 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Qu'est-ce qu'Iconfont ? Présentation des avantages et des utilisations d'Iconfont
Qu'est-ce qu'Iconfont ? Présentation des avantages et des utilisations d'Iconfont
Qu'est-ce qu'Iconfont ? Présentation des avantages et des utilisations d'Iconfont
L'image ci-dessous est la surprise qu'un collègue a eue après avoir appuyé sur F12 sur taobao il y a quelque temps :

alphabet taobao
J'ai vu cette photo Vous vous sentez un peu perdu ? Peu importe ce que vous faites, rattrapez-vous !
Après avoir lu ce tableau, je veux parler d'Iconfont. Juste en me basant sur la première impression, ce à quoi je pense est Iconfont == Icon + font ?
Le résultat réel est comme nous le pensions. La combinaison d'icônes et de polices est Iconfont. Cette technologie est relativement mature
-
En Chine, vous pouvez voir la bibliothèque d'icônes Alimama
. Il existe également un projet populaire sur github ici,
Il existe également un site Web pour créer votre propre jeu d'icônes Fontello en ligne, qui sera éventuellement généré Fichiers CSS et fichiers de polices correspondants, et prend également en charge le navigateur IE
Quels sont les avantages d'Iconfont ?
Changez librement la taille
Modifiez librement la couleur
Vous pouvez ajouter des effets visuels tels que : ombres, rotation, transparence.
Compatible avec IE6
Que les points ci-dessus détruisent complètement l'icône d'origine, l'inconvénient est que la couleur est trop monotone et est un solide couleur.
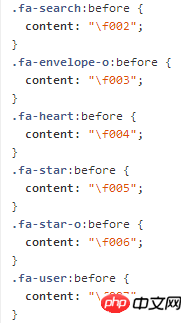
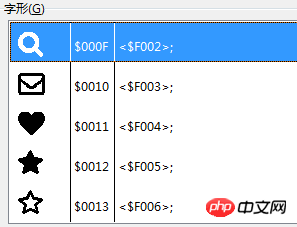
L'image ci-dessous fait partie du contenu du fichier CSS de font-awesome. D'après le nom, elle ressemble à la définition de l'icône, mais quel est exactement le contenu de f002. f003 ? Vous comprendrez après avoir ouvert le fichier de police téléchargé à l’aide d’un logiciel d’édition de polices.

contenu du fichier CSS font-awesome

icône encodage correspondant
Haha, tu trouves cette idée géniale !
Comment utiliser les fichiers de polices auto-créés
Ce que je veux présenter ici est @font-face La compatibilité avec le navigateur de cette déclaration est également très bonne, y compris la prise en charge des versions inférieures de. C'est à dire bien. Cependant, la compatibilité des différents navigateurs avec les polices disponibles n'est pas si conviviale. Voici une introduction à la prise en charge des formats de police par chaque navigateur
Le code suivant est l'implémentation dans font-awesome
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
Certains contenus dans @font-face sont omis. Le code source peut être vu ici. Tout d'abord, @font-face est utilisé pour définir une police FontAwesome, puis la police FontAwesome est utilisée dans .fa
Tutoriel vidéo CSS en ligne gratuit
2 . 3.php.cn Dugu Jiujian (2)-tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Une comparaison des fournisseurs de formulaires statiques
Apr 16, 2025 am 11:20 AM
Une comparaison des fournisseurs de formulaires statiques
Apr 16, 2025 am 11:20 AM
Essayons de savoir un terme ici: "fournisseur de formulaire statique". Vous apportez votre HTML
 Une preuve de concept pour rendre Sass plus rapidement
Apr 16, 2025 am 10:38 AM
Une preuve de concept pour rendre Sass plus rapidement
Apr 16, 2025 am 10:38 AM
Au début d'un nouveau projet, la compilation SASS se produit en un clin d'œil. Cela se sent bien, surtout quand il est associé à BrowSersync, qui recharge
 Actualités hebdomadaires de la plate-forme: attribut HTML Loading, les principales spécifications Aria et le passage de iframe à Shadow Dom
Apr 17, 2025 am 10:55 AM
Actualités hebdomadaires de la plate-forme: attribut HTML Loading, les principales spécifications Aria et le passage de iframe à Shadow Dom
Apr 17, 2025 am 10:55 AM
Dans cette semaine, le Roundup des nouvelles de la plate-forme, Chrome présente un nouvel attribut pour le chargement, les spécifications d'accessibilité pour les développeurs Web et la BBC Moves
 Certains pratiques avec l'élément de dialogue HTML
Apr 16, 2025 am 11:33 AM
Certains pratiques avec l'élément de dialogue HTML
Apr 16, 2025 am 11:33 AM
C'est moi qui regarde l'élément HTML pour la première fois. J'en ai été conscient depuis un certain temps, mais il ne l'a pas encore pris pour un tour. Il a un peu cool et
 Forme de papier
Apr 16, 2025 am 11:24 AM
Forme de papier
Apr 16, 2025 am 11:24 AM
L'achat ou la construction est un débat classique de la technologie. Construire des choses vous-même peut être moins cher car il n'y a pas d'article de ligne sur votre facture de carte de crédit, mais
 Actualités de plate-forme hebdomadaire: bookmarklet d'espacement de texte, attente de haut niveau, nouvel indicateur de chargement d'ampli
Apr 17, 2025 am 11:26 AM
Actualités de plate-forme hebdomadaire: bookmarklet d'espacement de texte, attente de haut niveau, nouvel indicateur de chargement d'ampli
Apr 17, 2025 am 11:26 AM
Au cours de cette semaine, un Bookmarklet pratique pour inspecter la typographie, en utilisant Await pour bricoler comment les modules JavaScript s'importent, ainsi que Facebook & # 039; S
 Où devrait «abonner au podcast» vers le lien?
Apr 16, 2025 pm 12:04 PM
Où devrait «abonner au podcast» vers le lien?
Apr 16, 2025 pm 12:04 PM
Pendant un certain temps, iTunes était le grand chien du podcasting, donc si vous avez lié "Abonnez-vous au podcast" pour aimer:
 Options pour héberger vos propres analyses non-javascript
Apr 15, 2025 am 11:09 AM
Options pour héberger vos propres analyses non-javascript
Apr 15, 2025 am 11:09 AM
Il existe de nombreuses plates-formes d'analyse pour vous aider à suivre les données des visiteurs et d'utilisation sur vos sites. Peut-être plus particulièrement Google Analytics, qui est largement utilisé



