 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Explication graphique et textuelle détaillée du développement de petits programmes
Explication graphique et textuelle détaillée du développement de petits programmes
Explication graphique et textuelle détaillée du développement de petits programmes
Comment développer le mini programme WeChat ? Aujourd'hui, le mini programme WeChat est officiellement lancé, mais comment le développer ? Ensuite, l'éditeur vous proposera un didacticiel graphique haute définition sur le développement de mini programmes WeChat. Les amis dans le besoin peuvent se référer à
Lecture d'articles connexes : <.>
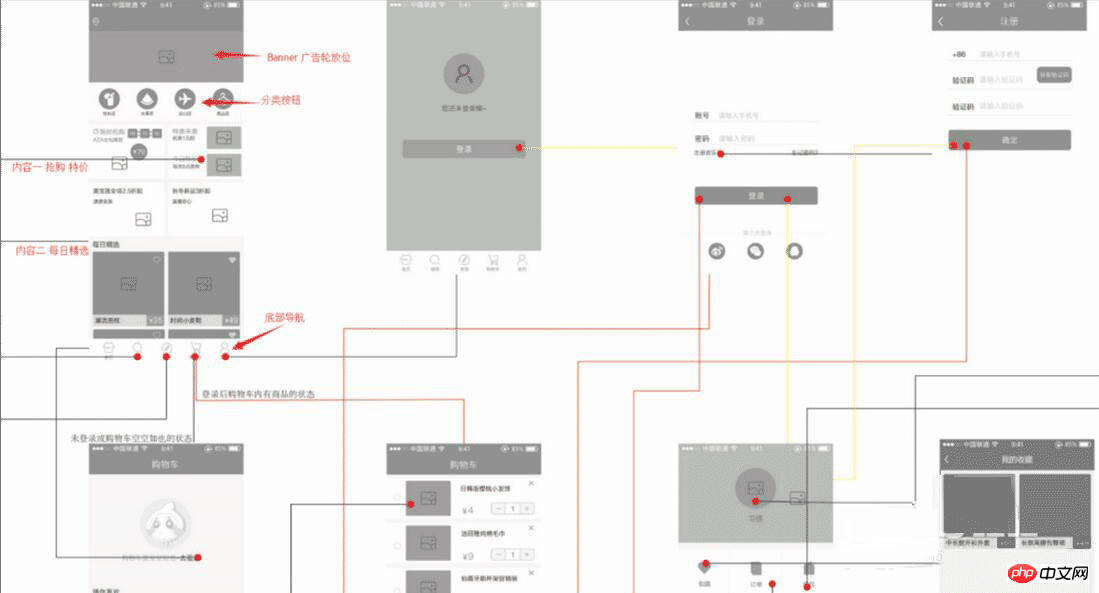
Comment ouvrir le programme WeChat Mini Où entrerCommentComment postuler à WeChat Inscription au mini programme Processus officiel d'inscription au mini programme avec images et texte Tout d'abord, il faut d'abord reconnaître une évidence : par essence, le compte de l'application WeChat est une WebApp. Ensuite, certains amis demanderont : qu’est-ce que la WebApp ? En fait, la WebApp est une autre forme d’application différente des applications mobiles traditionnelles. Il s'agit d'une application Web développée sur la base de la technologie H5. Elle peut avoir presque les mêmes fonctions et formes que les applications mobiles traditionnelles, mais elle peut également être facilement intégrée aux comptes d'applications WeChat ou à d'autres applications. Dans le passé, les applications mobiles traditionnelles nécessitaient beaucoup d’investissement en capital et en équipe technique, et le cycle de développement et de maintenance était également assez long, ce qui décourageait de nombreuses personnes.Dessinez d'abord un prototype sur l'ordinateur, puis choisissez l'emplacement du modèle fonctionnel. Enfin, une fois que l'
architecture globale est déterminée, vous pouvez commencer à concevoir la disposition des composants. La première chose à faire est de dessiner un organigramme de page. L'organigramme est principalement utilisé pour déterminer les détails d'interaction de chaque module fonctionnel. Après avoir dessiné toutes les scènes interactives, les pages requises pour le numéro de candidature sont pratiquement complétées. À ce stade, vous devez travailler avec le concepteur pour concevoir et embellir l'interface utilisateur de toutes les pages. Le prototype final de la Web App : incluant tous les processus de conception et d’interaction des pages. Je vous présente maintenant ma page de conception approximative
framework pour réaliser un micro-centre commercial pour vous donner une idée.

