
Je développe du web mobile depuis plus d'un an, et j'ai rencontré des choses très déroutantes. Par exemple :
Que signifie exactement la fenêtre d'affichage que nous utilisons souvent ? Quelle est la différence et la connexion entre la largeur de l'appareil ici et la largeur de l'écran que nous obtenons en utilisant JS ? pourquoi la page devient-elle très petite après la suppression de la balise
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
Pourquoi les largeurs d'écran de nombreux écrans avec de grandes résolutions ne sont-elles en fait pas grandes ? La différence et le lien entre la résolution d'écran et la largeur d'écran obtenus à l'aide de JS Quoi ? est la différence ?
etc. Une série de questions sur les "pixels" et la "largeur".
Récemment, j'ai lu beaucoup d'informations pour trouver des choses sur la "largeur" et les "pixels", et je sens enfin que j'ai un peu d'éclairage. Je vais partager une partie de ma compréhension ici et vous demander votre avis. critique et correction. Bien entendu, l'article contient également des citations de phrases provenant d'autres articles. À la fin de l'article, quelques liens d'articles de référence seront publiés pour votre référence ~
Tout d'abord, comprenons ce que CSS pixels/ 'pɪks (ə)l; -sel /, que sont les pixels de l'appareil
1. Les pixels CSS peuvent être compris comme des pixels CSS, qui sont des unités abstraites utilisées par les navigateurs et principalement utilisées pour dessiner du contenu sur des pages Web. On peut aussi dire que css px est un concept abstrait spécialement proposé aux développeurs web, et il n'est lié qu'aux styles css que nous écrivons habituellement, et n'a rien à voir avec les px en résolution (comme 720px*1280px).
2. Les pixels de l'appareil peuvent être compris comme des pixels de l'appareil. L'explication officielle est la suivante : la plus petite unité physique de l'écran d'affichage contient sa propre couleur, hauteur et largeur, etc.
Pour ceux d'entre nous qui font du développement Web, ce que nous utilisons le plus, ce sont les "pixels CSS", qui sont utilisés dans les instructions CSS telles que width:300px;font-size:14px; Cela n'a rien à voir avec le px de l'appareil lui-même. En d’autres termes, on ne sait pas exactement combien de pixels physiques occupe un pixel CSS. Ce problème est plus facile à comprendre en mettant la page à l’échelle. Par exemple, sur une page HTML ordinaire, il y a un élément de 300px ; si nous agrandissons la page, l'élément occupera plus de pixels de périphérique (c'est-à-dire de pixels de périphérique), mais ses pixels CSS restent inchangés, toujours 300px ; La page est réduite. La raison en est qu'elle occupe moins de pixels sur l'appareil, mais ses pixels CSS restent inchangés. En d’autres termes, le nombre de pixels de périphérique occupés par un élément est déterminé par le taux de mise à l’échelle de la page actuelle.
Cependant, la mise à l'échelle des pages semble n'avoir aucun sens pour notre développement Web. Mais il y a un problème. La page que nous développons veut être affichée dans le meilleur style sur chaque écran. Nous ne pouvons pas autoriser des éléments incontrôlables dans la page. Il est donc apparu : est souvent utilisé pendant le développement. Alors, qu'est-ce qu'une fenêtre d'affichage exactement et pourquoi la largeur du contenu devrait-elle être égale à la largeur de l'appareil ? Quel est le concept de largeur de l'appareil ? Jetons un coup d'œil à ce qu'ils sont.
Avant d'expliquer ces deux concepts, parlons d'une situation que tout le monde connaît mais ne comprend pas pourquoi : convertir une page HTML ordinaire développée sur un PC Mettez-le directement sur le téléphone mobile, et vous constaterez que quelle que soit la taille de la page, elle peut être affichée sur le petit écran du téléphone mobile, mais les graphiques et le texte seront affichés très petits si vous utilisez JAVASCRIPT pour obtenir la largeur de la page ; vous constaterez que la plupart des largeurs de page sont toutes de 980 pixels, cela est lié à la fenêtre d'affichage.
