 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Exemple de code pour le sélecteur de frères et sœurs pour implémenter les marges verticales
Exemple de code pour le sélecteur de frères et sœurs pour implémenter les marges verticales
Exemple de code pour le sélecteur de frères et sœurs pour implémenter les marges verticales
Comment le sélecteur de frères et sœurs peut garder CSS lisible tout en répondant à des exigences de conception complexes
C'est l'un des exemples du processus de développement frontal Web qui commence simple et devient progressivement plus compliqué : la conversion d'un article Des marges verticales (margesverticales) doivent être appliquées à tous les éléments, tels que les articles de blog compilés à partir de démarques complexes.
Dans la plupart des cas, vous devez faire face à de nombreuses exceptions et corrélations, telles que : les titres et les images ont généralement besoin de plus d'espace blanc au-dessus et en dessous, mais si deux images sont à côté l'une l'autre, alors les deux images L'espace blanc changera moins. La distance directe entre la balise h2 et la balise h3 est inférieure à la distance entre les deux balises h2.
Lorsque l'auteur original a commencé à travailler sur le front-end il y a quelques années, toutes ces exceptions et dépendances entraînaient toujours un code complexe, des incohérences visuelles et un comportement inattendu. J'ai cherché plusieurs fois sur Google pourquoi margin-top ne fonctionnait pas.
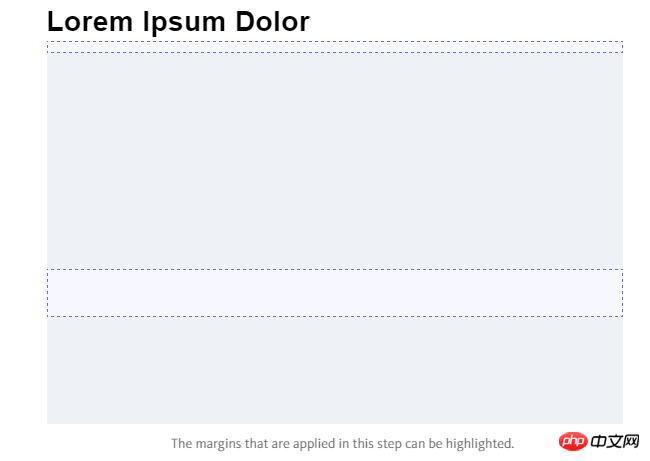
La première étape
Le code HTML simple est le suivant :
<article class="article">
<h1>Hello World</h1>
<p>Lorem ipsum dolor sit amet</p>
<p>Lorem ipsum dolor sit amet</p>
<img src="…" alt="…">
<p>Lorem ipsum dolor sit amet</p>
<ul>
<li>Lorem</li>
<li>Ipsum</li>
<li>Dolor</li>
</ul>Supprimez généralement deux paragraphes pour ajuster la marge verticale entre eux, après avoir obtenu l'effet souhaité, utilisez cette valeur comme marge de base de tous les éléments.
.article > * + * {
margin-top: 1.5rem;
}Le code CSS ci-dessus ajoute margin-top à tous les éléments enfants de .article qui ont des éléments frères adjacents. Seul l'ajout de l'attribut margin-top aux éléments directs évite les effets indésirables. Par exemple, dans le code HTML ci-dessus, margin-top sera ajouté à ul au lieu de li.

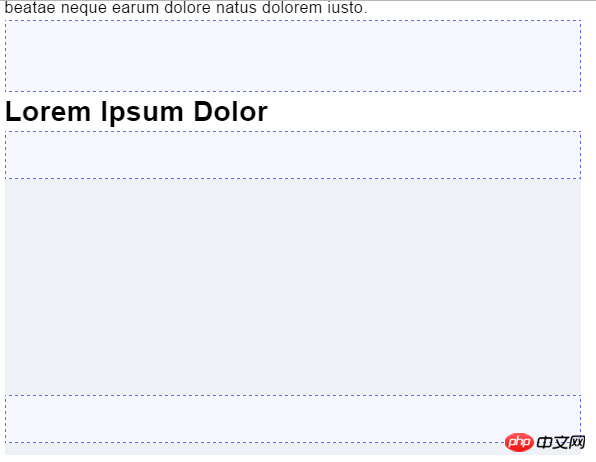
La deuxième étape
Dans cette étape, des règles CSS plus spécifiques seront ajoutées, telles que :
.article > img + * {
margin-top: 3rem;
}après img Tout élément recevra une marge supérieure spécifique, l'effet est similaire à l'application de margin-bottom directement à l'img. Mais utiliser des sélecteurs frères et sœurs adjacents et margin-top présente deux avantages :
1. Ne pas avoir à supprimer margin-bottom
du dernier processus enfant 2. Et éviter de s'effondrer margins.

