
Ce document vous guidera étape par étape pour créer une applet WeChat, et vous pourrez découvrir l'effet réel de l'applet sur votre téléphone mobile. La page d'accueil de ce mini programme affichera le message de bienvenue et l'avatar WeChat de l'utilisateur actuel. Cliquez sur l'avatar pour afficher le journal de démarrage du mini programme actuel dans la page nouvellement ouverte
. Développement du mini programme WeChat Bref tutoriel :
Ce document vous guidera étape par étape pour créer une applet WeChat, et vous pourrez découvrir l'effet réel de l'applet sur votre téléphone mobile. La page d'accueil de ce mini programme affichera le message de bienvenue et l'avatar WeChat de l'utilisateur actuel. Cliquez sur l'avatar pour afficher le journal de démarrage du mini programme actuel dans la page nouvellement ouverte.
Nom du logiciel :
Applet WeChat pour version Mac Version ordinateur Apple 64 bits
Taille du logiciel :
75,7 Mo
Mise à jourHeure :
26/09/2016
Nom du logiciel :
WeChat Mini Program Developer Tool 0.9.092300 Officiel version d'installation 64 bits
Taille du logiciel :
19,7 Mo
Mise à jour Heure :
24/09/2016
1. Obtenez l'AppID de l'applet WeChat
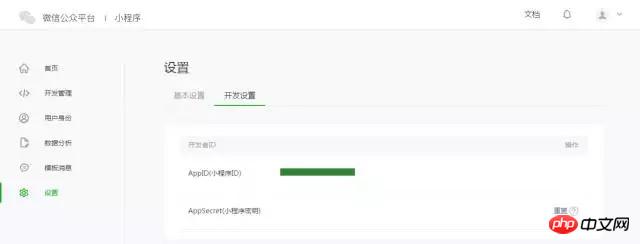
Tout d'abord, nous devons avoir un compte. Si vous pouvez voir ce document, nous aurions dû vous inviter et créer un compte. Notez que l'AppID du compte de service ou du compte d'abonnement ne peut pas être utilisé directement. Utilisez le compte fourni pour vous connecter à mp.weixin.qq.com et vous pourrez afficher l'AppID de l'applet WeChat dans les « Paramètres » du site Web – « Paramètres du développeur ».

Remarque : si nous n'utilisons pas l'identifiant WeChat de l'administrateur lié lors de l'inscription, essayez ce mini programme sur votre téléphone mobile. Ensuite, nous devons encore utiliser "Bind Developer". Autrement dit, dans le module « User Identity-Developer », associez l'identifiant WeChat dont vous avez besoin pour découvrir le mini-programme. Par défaut, ce didacticiel utilise l'identifiant WeChat de l'administrateur pour enregistrer un compte et une expérience.
Nous devons utiliser des outils de développement pour terminer la création de mini-programmes et l'édition de code.
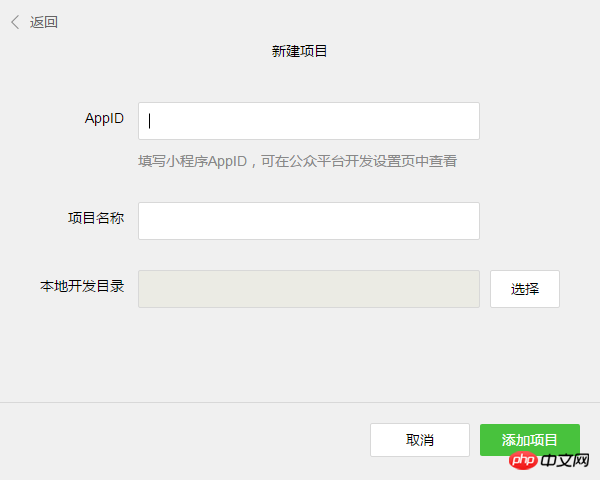
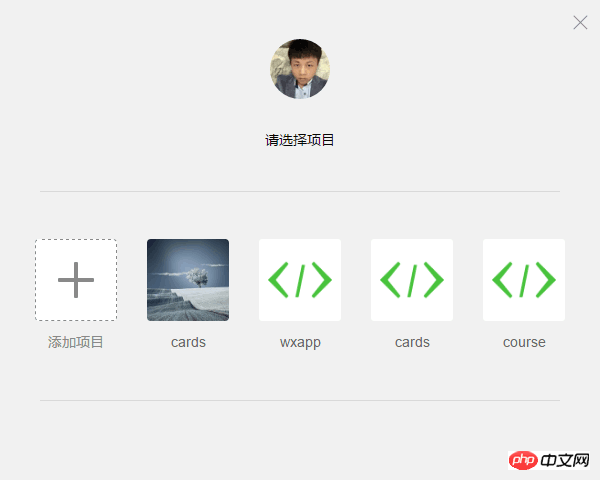
Une fois les outils de développement installés, ouvrez et utilisez WeChat pour scanner le code QR pour vous connecter. Sélectionnez Créer "Projet", remplissez l'AppID obtenu ci-dessus, définissez un nom de projet local (pas un nom de mini-programme), tel que "Mon premier projet", et sélectionnez un dossier local comme répertoire où le code est stocké, cliquez simplement sur "Nouveau projet".