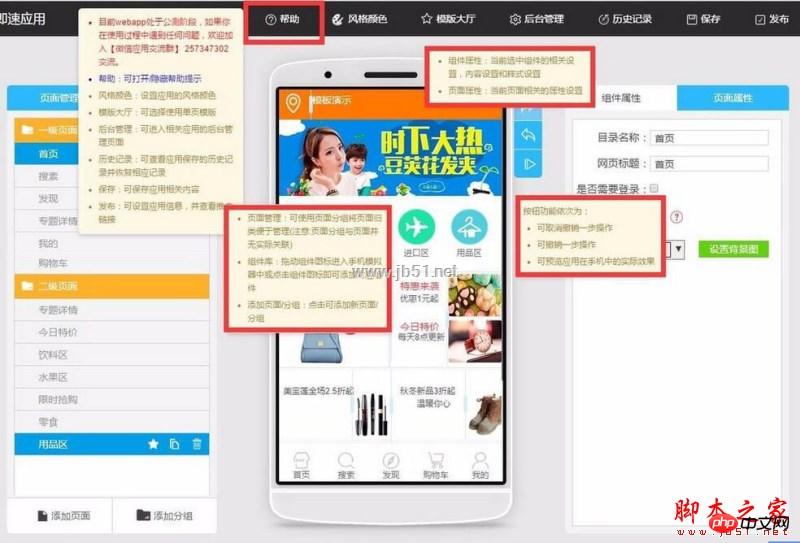
Après vous être connecté à votre compte, sélectionnez un modèle vierge et créez votre propre modèle. Si vous n'avez pas vous-même d'interface utilisateur, si vous souhaitez gagner du temps, je pense que vous pouvez appliquer un modèle et générer plus rapidement l'application Web que vous souhaitez.
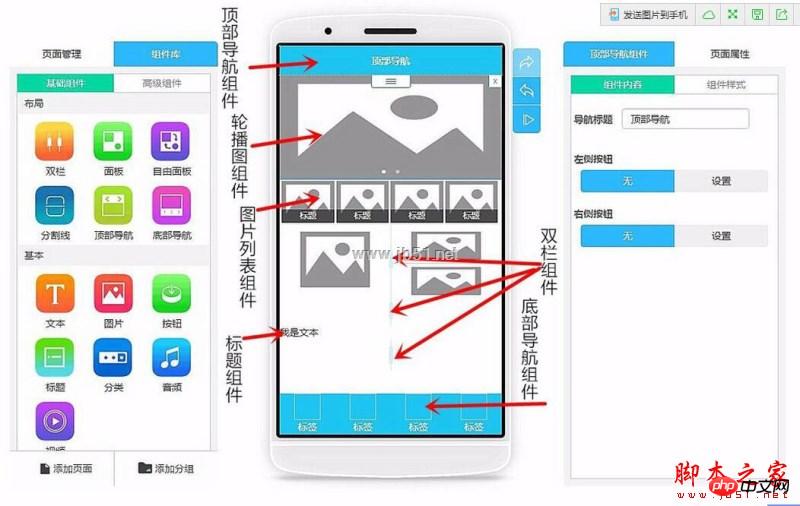
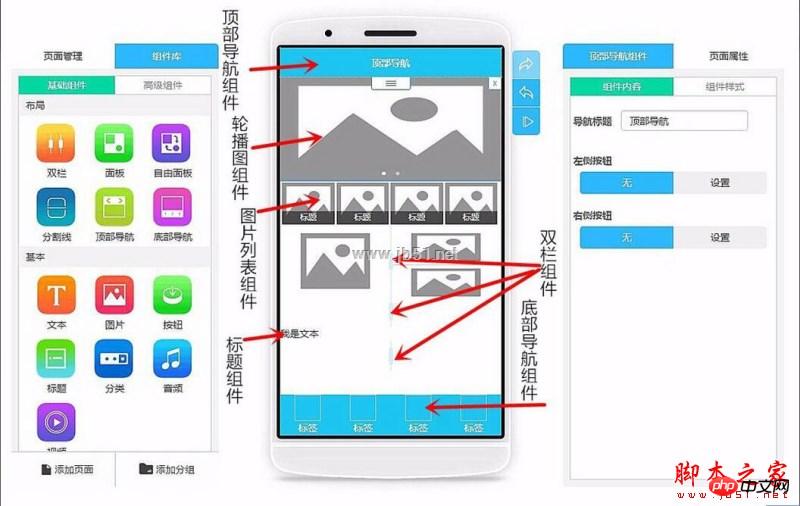
Jetons un coup d'œil à la mise en page approximative de ma page d'accueil !

