 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemple de tutoriel sur la façon d'obtenir des nœuds d'éléments dans js
Exemple de tutoriel sur la façon d'obtenir des nœuds d'éléments dans js
Exemple de tutoriel sur la façon d'obtenir des nœuds d'éléments dans js
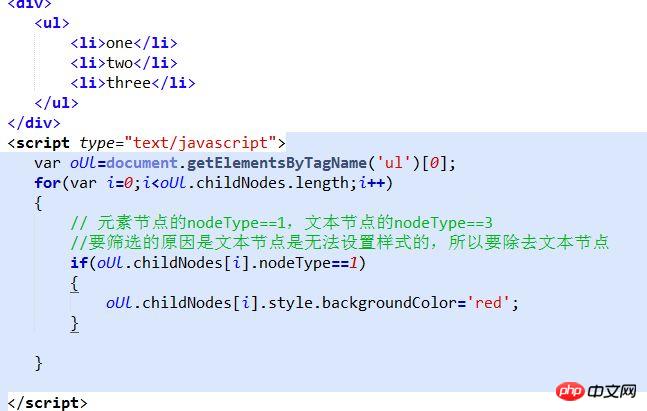
Il existe des méthodes correspondantes au DOM pour obtenir des nœuds d'éléments dans js, telles que getElementsByTagName() et ainsi de suite. . Il existe une autre façon d'obtenir des éléments enfants, ChildNodes
Cependant, ChidNodes n'est "pas normal" dans les navigateurs avancés sauf (IE6-8), car il n'obtient pas seulement l'élément Le nœud de texte l'est également. obtenu en même temps. Est-ce le légendaire acheter un, en obtenir un gratuitement ? Cependant, lorsque nous ne voulons pas de cette activité gratuite, nous pouvons la combiner avec nodeType pour filtrer. Le code est le suivant

Bien entendu, ce jugement s'adresse aux navigateurs avancés. IE6-8 n'a pas besoin de juger nodeType, car il obtient à l'origine uniquement les nœuds d'éléments et aucun nœud de texte.
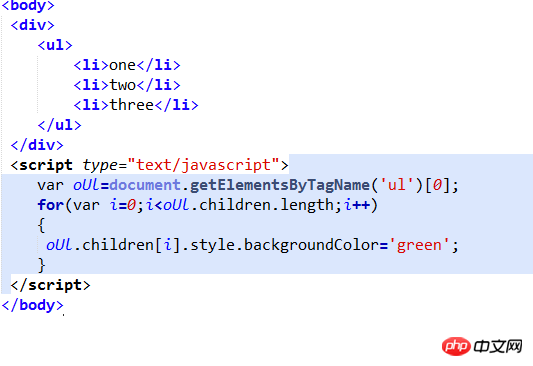
En plus de la méthode childNodes pour obtenir des éléments enfants, il existe également une méthode appelée enfants. Cela n'est pas nécessaire pour juger de la compatibilité avec IE6-8 et d'autres navigateurs avancés. L'utilisation spécifique est la suivante :

Parlons de ces deux méthodes liées d'obtention de nœuds : firstChild (firstElementChild) [premier élément enfant], lastChild (lastElementChild) [dernier élément élément enfant], nextSibling(nextElementSibling)[élément suivant du même niveau], previousSibling(previousElementSibling)[élément précédent du même niveau], parentNode[nœud parent]
Ce qui est à l'intérieur des parenthèses est la méthode d'obtention des nœuds d'éléments dans les navigateurs avancés. L'extérieur des parenthèses (IE6-8) et l'intérieur des parenthèses (navigateurs avancés) équivalent à résoudre un problème de compatibilité. Ils sont tous relativement simples, je ne donnerai donc pas d’exemples.
[Recommandations associées]
1. Tutoriel vidéo en ligne js gratuit
2 Manuel de référence en chinois JavaScript
.3. php.cn Dugu Jiujian (3) - Tutoriel vidéo JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment utiliser PHP et JS pour créer un graphique en bougies boursières. Un graphique en bougies boursières est un graphique d'analyse technique courant sur le marché boursier. Il aide les investisseurs à comprendre les actions de manière plus intuitive en dessinant des données telles que le prix d'ouverture, le prix de clôture, le prix le plus élevé et le prix le plus élevé. prix le plus bas des fluctuations du prix des actions. Cet article vous apprendra comment créer des graphiques en bougies boursières en utilisant PHP et JS, avec des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer l'environnement suivant : 1. Un serveur exécutant PHP 2. Un navigateur prenant en charge HTML5 et Canvas 3.
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.
 Transformation CSS : comment obtenir l'effet de rotation des éléments
Nov 21, 2023 pm 06:36 PM
Transformation CSS : comment obtenir l'effet de rotation des éléments
Nov 21, 2023 pm 06:36 PM
Transformation CSS : comment obtenir l'effet de rotation des éléments nécessite des exemples de code spécifiques. Dans la conception Web, les effets d'animation sont l'un des moyens importants pour améliorer l'expérience utilisateur et attirer l'attention de l'utilisateur, et l'animation de rotation est l'un des moyens les plus classiques. En CSS, vous pouvez utiliser l'attribut « transform » pour obtenir divers effets de déformation des éléments, y compris la rotation. Cet article présentera en détail comment utiliser la « transformation » CSS pour obtenir l'effet de rotation des éléments et fournira des exemples de code spécifiques. 1. Comment utiliser le « transf » de CSS
 Effet de transition CSS : comment obtenir l'effet de glissement des éléments
Nov 21, 2023 pm 01:16 PM
Effet de transition CSS : comment obtenir l'effet de glissement des éléments
Nov 21, 2023 pm 01:16 PM
Effet de transition CSS : Comment obtenir l'effet de glissement des éléments Introduction : Dans la conception Web, l'effet dynamique des éléments peut améliorer l'expérience utilisateur, parmi lesquels l'effet de glissement est un effet de transition courant et populaire. Grâce à la propriété de transition du CSS, nous pouvons facilement obtenir l'effet d'animation glissante des éléments. Cet article expliquera comment utiliser les propriétés de transition CSS pour obtenir l'effet de glissement des éléments et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre et appliquer. 1. Introduction à la transition des attributs de transition CSS Attributs de transition CSS tra
 Comment utiliser CSS pour obtenir l'effet de dégradé de transparence d'un élément
Nov 21, 2023 pm 01:38 PM
Comment utiliser CSS pour obtenir l'effet de dégradé de transparence d'un élément
Nov 21, 2023 pm 01:38 PM
Comment utiliser CSS pour obtenir l'effet de dégradé de transparence des éléments Dans le développement Web, l'ajout d'effets de transition aux éléments de page Web est l'un des moyens importants pour améliorer l'expérience utilisateur. L'effet dégradé de transparence peut non seulement rendre la page plus fluide, mais également mettre en valeur le contenu clé de l'élément. Cet article expliquera comment utiliser CSS pour obtenir l'effet de dégradé de transparence des éléments et fournira des exemples de code spécifiques. Utiliser l'attribut de transition CSS Pour obtenir l'effet de dégradé de transparence d'un élément, nous devons utiliser l'attribut de transition CSS. t