Étape 3
Dans cette étape, ajoutez la règle à un élément spécifique, par exemple :
.article > * + h2 {
margin-top: 4rem;
}
.article > * + img {
margin-top: 3rem;
}h2. et les img qui ont des frères et sœurs adjacents recevront une marge supérieure spécifique.

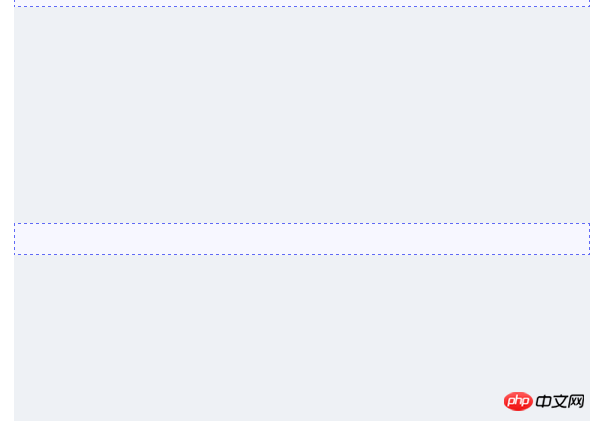
Étape 4
Dans cette dernière étape, gérez les styles avec une corrélation particulière
.article > img + img {
margin-top: 1rem;
}Changez l'espace entre les images adjacentes. distance

Si nécessaire, vous pouvez également ajouter un sélecteur css précis, tel que :
.article > img + img + img + h2 {
margin-top: 5rem;
}Si un h2 est disposé en Après trois images consécutives, il recevra une marge supérieure spécifique. Heureusement, il ne s'agit que d'un cas particulier, mais il est bon de savoir que des sélecteurs frères et sœurs adjacents peuvent résoudre ce problème de dépendance complexe.
Utilisation avancée
Pour améliorer la lisibilité, utilisez l'imbrication (SCSS) et écrivez chaque règle sur une seule ligne. Il n'est pas nécessaire de regrouper les sélecteurs avec la même valeur car CSSO gérera cela plus tard dans la tâche de construction.
.article {
> * + * { margin-top: 1.5rem }
> h2 + * { margin-top: 1rem }
> img + * { margin-top: 3rem }
> * + h2 { margin-top: 4rem }
> * + h3 { margin-top: 3.5rem }
> * + img { margin-top: 3rem }
> img + img { margin-top: 1rem }
> h2 + h3 { margin-top: 4.5rem }
}Cette technique fonctionne également avec SASS ou CSS, comme la grille de base. Si toutes les marges sont calculées à l'aide d'une margevariable spécifiée, il vous suffit de modifier la variable pour augmenter ou diminuer la marge globale.
Conclusion
Généralement lors du développement d'un site Web, vous rencontrerez des articles très complexes, qui incluent généralement des éléments tels que des titres de catégories, Introduction, texte ou des mises en page imbriquées. L'utilisation de sélecteurs frères adjacents et d'une marge supérieure unique peut résoudre des exigences de conception complexes tout en gardant CSS compréhensible, facilitant ainsi l'ajout ou l'ajustement de règles ultérieurement.
[Recommandations associées]
1. Tutoriel vidéo CSS en ligne gratuit
3. php.cn Dugu Jiujian (2) - tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est l'identifiant du sélecteur d'identifiant en CSS
Sep 22, 2022 pm 03:57 PM
Quel est l'identifiant du sélecteur d'identifiant en CSS
Sep 22, 2022 pm 03:57 PM
En CSS, l'identifiant du sélecteur d'identifiant est "#". Vous pouvez spécifier un style spécifique pour l'élément HTML marqué avec une valeur d'attribut d'identifiant spécifique. La structure syntaxique est "#ID value {attribut: valeur d'attribut;}". L'attribut ID est unique et non répétable dans toute la page ; la valeur de l'attribut ID ne doit pas commencer par un numéro. Les identifiants commençant par des chiffres ne fonctionneront pas dans les navigateurs Mozilla/Firefox.