Vous ne comprenez pas le nom du composant ou comment utiliser le composant ? Consultez l'aide ! "Aide" a déjà donné une introduction générale à la présentation générale. Au moins, vous ne vous laisserez pas vague sur la fonction. Si vous n'êtes toujours pas sûr d'un certain composant, vous pouvez cliquer sur la petite icône de point d'interrogation dans le coin supérieur droit de ce composant pour obtenir une introduction détaillée.

Insérez d'abord un composant supérieur de
Navigation Comme page d'accueil, je recommande que le titre de la navigation supérieure soit celui de votre entreprise. ou un centre commercial. Nom

Créez ensuite un composant carrousel en tant que bannière, car je fais un micro centre commercial et j'utilise le carrousel pour lire certaines choses. J'ai corrigé les
Images du produit. Ajoutez ensuite les liens de page correspondants à chaque image du carrousel un par un dans le contenu du composant à droite.

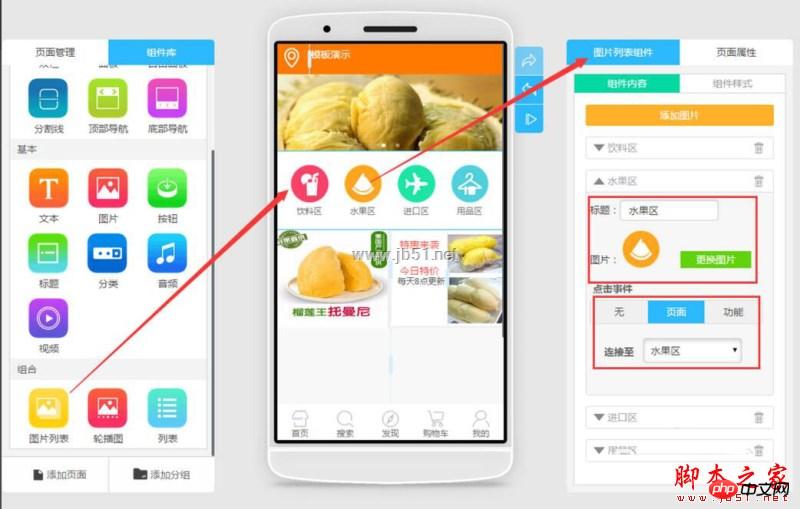
Ensuite, j'ai créé une liste d'images et défini les lignes et les colonnes sur 4 colonnes et 1 ligne dans la page
attributs. Je modifie ensuite la hauteur de l'image et la règle directement sur un cercle, et le système ajuste automatiquement la hauteur de l'image. Ensuite, j'ai changé l'image en image du bouton et j'ai créé un lien vers la page correspondante lorsque la page de l'événement a été cliquée. Comme le montre l'image

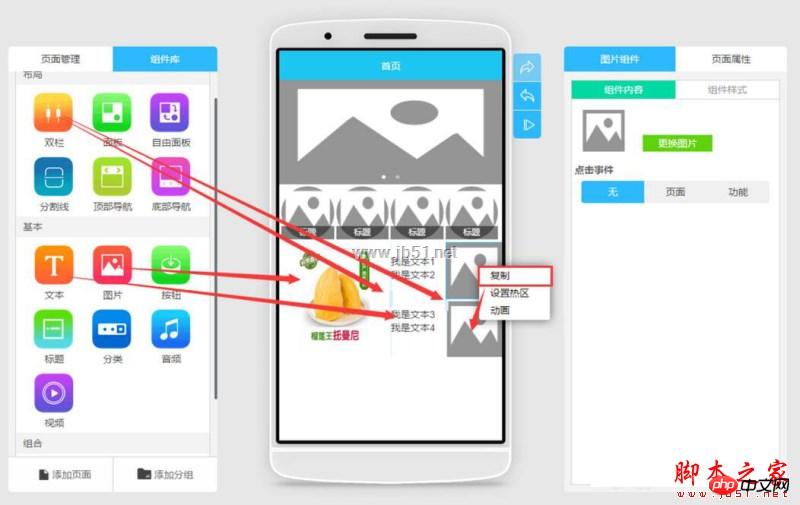
Parce que je veux séparer les côtés gauche et droit de cette ligne, et en faire une grande image à gauche et une petite image séparée de haut en bas à droite avec un titre.