Pour permettre aux débutants de comprendre la structure de code de base de l'applet WeChat, pendant le processus de création, si le dossier local sélectionné est un dossier vide, l'outil de développement vous demandera s'il est nécessaire de créer un projet de démarrage rapide. . Sélectionnez "Oui" et les outils de développement nous aideront à générer une démo simple dans le répertoire de développement.

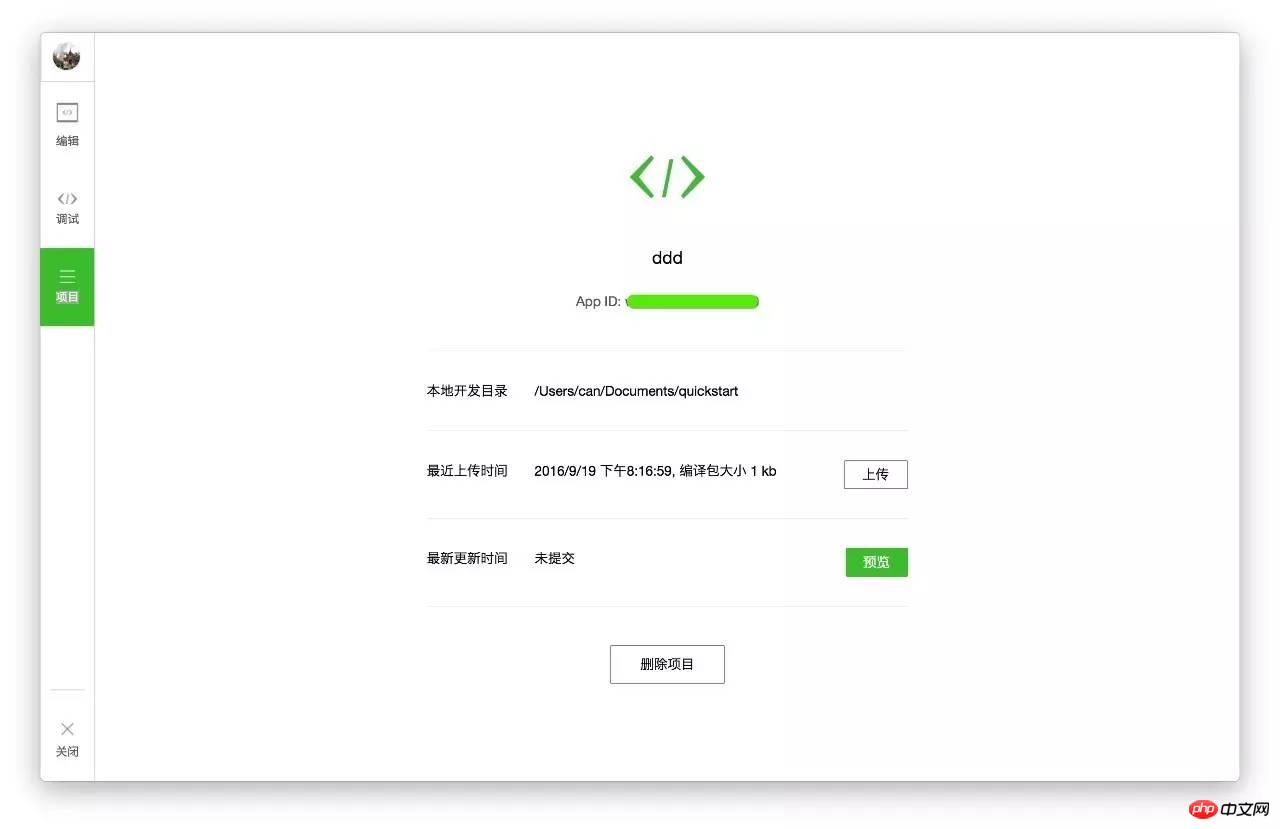
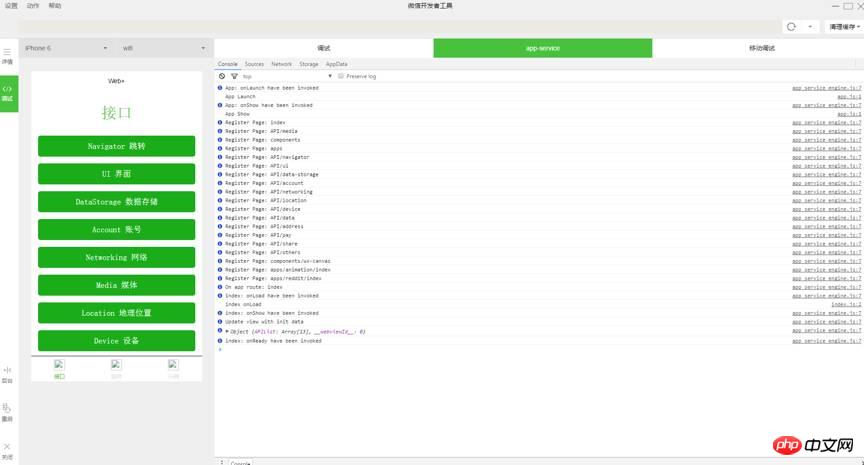
Une fois le projet créé avec succès, nous pouvons cliquer sur le projet pour entrer et voir l'interface complète des outils de développement, cliquez à gauche Navigation, et Dans "Modifier", vous pouvez visualiser et modifier notre code, dans "Debug" vous pouvez tester le code et simuler l'effet du mini programme sur le client WeChat, et dans "Projet" vous pouvez l'envoyer sur votre téléphone pour prévisualiser l'effet réel.
