
1. Première expérience de codage, création de ma première page Web
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>制作我的第一个网页</title> 6 </head> 7 <body> 8 <h1></h1> 9 </body> 10 </html>
Dans le code, entre les balises
Notez que le texte Hello World doit être écrit entre les deux balises
. Tels que :2. La relation entre Html et CSS
1 <!DOCTYPE HTML>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
5 <title>Html和CSS的关系</title>
6 <style type="text/css">
7 h1{
8
9
10
11 }
12 </style>
13 </head>
14 <body>
15 <h1>Hello World!</h1>
16 </body>
17 </html>Apprendre les technologies de base du front Web- le développement final nécessite la maîtrise : du langage HTML , CSS, JavaScript. Jetons un coup d'œil à ce que ces trois technologies servent à réaliser :
1. HTML est le support du contenu Web. Le contenu est l'information que les créateurs de pages Web mettent sur la page pour que les utilisateurs puissent la parcourir et peut inclure du texte, des images, des vidéos, etc.
2. Le style CSS est la performance. C'est comme un manteau pour une page Web. Par exemple, la police et la couleur du titre changent, ou l'ajout d'images d'arrière-plan, de bordures, etc. au titre. Toutes ces choses utilisées pour modifier l’apparence du contenu sont appelées présentations.
3. JavaScript est utilisé pour implémenter des effets spéciaux sur les pages Web. Par exemple : le menu déroulant apparaît lorsque la souris passe dessus. Ou bien la couleur d’arrière-plan du tableau change lorsque la souris passe dessus. Il y a aussi une rotation d'actualités brûlantes (images d'actualité). On comprend que l'animation et l'interaction sont généralement implémentées à l'aide de JavaScript.
Utilisez une pensée orientée objet pour comprendre, comme une personne :
HTML (c'est-à-dire les membres, les yeux, les os humains, des choses aussi substantielles)
CSS (qui c'est-à-dire les vêtements, la couleur de la peau, l'habillement)
javaScript (c'est-à-dire le comportementdes gens, comme manger, marcher, parler)
Essayez : ajouter des styles à Hello World
1. Dans la ligne 8 du code, saisissez font-size:12px; (font-size:12px ; pour définir la taille du texte, faites attention au changement de taille du texte de la fenêtre de résultat).
2. Dans la ligne 9 du code, entrez color:#930; (color:#930; définit la couleur du texte et faites attention au changement de couleur du texte de la fenêtre de résultat).
3. Dans la ligne 10 du code, saisissez text-align:center; (text-align:center; définit la position du texte (centré), faites attention au changement de centrage du texte de la fenêtre de résultat ).
Remarque :
1. Point-virgule ; et : doivent être saisis en demi-largeur et en anglais .
2. Ajoutez ; à la fin de chaque ligne de code CSS (pas besoin de l'ajouter après h1{, car ce n'est pas une instruction)
3. numéro devant la valeur de couleur #930.
3. Comprendre la balise html
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>认识html标签</title> 6 </head> 7 8 9 <body> 10 <h1>勇气</h1> 11 <p>三年级时,我还是一个胆小如鼠的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p> 12 <p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p> 13 <img src="/static/imghw/default1.png" data-src="http://img.mukewang.com/52b4113500018cf102000200.jpg" class="lazy" alt="code du didacticiel de base HTML première expérience" > 14 </body> 15 16 17 </html>
Ayons une compréhension préliminaire de la balise html en étudiant une page Web. Normalement, lorsque les gens parlent de surfer sur Internet, ils entendent parcourir diverses pages Web. Ces pages Web sont toutes composées de balises HTML. Vous trouverez ci-dessous une simple page Web. Le rendu est le suivant :

Analysons de quelles balises html cette page web est composée :
« Courage » est le titre de l'article de contenu web, < h1> est la balise de titre et son code sur la page Web est écrit sous la forme
"Quand j'étais en troisième année... je n'ai pas eu le courage de participer." est le paragraphe de l'article sur la page Web, et
balise de paragraphe. Le code sur la page Web est écritQuand j'étais en troisième année... je n'ai pas eu le courage de participer.
L'image de la petite fille sur la page web est complétée par la balise img Son code sur la page web est écrit comme 
Le code complet de la page Web est le suivant :