J'ai donc d'abord inséré un composant double colonne, puis inséré une double colonne dans la colonne de droite, réalisant ainsi la division des colonnes. Insérez ensuite une grande image dans la double colonne la plus à gauche et ajustez sa largeur et sa hauteur. Insérez ensuite un composant image dans la double colonne la plus à droite, et faites un clic droit pour copier un composant image ci-dessous (petite astuce), comme le montre la figure
, puis faites glisser le plug-in de texte. Notez ici qu'après avoir glissé vers. la troisième zone de texte, vous devez d'abord ajuster son espacement supérieur, puis faire glisser dans la quatrième zone de texte, afin que les images supérieure et inférieure puissent correspondre au titre et au contenu du texte. (Conseils)

Insérez le composant de navigation inférieur. Toute application a une navigation inférieure, et chaque page l'a, je dois donc vous le rappeler ici, après la modification de chaque page, une navigation inférieure doit être insérée. Je modifie généralement d'abord une page avec une navigation pure par le bas, puis lors de la modification d'autres pages, je copie d'abord la page avec une navigation pure par le bas, puis je la modifie, ce qui me fait gagner beaucoup de temps. (Conseils)
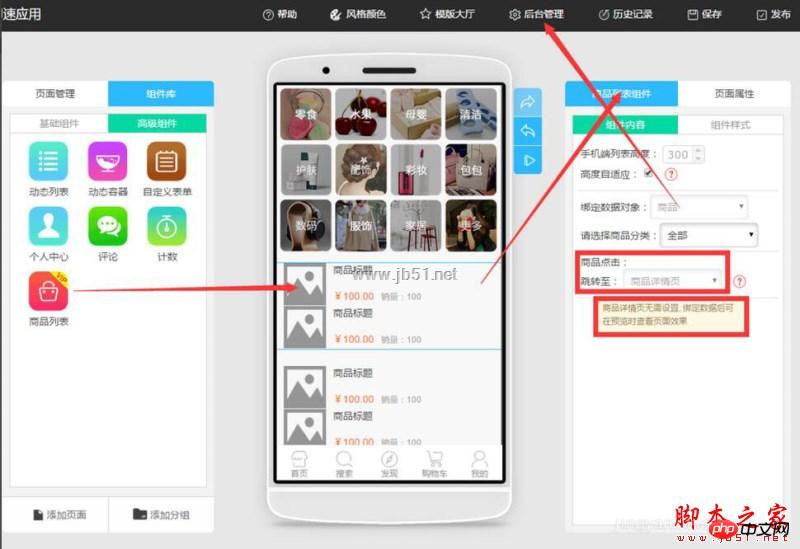
Vient ensuite l'élément de produit groupe de liste dans le composant avancé. Après avoir ajouté ce composant à votre page produit, il vous suffit de modifier la distribution et la mise en page de cette section dans la production d'application frontale. Étant donné que toutes les données et images des produits sont répertoriées et les prix ajustés dans le backend, cela est également pratique pour la gestion des données dans le backend.
Mais je veux me plaindre. Une fois les données d'arrière-plan organisées et les images téléchargées, la production frontale ne peut pas voir les images. Vous devez prévisualiser l'application pour les voir.