3. Écrivez du code
Cliquez sur "Modifier" dans le menu de navigation de gauche des outils de développement. Nous pouvons voir que ce projet a été initialisé et contient du code simple. document. Les plus critiques et essentiels sont app.js, app.json et app.wxss. Parmi eux, le suffixe .js est un fichier de script, le suffixe .json est un fichier de configuration et le suffixe .wxss est un fichier de feuille de style. L'applet WeChat lira ces fichiers et générera des instances d'applet.
Comprenons brièvement les fonctions de ces trois fichiers pour faciliter la modification et développer votre propre applet WeChat à partir de zéro.
app.js est le code de script du mini programme. Nous pouvons surveiller et traiter les cycles de viefonctions de l'applet et déclarer des variables globales dans ce fichier. Appelez la riche API fournie par MINA, comme le stockage synchrone et la lecture synchrone des données locales dans cet exemple.
faa3f4691b145b7fc8a7814f9f12f299Les résultats d'exécution sont les suivants :

4. Aperçu mobile
Sélectionnez « Projet » dans la barre de menu de gauche des outils de développement, cliquez sur « Aperçu » et scannez le code QR pour en faire l'expérience dans le client WeChat.

Actuellement, les fonctions de prévisualisation et de téléchargement ne sont pas encore disponibles et vous devez attendre la prochaine mise à jour officielle de WeChat.
Comme vous pouvez le constater, le guide de développement officiel fourni par WeChat est très simple. De nombreux détails, codes et fonctions ne sont pas clairement affichés, il est donc temps pour Bokajun de montrer sa force. Tutoriel de développement Il commence officiellement !
Chapitre 1 : Préparation
Il est important d'être préparé. Pour développer un compte d'application WeChat, vous devez au préalable télécharger les outils de développement sur le site officiel de WeChat (weixin.qq.com).
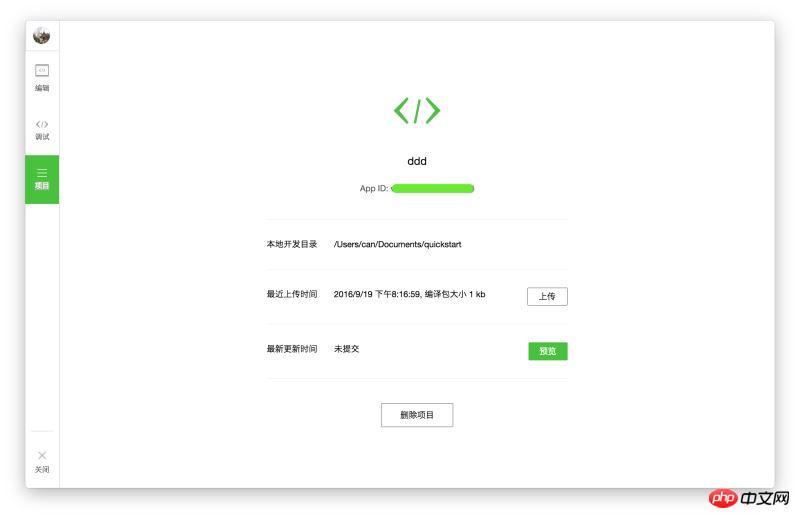
1. Téléchargez les derniers outils de développement WeChat. Après ouverture, vous verrez cette interface :

2. puis il apparaîtra L'écran suivant :

3. Veuillez faire attention aux différents contenus de cette page -
AppID : Remplissez selon le fonctionnaire explication.
Appname : Le nom du dossier le plus externe du projet. Si vous le nommez "ABC", tout le contenu du projet suivant sera enregistré dans le répertoire "/ABC/...".
Répertoire de développement local : Le répertoire dans lequel le projet est stocké localement.
Remarque : Encore une fois, si vous développez ce projet avec un membre de l'équipe, il est recommandé d'utiliser le même nom de répertoire et le même répertoire local pour garantir l'unité du développement collaboratif. Si vous avez déjà un projet, le processus d'importation est similaire à celui ci-dessus et ne sera pas décrit à nouveau.
4. Une fois tous les préparatifs terminés, cliquez sur le bouton « Nouveau projet » et cliquez sur « OK » dans la boîte de dialogue contextuelle.

5. Comme le montre l'image ci-dessus, à ce moment, les outils de développement WeChat ont automatiquement construit pour vous un projet de démonstration initial, qui contient tout ce dont vous avez besoin pour un projet d'application WeChat Basic. contenu et cadre structure. Cliquez sur le nom du projet ("cartes" dans l'image) pour entrer dans le projet, et vous pourrez voir la structure de base de l'ensemble du projet :

Chapitre 2 :Structure du projet
WeChat dispose actuellement d'une très large base d'utilisateurs. Après que WeChat ait lancé le compte officiel, tout le monde peut voir la popularité. Cela favorise également le développement rapide de Html 5. En fonction des besoins officiels. les affaires de compte deviennent de plus en plus complexes, l'arrivée du numéro de demande est parfaite.
Boka Jun a constaté que la façon dont WeChat fournit aux développeurs est également en pleine mutation : du DOM d'exploitation aux données d'exploitation, il est difficile d'implémenter de nombreux HTML 5 dans les comptes publics sur la base d'un outil de transition fourni par WeChat. sont quelque peu similaires au développement hybride. La différence avec le développement hybride est que l'interface ouverte de WeChat est plus rigoureuse et que la structure doit utiliser les composants qu'elle fournit. Les frameworks et plug-ins externes ne peuvent pas être utilisés ici, ce qui permet aux développeurs de se séparer complètement du DOM opérationnel. , la pensée du développement a considérablement changé.
