction urlencode
Utilisation de la fonction urlencode
 qu'est-ce que Hadoop
qu'est-ce que Hadoop
 La différence entre sqlserver et mysql
La différence entre sqlserver et mysql
 Est-ce que plus la fréquence du processeur de l'ordinateur est élevée, mieux c'est ?
Est-ce que plus la fréquence du processeur de l'ordinateur est élevée, mieux c'est ?
 Comment créer un index dans Word
Comment créer un index dans Word
 Classement des applications de la plateforme de trading de devises virtuelles
Classement des applications de la plateforme de trading de devises virtuelles
 Que faire si l'image intégrée ne s'affiche pas complètement
Que faire si l'image intégrée ne s'affiche pas complètement