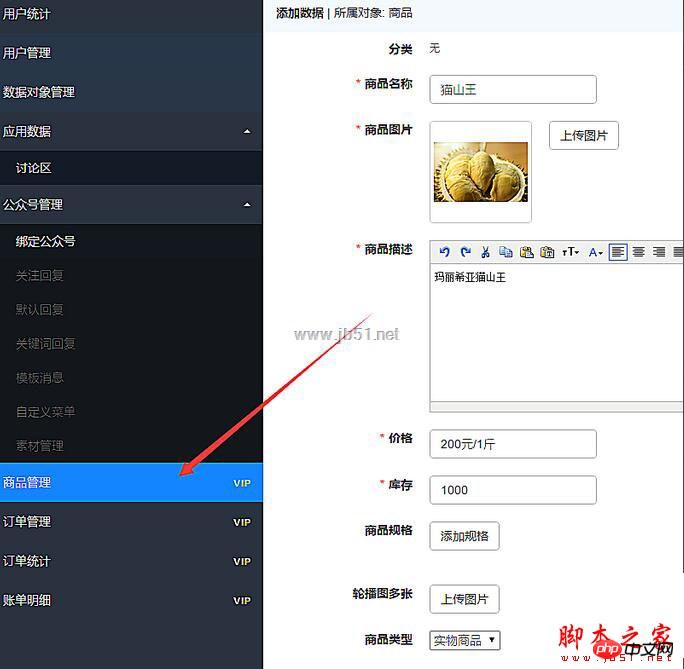
Entrez dans la gestion backend et nous verrons l'option de gestion des produits. Nous ajoutons d’abord des catégories pour nous assurer que les articles que nous mettons sur les étagères ne seront pas déroutants et difficiles à gérer. Après classification, ajoutez simplement des produits et remplissez les informations sur le produit dans chaque catégorie correspondante. Comme le montre la figure

Après avoir téléchargé toutes les données du produit dans l'arrière-plan de gestion des produits, il ne vous reste plus qu'à revenir à l'application frontale. page de création, et donnez simplement le lien backend correspondant pour chaque produit. Très pratique et rapide.
Maintenant que les produits sont en rayon et que vos produits sont en vente, vous devez apprendre à gérer les commandes en arrière-plan et visualiser les commandes. Voici la page de gestion des commandes.

En fait, tout le monde attend de voir le compte de l'application WeChat, mais vous pouvez d'abord créer une webapp, et une fois le compte de l'application en ligne, nous pouvons directement associez l'application Web intégrée au numéro de demande.
[Recommandations associées]
1. Téléchargement du code source du mini-programme WeChat
2 Démo du mini-programme WeChat : version mise à jour du Trésor<.>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1209
1209
 24
24
 OUYI Exchange App Download Download Tutorial
Mar 21, 2025 pm 05:42 PM
OUYI Exchange App Download Download Tutorial
Mar 21, 2025 pm 05:42 PM
Cet article fournit un guide détaillé pour le téléchargement en toute sécurité de l'application OUYI OKX en Chine. En raison des restrictions sur les magasins d'applications nationales, il est conseillé aux utilisateurs de télécharger l'application via le site officiel d'Ouyi OKX, ou d'utiliser le code QR fourni par le site officiel pour analyser et télécharger. Pendant le processus de téléchargement, assurez-vous de vérifier l'adresse officielle du site Web, de consulter les autorisations d'application, d'effectuer une analyse de sécurité après l'installation et d'activer la vérification à deux facteurs. Pendant l'utilisation, veuillez respecter les lois et réglementations locales, utiliser un environnement de réseau sûr, protéger la sécurité des comptes, être vigilant contre la fraude et investir rationnellement. Cet article est pour référence uniquement et ne constitue pas des conseils d'investissement.
 La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
H5. La principale différence entre les mini programmes et l'application est: Architecture technique: H5 est basé sur la technologie Web, et les mini-programmes et l'application sont des applications indépendantes. Expérience et fonctions: H5 est légère et facile à utiliser, avec des fonctions limitées; Les mini-programmes sont légers et ont une bonne interactivité; Les applications sont puissantes et ont une expérience fluide. Compatibilité: H5 est compatible multiplateforme, les applets et les applications sont limités par la plate-forme. Coût de développement: H5 a un faible coût de développement, des mini-programmes moyens et une application la plus élevée. Scénarios applicables: H5 convient à l'affichage d'informations, les applets conviennent aux applications légères et les applications conviennent aux fonctions complexes.
 Application Gateio Exchange Ancienne version GATEIO Exchange App Old Version Télécharger la chaîne de téléchargement
Mar 04, 2025 pm 11:36 PM
Application Gateio Exchange Ancienne version GATEIO Exchange App Old Version Télécharger la chaîne de téléchargement
Mar 04, 2025 pm 11:36 PM
Les canaux de téléchargement de l'application GATEIO Exchange pour les anciennes versions, couvrant les marchés d'applications officiels, tiers, les communautés de forum et d'autres canaux.