Si un ouvrier veut bien faire son travail, il doit d'abord affûter ses outils. Il est très important de comprendre ses fonctions principales et d’abord de comprendre l’ensemble de son processus de fonctionnement.
Cycle de vie :
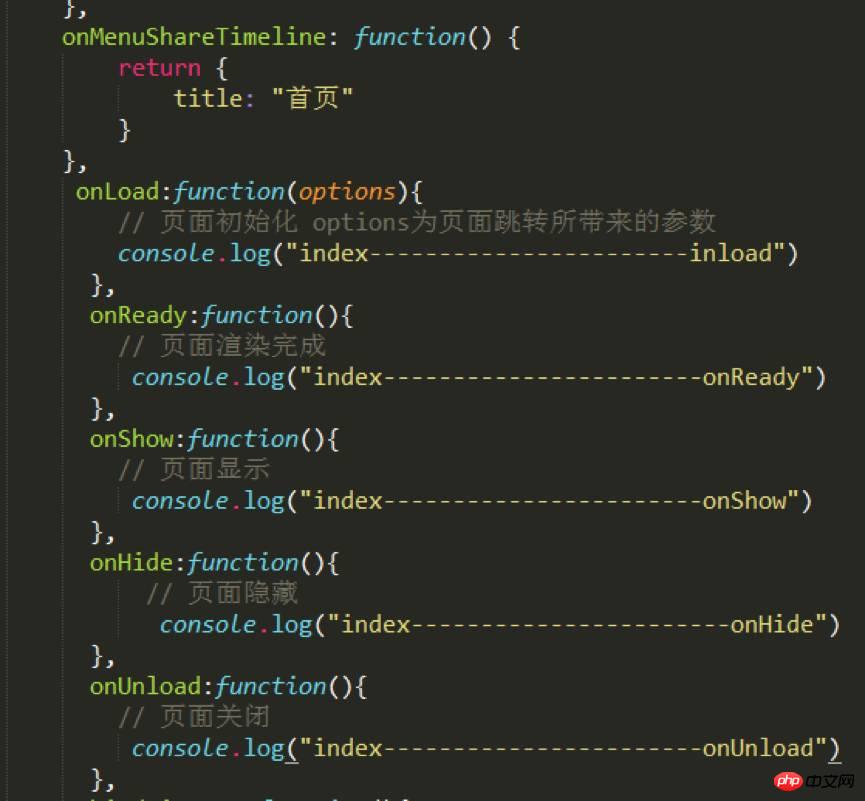
Dans index.js :

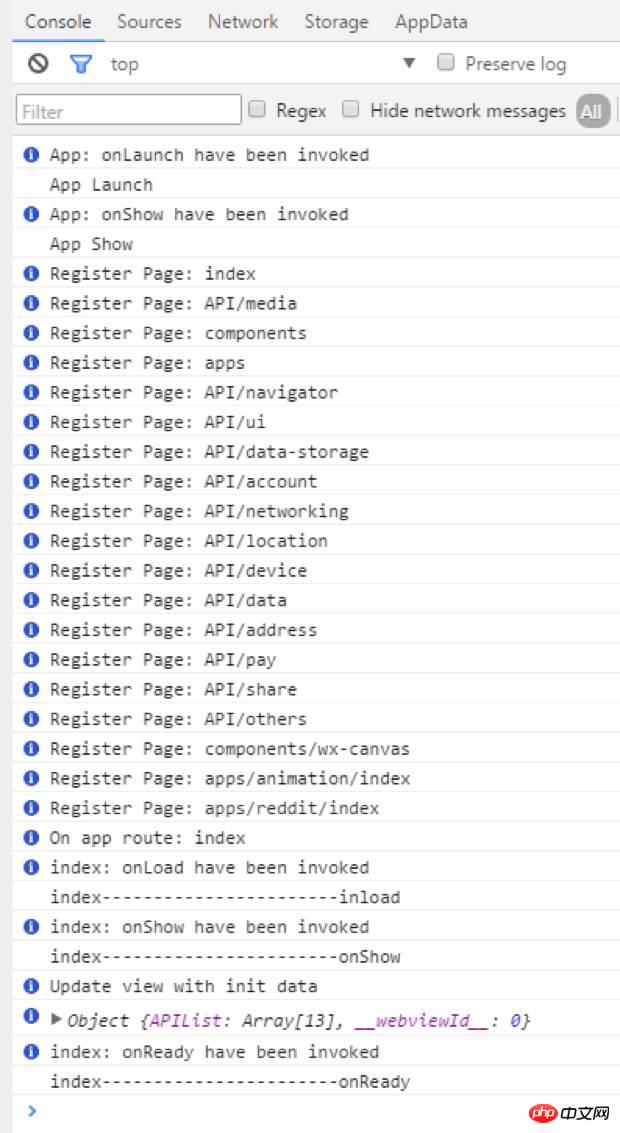
La console sur les outils de développement peut voir :

Dans la console de la page d'accueil, vous pouvez voir que l'ordre est Lancement de l'application-->App Show-->onLoad-->onShow-->onReady.