 Utilisez le sélecteur de pseudo-classe :nth-child(n+3) pour sélectionner le style des éléments enfants dont la position est supérieure ou égale à 3
Nov 20, 2023 am 11:20 AM
Utilisez le sélecteur de pseudo-classe :nth-child(n+3) pour sélectionner le style des éléments enfants dont la position est supérieure ou égale à 3
Nov 20, 2023 am 11:20 AM
Utilisez le sélecteur de pseudo-classe :nth-child(n+3) pour sélectionner le style des éléments enfants dont la position est supérieure ou égale à 3. L'exemple de code spécifique est le suivant : Code HTML : <divid="container" ><divclass="item"> ;Premier élément enfant</div><divclass="item"&
 Que faire si le sélecteur javascript échoue
Feb 10, 2023 am 10:15 AM
Que faire si le sélecteur javascript échoue
Feb 10, 2023 am 10:15 AM
Le sélecteur JavaScript échoue car le code n'est pas standardisé. La solution est la suivante : 1. Supprimez le code JS importé et la méthode de sélection d'ID sera efficace ; 2. Introduisez simplement le code JS spécifié avant d'introduire "jquery.js".
 analyse du sélecteur de pseudo-classe d'apprentissage du pseudo-sélecteur css
Aug 03, 2022 am 11:26 AM
analyse du sélecteur de pseudo-classe d'apprentissage du pseudo-sélecteur css
Aug 03, 2022 am 11:26 AM
Dans l'article précédent "Apprentissage des pseudo-sélecteurs CSS : analyse des sélecteurs de pseudo-éléments", nous avons découvert les sélecteurs de pseudo-éléments, et aujourd'hui, nous examinons de plus près les sélecteurs de pseudo-classes, j'espère que cela sera utile à tout le monde !
 Les sélecteurs en CSS incluent-ils des sélecteurs de balises hypertextes ?
Sep 01, 2022 pm 05:25 PM
Les sélecteurs en CSS incluent-ils des sélecteurs de balises hypertextes ?
Sep 01, 2022 pm 05:25 PM
Non inclus. Les sélecteurs CSS incluent : 1. Un sélecteur de balise, qui localise des éléments HTML spécifiques via le nom de l'élément de la page HTML ; 2. Un sélecteur de classe, qui localise des éléments HTML spécifiques via la valeur de l'attribut de classe de l'élément HTML ; qui localise des éléments HTML spécifiques via la valeur de l'attribut id de l'élément HTML ; 4. Le sélecteur de caractère générique "*" peut faire référence à tous les types d'éléments de balise, y compris les éléments personnalisés ; 5. Le sélecteur d'attribut utilise le nom d'attribut existant du ; Élément HTML ou valeur d'attribut pour localiser un élément HTML spécifique.
 Analyse approfondie des sélecteurs is et Where : amélioration du niveau de programmation CSS
Sep 08, 2023 pm 08:22 PM
Analyse approfondie des sélecteurs is et Where : amélioration du niveau de programmation CSS
Sep 08, 2023 pm 08:22 PM
Analyse approfondie des sélecteurs is et Where : améliorer le niveau de programmation CSS Introduction : Dans le processus de programmation CSS, les sélecteurs sont un élément essentiel. Ils nous permettent de sélectionner et de styliser les éléments d'un document HTML en fonction de critères spécifiques. Dans cet article, nous allons approfondir deux sélecteurs couramment utilisés, à savoir : le sélecteur est et le sélecteur où. En comprenant leurs principes de fonctionnement et leurs scénarios d'utilisation, nous pouvons considérablement améliorer le niveau de programmation CSS. 1. ce sélecteur est un choix très puissant
 Découvrez les sélecteurs pris en charge par lxml dans un article
Jan 13, 2024 pm 02:08 PM
Découvrez les sélecteurs pris en charge par lxml dans un article
Jan 13, 2024 pm 02:08 PM
lxml est une puissante bibliothèque Python pour traiter les documents XML et HTML. En tant qu'outil d'analyse, il fournit une variété de sélecteurs pour aider les utilisateurs à extraire facilement les données requises des documents. Cet article présentera en détail les sélecteurs pris en charge par lxml. lxml prend en charge les sélecteurs suivants : Sélecteur de balise (ElementTagSelector) : sélectionne les éléments par nom de balise. Par exemple, sélectionnez des éléments avec un nom de balise spécifique en utilisant <tagname>
 Du débutant au compétent : maîtrisez les compétences d'utilisation des sélecteurs et où
Sep 08, 2023 am 09:15 AM
Du débutant au compétent : maîtrisez les compétences d'utilisation des sélecteurs et où
Sep 08, 2023 am 09:15 AM
Du débutant au compétent : Maîtriser les compétences d'utilisation des sélecteurs est et où Introduction : Dans le processus de traitement et d'analyse des données, le sélecteur est un outil très important. Grâce à des sélecteurs, nous pouvons extraire les données requises de l'ensemble de données selon des conditions spécifiques. Cet article présentera les compétences d'utilisation des sélecteurs est et où pour aider les lecteurs à maîtriser rapidement les fonctions puissantes de ces deux sélecteurs. 1. Utilisation du sélecteur is Le sélecteur is est un sélecteur de base qui nous permet de sélectionner l'ensemble de données en fonction de conditions données.





