
StructurePseudo-class est un nouveau sélecteur de type en CSS3. E:nth-child(n) et E:nth-of-type(n) en sont deux. Une fois que vous comprenez ces deux-là, vous pouvez fondamentalement comprendre les autres frères de leur famille.
Décrivez d'abord ces deux-là en langage texte :
E:nth-child(n) : sélectionnez le nième élément enfant sous l'élément parent, et ce Le type de le nième sous-élément est E,
Il est préférable d'utiliser des exemples après l'avoir décrit en langage

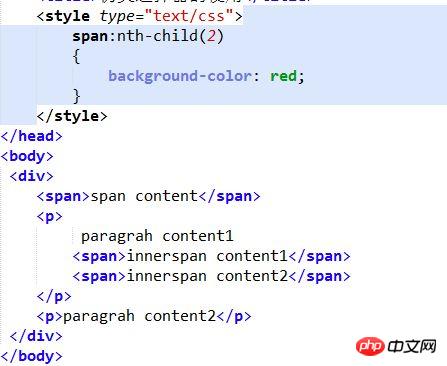
L'exemple ci-dessus est très simple. Analysons brièvement l'instruction span:nth-child(2) dans la feuille de style (en fait, écrire du code ne sera pas si simple, c'est juste pour illustrer le problème) : Tout d'abord, dans l'élément parent Recherchez le deuxième élément dans le parent p. Le deuxième élément du parent p est p, ce qui ne correspond évidemment pas à span. Regardez le deuxième élément du parent p qui se trouve être span. S'il remplit les conditions, le style background-color sera affiché. (ps : je ne sais pas si je comprends ce que j'ai dit...?)
E:nth-of-type(n) :
Sélectionnez l'élément de type E dans le élément parent, et c'est le nième. C'est-à-dire qu'il faut d'abord trouver les éléments enfants de type E dans l'élément parent, puis les retirer séparément pour les trier. L'élément enfant numéroté n en cours de route est l'élément enfant que nous avons filtré

Tutoriel vidéo HTML en ligne gratuit
2. 3.Tutoriel vidéo html5 original php.cn
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 attributusage
attributusage
 Outil de valorisation de nom de domaine de site Web
Outil de valorisation de nom de domaine de site Web
 Quels sont les serveurs cloud ?
Quels sont les serveurs cloud ?
 Comment résoudre le problème de steam_api.dll manquant
Comment résoudre le problème de steam_api.dll manquant
 Le navigateur Ethereum interroge la monnaie numérique
Le navigateur Ethereum interroge la monnaie numérique
 Les principaux composants qui composent le CPU
Les principaux composants qui composent le CPU
 Quelles sont les méthodes de transfert de fichiers Java ?
Quelles sont les méthodes de transfert de fichiers Java ?
 Comment configurer l'ordinateur pour qu'il se connecte automatiquement au WiFi
Comment configurer l'ordinateur pour qu'il se connecte automatiquement au WiFi
 Le trading de Bitcoin est-il autorisé en Chine ?
Le trading de Bitcoin est-il autorisé en Chine ?