Le premier est le démarrage et l'affichage de l'ensemble de l'application. Le démarrage de l'application peut être configuré dans app.js, puis il passe au chargement et à l'affichage de chaque page, etc.
Comme vous pouvez l'imaginer, beaucoup de choses peuvent être traitées ici, comme le chargement des cartons, etc.
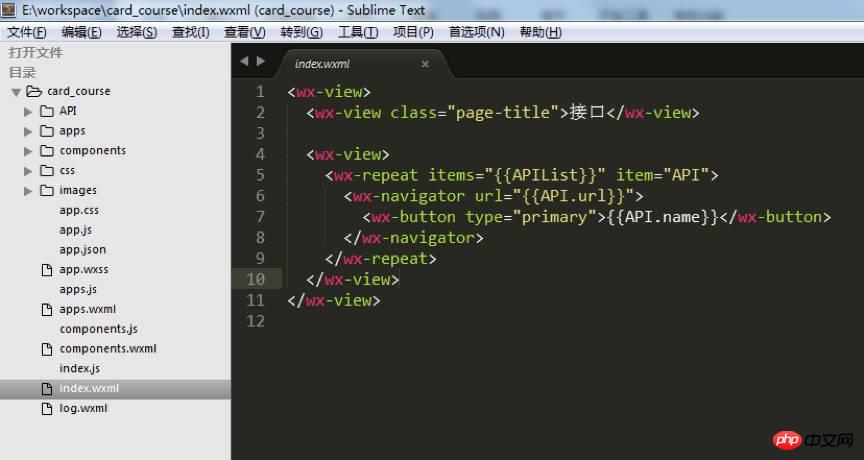
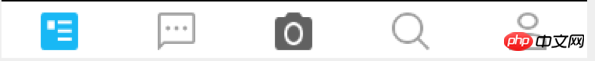
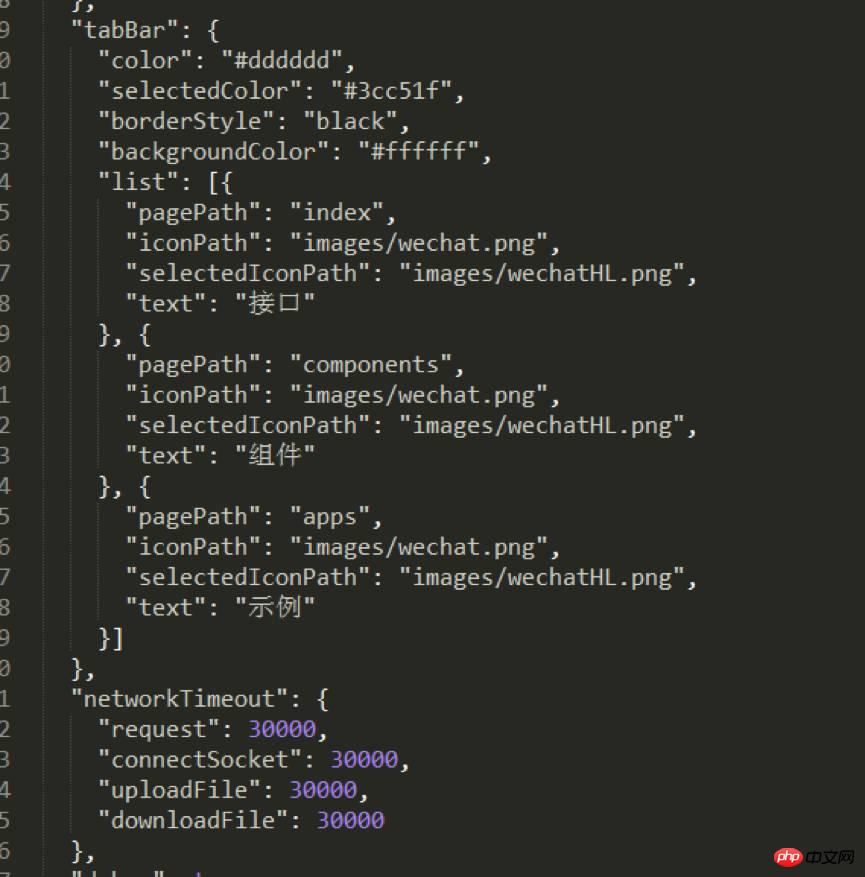
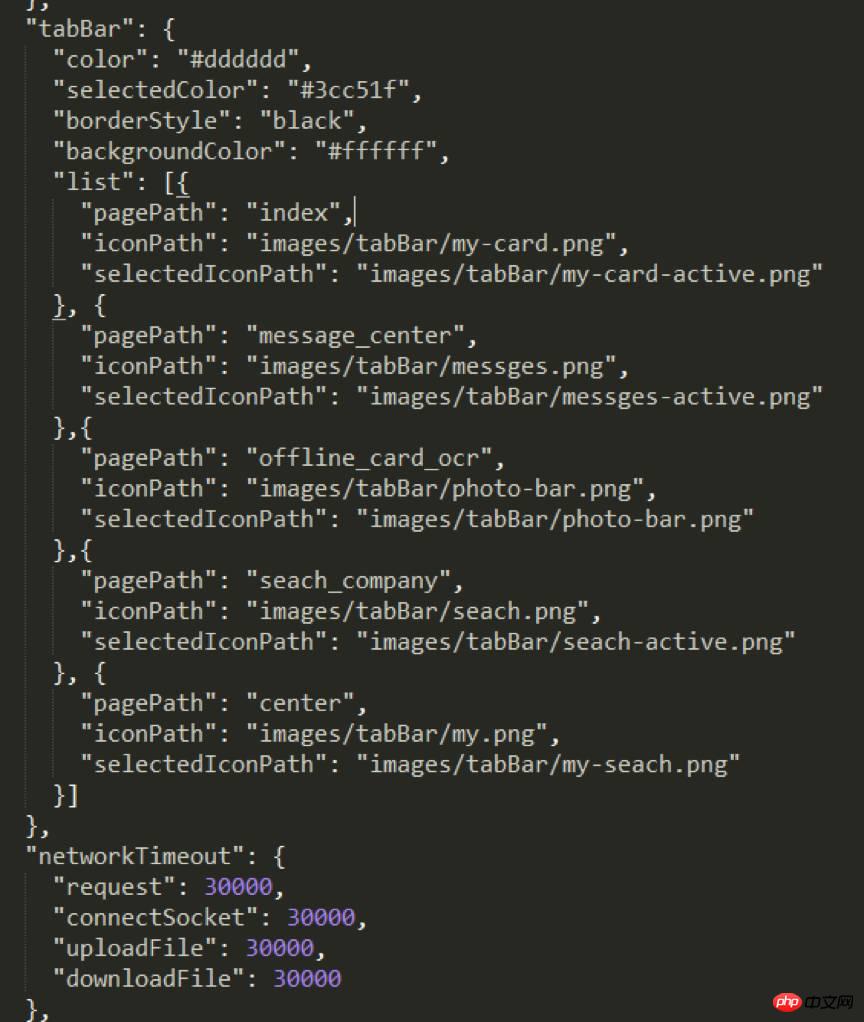
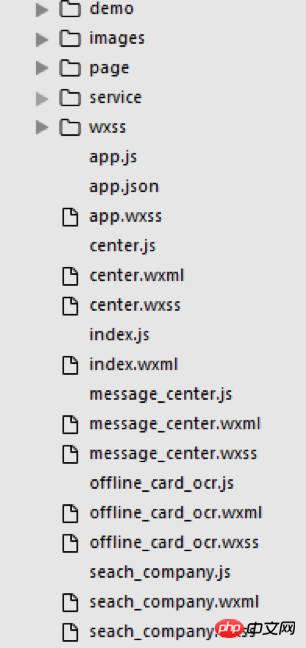
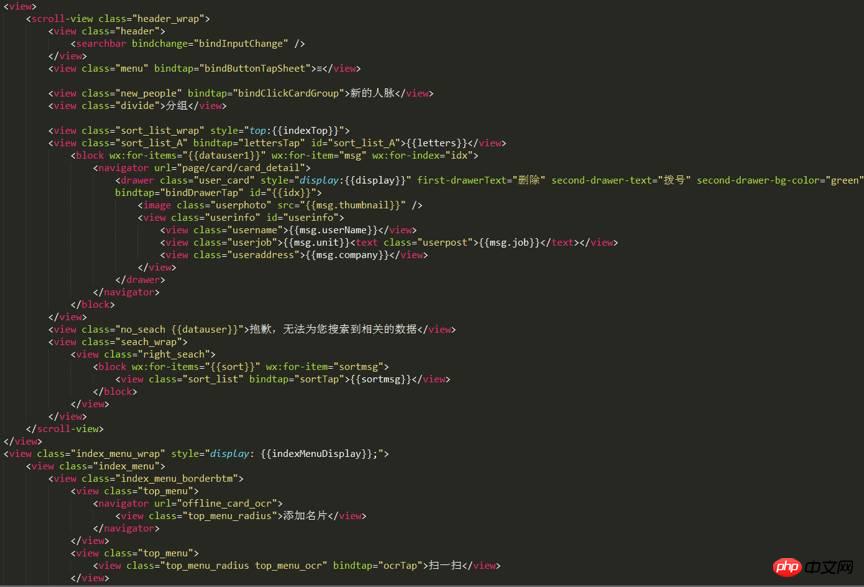
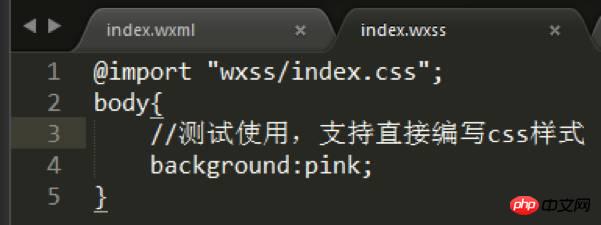
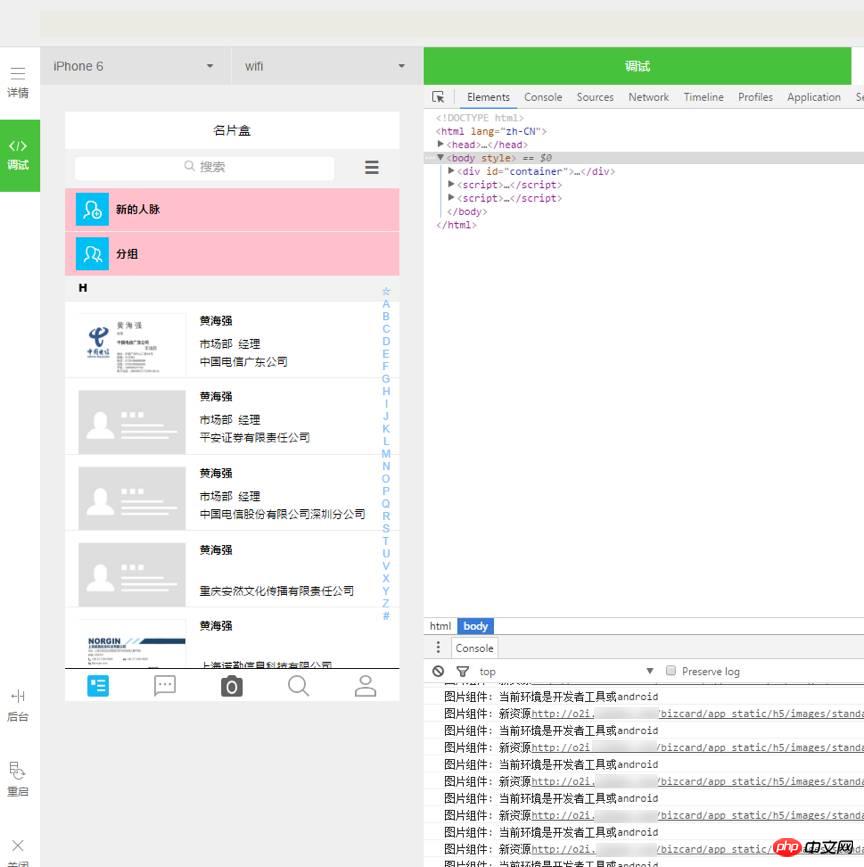
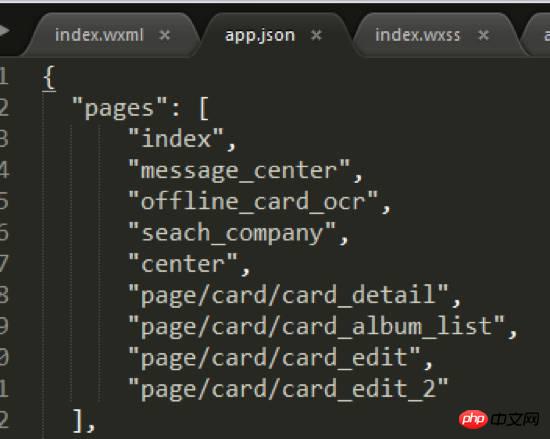
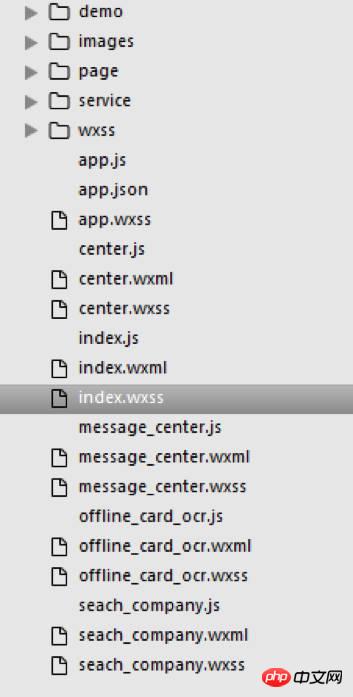
Routage : Le routage a toujours été un point central dans le développement de projets. En fait, WeChat a très peu d'introduction au routage ici. passé par un bon processus de routage. Le package propose également trois méthodes de saut. wx.navigateTo(OBJECT) : conservez la page actuelle et accédez à une page de l'application. Utilisez wx.navigateBack pour revenir à la page d'origine. wx.redirectTo(OBJECT) : fermez la page actuelle et accédez à une page de l'application. wx.navigateBack() : ferme la page actuelle et revient à la page précédente. Ces trois sont fondamentalement suffisants. WeChat est bien emballé en termes de routage. Les développeurs n'ont pas du tout besoin de configurer le routage. De nombreux frameworks ont souvent une configuration de routage très lourde. Composants : Cette fois, WeChat est également très complet en termes de fourniture de composants, répondant essentiellement aux exigences du projet, la vitesse de développement est donc très rapide, et vous pouvez Parcourez-le attentivement plusieurs fois avant le développement, l'efficacité du développement sera très bonne. Autres : Tous les frameworks et plug-ins externes sont fondamentalement inutilisables. Même les plug-ins js natifs sont difficiles à utiliser, car pratiquement tous les plug-ins js précédents. Il existe une forme de dom d'exploitation, et la structure du