
Origine
La tâche était initialement confiée à de nouveaux collègues, mais comme les nouveaux collègues mettaient du temps à démarrer et que les fonctions étaient pressées d'être mises en ligne, ils n'avaient d'autre choix que de faites-le eux-mêmes.
Tâche : Ajuster le menu d'origine qui ne contient qu'une seule colonne de niveau à un menu prenant en charge la cascade à trois niveaux
Mise en œuvre : survol de la souris Quand dans le menu de premier niveau, le menu déroulant de deuxième niveau apparaît. Lorsque la souris survole un certain menu de deuxième niveau, le menu déroulant de troisième niveau. apparaît. L'ancien code est le suivant :
<p id="main">
<iframe src='navbar.do' width=800 height=40></iframe>
<iframe src='main_content.do'></iframe>
</p>Problèmes rencontrés :
La fonction d'origine utilise iframe pour charger la barre de navigation . et la zone de contenu de la page respectivement. Il n'y a rien de mal avec la mise en œuvre (l'utilisation fréquente d'iframe n'est vraiment pas la meilleure pratique), mais les colonnes de deuxième et troisième niveaux nouvellement ajoutées détruisent la structure de la page d'origine depuis la barre de navigation. une hauteur fixe, l'ajout du menu déroulant et la hauteur fixe provoquent le blocage du contenu du menu déroulant par l'iframe qui le contient.

Rendu : La ligne rouge est la ligne de démarcation entre les iframes supérieure et inférieure
La première solution intuitive qui vient à l'esprit est de déplacer le contenu de la barre de navigation de l'iframe Creampie, placée sur la page principale
<p id="main">
<p id="nav-bar"></p>
<iframe src='main_content.do'></iframe>
</p>Le problème a été résolu, et il y a aussi des sentiments, c'est-à-dire :
Nous ne manque pas de codeurs, ce qui nous manque ce sont des designers, tout Design sans réflexion est une arnaque
Détrompez-vous
Retour sur cette problématique, pensez au design initial. L'auteur utilise deux requêtes pour charger respectivement la barre de navigation et la page. Pour la zone de contenu principale, d'une manière générale, la logique métier de la zone de contenu de la page d'accueil est déterminée, de sorte que la zone de contenu n'a pas besoin d'être implémentée à l'aide d'une iframe. Mise en page devrait ressembler à ce qui suit
<p id="main">
<p id="nav-bar"></p>
<p id="content"></p>
</p>Supplément
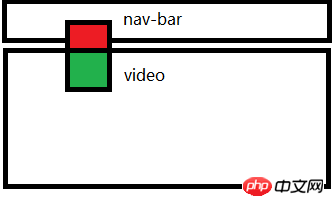
Le testeur est venu précipitamment et a dit anxieusement qu'il avait à nouveau trouvé un problème. Le menu déroulant est visible, mais la vidéo affichée dans le contenu est bloquée. Une partie du menu déroulant, l'effet est le suivant :

.
Rendu
Une fois la vidéo chargée, la partie verte du menu déroulant sera recouverte par la vidéo et ne sera pas affichée Complète,
décrivez le scénario commercial réel. : la vidéo est un service tiers acheté, et la balise d'intégration est générée dynamiquement en chargeant dynamiquement le script tiers sur la page pour lire la vidéo
Pourquoi
Est-ce est-il possible de définir l'attribut z-index sur l'élément d'intégration généré dynamiquement ? Très déçu, cela n'a pas fonctionné.
Quelle est la raison ?
Plus tard, j'ai découvert le paramètre wmode du mode de rendu de Flash. Par défaut, wmode=window est principalement basé sur des considérations d'efficacité. Cela fait que Flash couvre toujours tout le HTML qui le chevauche dans le mode d'affichage par défaut. résoudre ce genre de problème, lorsque Flash n'est pas au-dessus de la surface de rendu HTML du navigateur, mais sur la même page que les autres éléments. Des informations spécifiques peuvent être trouvées ici.
L'étape suivante consiste à trouver l'élément d'intégration généré dynamiquement par le script et à définir le paramètre wmode sur Opaque. Le code est le suivant :
var timer = setInterval(function(){
var elem = document.getElementsByTagName("embed")[0];
if( elem ){
elem.setAttribute("wmode","opaque");
clearInterval(timer);
}
}, 100 ); Est-ce que ça va !Le test a révélé que le problème est toujours le même. Pourquoi ça ne marche pas ?
wmode est utilisé pour définir le mode de rendu de Flash. Puisque l'élément embed dans notre code est généré dynamiquement, lorsque nous trouvons l'élément embed et définissons le mode de rendu pour celui-ci, le flash a été rendu à nouveau. non Si cela fonctionne, que dois-je faire ?
Tutoriel vidéo en ligne CSS gratuit
2 php.cn Dugu Jiujian (2) - tutoriel vidéo CSSCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les manières d'écrire une iframe ?
Quelles sont les manières d'écrire une iframe ?
 La base de données phpstudy ne peut pas démarrer la solution
La base de données phpstudy ne peut pas démarrer la solution
 La différence entre Flutter et Uniapp
La différence entre Flutter et Uniapp
 Que signifie une startup héritée ?
Que signifie une startup héritée ?
 Masquer le logiciel d'icône de la barre des tâches
Masquer le logiciel d'icône de la barre des tâches
 gestionnaire de démarrage de Windows
gestionnaire de démarrage de Windows
 Trois frameworks majeurs pour le développement Android
Trois frameworks majeurs pour le développement Android
 Introduction aux noms de domaine de premier niveau couramment utilisés
Introduction aux noms de domaine de premier niveau couramment utilisés