Viewport provient d'Apple, mais est désormais pris en charge par la plupart des navigateurs. Il existe deux concepts concernant la fenêtre d'affichage : la fenêtre d'affichage visuelle et la fenêtre de présentation. Ici, la fenêtre visuelle est la fenêtre visuelle, qui peut être comprise comme la largeur de l'appareil lui-même. À l'heure actuelle, si vous avez une page d'une longueur de 960, un élément représente 20 % (en réalité analysé à 192 px). Mais si je l'ouvre sur un écran d'une largeur de 320 px, l'élément devient 64 px, mais à ce moment la taille de police que j'ai définie est de 12 px, et seuls 64/12 caractères peuvent être affichés sur l'écran de 320 px ~
Face à ce problème, Apple a trouvé une solution et défini la balise méta viewport dans la version mobile de Safari. Sa fonction est de créer une fenêtre virtuelle (viewport). Cette fenêtre virtuelle est la résolution de la fenêtre de présentation proche du moniteur du bureau. , Apple le positionne à 980px. Sur les téléphones mobiles, il peut être obtenu via document.documentElement.clientWidth.
D'autres fabricants de navigateurs proposent également des solutions différentes, comme UCweb, qui utilise une technologie intermédiaire.
On dit également que différents fabricants de navigateurs ont leurs propres définitions de la taille de la fenêtre de présentation. Cependant, les résultats que j'ai testés avec quelques téléphones mobiles (Xiaomi 2s, SONY, Gionee, iPad) étaient tous de 980 pixels. Parmi eux, le navigateur de Xiaomi, le navigateur QQ, le navigateur UC, Google Chrome et le navigateur Opera ont été testés sur Xiaomi 2, et les résultats étaient les mêmes, quels que soient les navigateurs installés sur d'autres téléphones mobiles, ils ont tous été testés. sont tous 980px. Mais cette valeur semble peu utile à notre développement web.
Parce que dans la plupart des cas, Cette balise est la plus puissante pour nous et peut rendre notre page Les graphiques et le texte sont affichés normalement, ce qui améliore grandement la lisibilité de la page. La fonction de cette balise méta est de définir la fenêtre de présentation sur la largeur de la largeur de l'appareil. Mais qu’est-ce que la largeur de l’appareil exactement ?
Dans l'iPhone de première génération, la résolution était de 320*480 et la taille de l'écran était de 3,5 pouces (notez que 3,5 pouces fait référence à la largeur diagonale de l'écran). 320px. C'est également la largeur de résolution du téléphone mobile. Dans ce cas, la largeur de l'appareil est la largeur de l'appareil. Cependant, la résolution de l'iPhone de deuxième génération a été augmentée à 480*960 et la taille de l'écran est toujours de 3,5 pouces. Si la largeur de l'appareil correspond toujours à la largeur de l'appareil, alors la même page de 320 pixels sera placée sur le 480*. Écran du téléphone portable 960, et les graphiques et le texte changeront. Il doit être relativement petit, ce qui affectera sa lisibilité. Par conséquent, la largeur de l’iPhone a toujours été maintenue à 320 px et celle de l’iPad à 1 024 px. À l’heure actuelle, la largeur de l’appareil n’est plus la largeur de l’appareil (c’est-à-dire qu’elle n’est pas la largeur de la résolution), mais une couche intermédiaire. Android adopte également ce concept. La plupart de ses valeurs de largeur d'appareil sont de 360, mais il y en a aussi des plus étranges comme 540px et 600px. Après avoir défini la balise , la valeur de la largeur du périphérique peut être obtenue en utilisant window.innerWidth.