compte d'application WeChat ne permet à aucun dom d'être exploité. Même le rem.js défini dynamiquement que les développeurs étaient habitués à utiliser dans le passé n'est pas pris en charge. Cette fois, WeChat fournit également WebSocket, qui peut être utilisé directement pour discuter. Il y a beaucoup de place pour le développement. Par rapport aux comptes publics, Bokajun a constaté que le développement des comptes d'application est composé de composants, structuré et diversifié. Le Nouveau Monde est toujours plein de surprises, et d’autres œufs de Pâques attendent que tout le monde les découvre. Commençons à travailler sur un code simple ! 1. Recherchez le dossier du projet et importez-le dans votre éditeur. Ici, Bokajun utilise l'éditeur Sublime Text. Vous pouvez choisir votre éditeur préféré en fonction de vos habitudes de développement. 2. Ensuite, vous devez ajuster la structure du projet en fonction du contenu de votre projet. Dans l'exemple de projet, le répertoire "card_course" contient principalement la page "tabBar" et quelques fichiers de configuration de l'application. 3. La "tabBar" de l'exemple de projet est constituée de cinq boutons de menu : 4. Recherchez le fichier "app.json" pour configurer ces cinq menus. Recherchez "tabBar" dans la ligne de code : Vous pouvez le modifier en fonction des besoins réels du projet, où : "Color" est la police du bas color, "selectedColor" " est la couleur de surbrillance pour passer à la page, " borderStyle " est la couleur de la ligne au-dessus du menu de commutation et " backgroundColor " est la couleur d'arrière-plan de la barre de menu inférieure. La description textuelle est relativement abstraite. Il est recommandé de déboguer chacune d'elles et de vérifier ses effets pour approfondir votre impression. L'ordre des codes sous « liste » doit être placé dans l'ordre et ne peut pas être modifié par hasard. Dans le nom du fichier après "pagePath", le suffixe ".wxml" est masqué. Il s'agit d'un aspect humain du code de développement WeChat - il vous permet de gagner du temps en écrivant du code et n'a pas besoin