 Que dois-je faire si le logiciel de sécurité de l'entreprise est en conflit avec les applications? Comment dépanner les logiciels de sécurité des teintes provoque l'ouverture des logiciels communs?
Apr 01, 2025 pm 10:48 PM
Que dois-je faire si le logiciel de sécurité de l'entreprise est en conflit avec les applications? Comment dépanner les logiciels de sécurité des teintes provoque l'ouverture des logiciels communs?
Apr 01, 2025 pm 10:48 PM
Problèmes de compatibilité et méthodes de dépannage pour les logiciels et applications de sécurité de l'entreprise. De nombreuses entreprises installeront des logiciels de sécurité afin d'assurer la sécurité intranet. Cependant, les logiciels de sécurité parfois ...
 Quelle est la différence entre la production de pages H5 et les applets WeChat
Apr 05, 2025 pm 11:51 PM
Quelle est la différence entre la production de pages H5 et les applets WeChat
Apr 05, 2025 pm 11:51 PM
H5 est plus flexible et personnalisable, mais nécessite une technologie qualifiée; Les mini-programmes sont rapides à démarrer et faciles à entretenir, mais sont limités par le cadre WeChat.
 Comment choisir H5 et Applets
Apr 06, 2025 am 10:51 AM
Comment choisir H5 et Applets
Apr 06, 2025 am 10:51 AM
Le choix de H5 et Applet dépend des exigences. Pour les applications avec une plate-forme multiplateuse, un développement rapide et une éleve élevée, choisissez H5; Pour les applications avec une expérience native, des fonctions riches et des dépendances de plate-forme, choisissez des applets.
 Tutoriel détaillé sur la façon d'acheter et de vendre une monnaie virtuelle de binance
Mar 18, 2025 pm 01:36 PM
Tutoriel détaillé sur la façon d'acheter et de vendre une monnaie virtuelle de binance
Mar 18, 2025 pm 01:36 PM
Cet article fournit un bref guide pour l'achat et la vente de monnaie virtuelle de binance mise à jour en 2025 et explique en détail les étapes de fonctionnement des transactions de devises virtuelles sur la plate-forme de binance. Le guide couvre l'achat de monnaie Fiat USDT, l'achat de transactions en devises d'autres devises (tels que BTC) et les opérations de vente, y compris le trading du marché et la limite de trading. En outre, le guide rappelle également spécifiquement les risques clés tels que la sécurité des paiements et la sélection du réseau pour les transactions de monnaie fiduciaire, aidant les utilisateurs à effectuer des transactions de binance en toute sécurité et efficacement. Grâce à cet article, vous pouvez rapidement maîtriser les compétences de l'achat et de la vente de monnaies virtuelles sur la plate-forme Binance et de réduire les risques de transaction.
 Le premier hominidé numérique culturel et touristique double cœur du pays! Tencent Cloud aide Huaguoshan Scenic Area
Mar 12, 2025 pm 12:57 PM
Le premier hominidé numérique culturel et touristique double cœur du pays! Tencent Cloud aide Huaguoshan Scenic Area
Mar 12, 2025 pm 12:57 PM
Le quartier panoramique de Lianyungang Huaguoshan se joint à Tencent Cloud pour lancer le premier homo numérique "à double cœur" Homo Sapiens dans l'industrie culturelle et touristique - Monkey King! Le 1er mars, l'endroit pittoresque a officiellement connecté le King Monkey à la plate-forme Deepseek, de sorte qu'il a les deux capacités de modèle d'IA de Tencent Hunyuan et Deepseek, apportant aux touristes une expérience de service plus intelligente et plus prévenante. Huaguoshan Scenic Area a précédemment lancé le Roi singe du Digital Homo Sapiens basé sur le modèle Tencent Hunyuan. Cette fois, Tencent Cloud utilise en outre des technologies telles que le moteur de connaissances Big Model pour le connecter à Deepseek pour obtenir une mise à niveau "double core". Cela rend la capacité interactive du singe à un niveau supérieur, une vitesse de réponse plus rapide, une capacité de compréhension plus forte et plus de chaleur. Monkey King a de fortes capacités de traitement du langage naturel et peut comprendre diverses façons de poser des questions aux touristes.