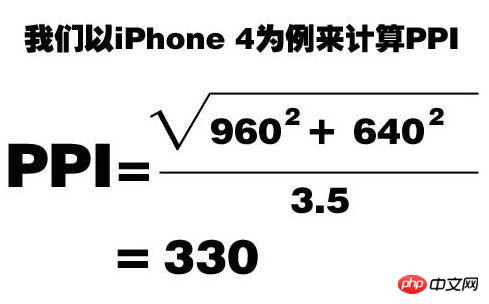
dpi (Dots Per Inch), parfois aussi appelé ppi (Point Per Inch), traduit par densité de pixels, représente le nombre de pixels par pouce occupé par l'appareil le plus élevé ; la valeur High signifie que l'écran peut afficher des images avec une densité plus élevée. (Remarque : les pixels ici font référence aux pixels de l'appareil.) Formule de calcul DPI :

Fait intéressant, cette valeur est un peu supérieure aux 326 annoncées sur le site officiel d'Apple.

Parmi eux, les téléphones mobiles avec un IPP compris entre 120 et 160 sont classés comme téléphones mobiles à faible densité, 160-240 sont classés comme téléphones mobiles à densité moyenne et 240 -320 sont classés comme téléphones mobiles à haute densité, 320 et plus sont classés comme ultra-haute densité (Apple lui a donné un nom élégant - rétine).
Ces densités correspondent à une valeur d'échelle spécifique. Prenez l'iPhone 4 ou 4s que nous connaissons le mieux. Leur PPI est de 326, ce qui est un téléphone mobile à ultra haute densité. Lorsque nous écrivons une page d'une largeur de 320 pixels et l'affichons sur l'iPhone, vous constaterez qu'elle est en réalité en pleine largeur. En effet, la page est agrandie deux fois par défaut, soit 640 px, et la largeur de l'iPhone 4 ou 4s est exactement de 640 px.
DevicePixelRadio, définition : window.devicePixelRatio correspond aux pixels physiques de l'appareil (c'est-à-dire la largeur de l'appareil) et aux pixels indépendants de l'appareil (device-independent pixels, c'est-à-dire le rapport des creux). La formule est exprimée comme suit : window.devicePixelRatio = pixels/dips physiques
Android et iPhone ont tous deux une unité de conversion qui occupe toute la taille de l'écran. Elle s'appelle dip ou dp sous Android et point sous iPhone. Dip signifie pixels indépendants de l'appareil. Le rapport entre les pixels physiques de l'appareil et l'immersion est devicePixelRatio. Cette valeur peut être obtenue via l'attribut window.devicePixelRatio .
Selon certaines informations que j'ai trouvées, la valeur du pixel indépendant ici est en fait la valeur de la largeur de l'appareil. Cette valeur est la largeur que nous utilisons habituellement pour la mise en page sur les téléphones mobiles, bien sûr, en partant du principe que la balise
Pourquoi le concept de devicePixelRatio est-il mentionné ici ?
Car lorsque devicePixelRatio=1,5, c'est-à-dire lorsque le rapport entre la largeur de la résolution de l'écran et la largeur de l'appareil est de 1,5, les navigateurs fournis avec certains téléphones mobiles (en particulier les téléphones Samsung qui apparaissent le plus) le feront. un bug où les lignes 1px sont analysées en 2px, mais après tests, le navigateur UC installé sur le même téléphone n'a généralement pas ce bug. Concernant ce bug, il existe un article sur Internet qui donne une meilleure explication :
[Recommandations associées]
1 Tutoriel vidéo CSS en ligne gratuit
<.> 2. 3.php.cn Dugu Jiujian (2) - tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel logiciel est cdr
Quel logiciel est cdr
 Comment résoudre le problème des caractères tronqués lors de l'ouverture d'une page Web
Comment résoudre le problème des caractères tronqués lors de l'ouverture d'une page Web
 Comment utiliser la monnaie numérique
Comment utiliser la monnaie numérique
 Comment convertir Excel en VCF
Comment convertir Excel en VCF
 psp3000 fissure
psp3000 fissure
 Oracle effacer les données du tableau
Oracle effacer les données du tableau
 Introduction au middleware Laravel
Introduction au middleware Laravel
 Auto-apprentissage pour débutants en langage C sans fondement
Auto-apprentissage pour débutants en langage C sans fondement
 Solution d'erreur de paramètre 0x80070057
Solution d'erreur de paramètre 0x80070057