de déclarer fréquemment. suffixes de fichiers. "iconPath" est le chemin des icônes de la page qui n'a pas été affichée. Ces deux chemins peuvent être directement des icônes réseau. "selectedIconPath" est le chemin de l'icône en surbrillance sur la page actuellement affichée. Après la suppression, l'icône sera affichée comme "iconPath" par défaut. "Texte" est le titre de la page, qui peut également être supprimé. Après l'avoir supprimé, l'icône sera affichée. Si un seul d'entre eux est supprimé, la position sera occupée. Remarque : le menu inférieur de WeChat prend en charge jusqu'à cinq colonnes (cinq icônes), donc lorsque vous concevez l'interface utilisateur et la structure de base de votre application WeChat, vous devez considérer à l'avance la disposition de la barre de menus. 5. Selon les règles de code ci-dessus, Bokajun a préparé la structure de base de l'exemple de projet pour votre référence : 6. Une fois le fichier "Json" configuré, la structure de base de "card_course" est celle indiquée dans l'image ci-dessus. Les sous-ensembles inutiles peuvent être temporairement supprimés et les sous-ensembles manquants doivent être créés. activement. Lors de la suppression d'un sous-ensemble, n'oubliez pas de vérifier si le contenu pertinent dans « app.json » a également été supprimé. Remarque : Boka Jun recommande personnellement que lorsque vous créez un nouveau fichier "wxml", vous créiez également ensemble les fichiers "js" et "wxss" correspondants, car la fonction de configuration du compte de l'application WeChat consiste à analyser à un fichier « wxml », les fichiers « js » et « wxss » ayant le même nom de fichier se trouveront dans le même répertoire en même temps, le fichier « js » doit donc être préconfiguré dans « app.json » dans temps. Lors de l'écriture de "wxml", codez simplement selon l'interface fournie par le compte de l'application WeChat. La plupart d'entre eux sont le "p" précédent, mais utilisez désormais simplement "view". Lorsque vous devez utiliser d'autres sous-ensembles, vous pouvez choisir en fonction de l'interface fournie par WeChat. Utilisez le nom "class" pour définir le style. Le nom "id" est fondamentalement inutile ici. Fonctionne principalement avec des données, pas avec "dom". 7. Ce qui précède est le codage "wxml" de l'exemple de page d'accueil du projet. Comme le montre l'image, la quantité de code pour implémenter une page est très faible. 8. Le fichier "Wxss" est un fichier de style importé. Vous pouvez également y écrire des styles directement. L'exemple utilise la méthode d'importation : . 9. Après avoir modifié le code et l'avoir rafraîchi, vous pouvez voir que l'étiquette "view" sans fond devient directement rose. Remarque : Après avoir modifié le contenu sous "wxml" et "wxss", vous pouvez directement actualiser avec F5 pour voir l'effet. Si vous modifiez "js", vous devez cliquer sur le bouton de redémarrage pour voir l'effet. . 10. De plus, les styles publics peuvent être directement référencés dans "app.wxss". 11. Le fichier "Js" doit être préconfiguré dans la "page" du fichier "app.json". Afin de clarifier la structure du projet, Bokajun crée quatre autres fichiers de page dans le répertoire de même niveau de la page d'accueil "index" dans l'exemple de projet, comme suit : Après les étapes ci-dessus, les cinq menus du bas du boîtier sont tous configurés. [Recommandations associées] 1 Téléchargement du code source de l'applet WeChat 2. Démo du mini programme : Yang Tao Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!











 Comment créer un clone WeChat
Comment créer un clone WeChat
 Quelle est la différence entre le blocage et la suppression sur WeChat ?
Quelle est la différence entre le blocage et la suppression sur WeChat ?
 WeChat n'a pas réussi à charger les données
WeChat n'a pas réussi à charger les données
 Que signifie le clonage WeChat ?
Que signifie le clonage WeChat ?
 WeChat restaure l'historique des discussions
WeChat restaure l'historique des discussions
 Comment supprimer les émoticônes WeChat
Comment supprimer les émoticônes WeChat
 Comment définir le texte supérieur sur WeChat
Comment définir le texte supérieur sur WeChat
 Étapes WeChat
Étapes WeChat