On peut dire que chaque contenu de la page Web affiché dans le navigateur doit être stocké dans différentes étiquettes.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
Ceci est écrit dans l'en-tête du fichier HTML.
meta est une balise méta en HTML, qui contient des informations pertinentes correspondant au HTML. Le navigateur client ou le programme côté serveur la traitera en fonction de ces informations.
indique principalement au navigateur que le type de contenu est document HTML, le contenu à l'intérieur est du texte et du HTML et le jeu de caractères est UTF-8.
Comme il n'y a pas de jeu de caractères marqué, GB peut être sélectionné par défaut dans la page Web. De cette façon, vous utilisez généralement le jeu de caractères international UTF-8 pour l'encodage lors de la compilation, mais en ce qui concerne le. page Web, des caractères tronqués apparaîtront.
http-equiv="Content-Type" 表示描述文档类型,类似于HTTP的头部协议,它回应给浏览器一些有用的信息,以帮助正确和精确地显示网页内容。
content="text/HTML(内容类型); 文档类型mime类型,这个网页的格式是文本的,网页模式,这里为html,如果JS就是text/javascript。(重要)
页面字符集,
charset=utf-8(编码):特别重要!!!这个网页的编码是utf-8,中文编码,需要注意的是这个是网页内容的编码,而不是文件本身的,其他类型的编码中文可能会出现乱码。其他编码:eg:gb2312,iso-8859-1,utf-8
四、标签的语法
1 2 3 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5标签的语法 6 7 8在本教程中,你将学习如何使用 HTML 来创建站点
9当特殊的样式需要应用到个别元素时,就可以使用内联样式。 10 11
标签的语法
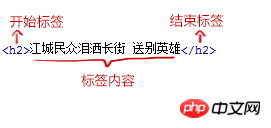
1. 标签由英文尖括号<和>括起来,如就是一个标签。
2. html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个/。
如:
(1) <p></p> (2) <p></p> (3) <span></span>

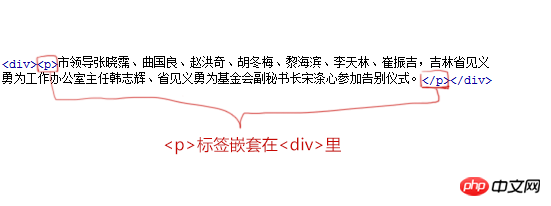
3. 标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:
里嵌套
,那么
必须放在的前面。如下图所示。
4. HTML标签不区分大小写,
代码的第9行缺少代码,请补充。
1、结束标签别忘了加/。
<开始标签>...
2、别忘了,在html中的标签代码可都是成对出现的并且要正确嵌套。
如:
...
五、认识html文件基本结构
1 !DOCTYPE HTML> 2 3 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5认识html文件基本结构 6 7 8在本小节中,你将学会认识html文件基本结构
9
一个HTML文件是有自己固定的结构的。
<html>
<head>...</head>
<body>...</body>
</html>代码讲解:
1. 称为根标签,所有的网页标签都在中。
2.
标签用于定义文档的头部,它是所有头部元素的容器。头部元素有我们来了解一下
标签的作用。文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。下面这些标签可用在 head 部分:
<head>
<title>...</title>
<meta>
<link>
<style>...</style>
<script>...</script>
</head>网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题
。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
例如:
<head>
<title>hello world</title>
</head>10
一站式报名咨询、助学答疑服务,无论是报名、选课、学习、做作业、考试、写论文,毕业,这里都有专业老师为你答疑解惑!向报名顾问咨询
11 12 13 14什么是代码注释?代码注释的作用是帮助程序员标注代码的用途,过一段时间后再看你所编写的代码,就能很快想起这段代码的用途。
代码注释不仅方便程序员自己回忆起以前代码的用途,还可以帮助其他程序员很快的读懂你的程序的功能,方便多人合作开发网页代码。
语法:
Par exemple : la 8ème et la 12ème ligne du code sont toutes les deux, le code du commentaire ne sera pas affiché dans la fenêtre de résultat.
Commentaire ou décommenter la touche de raccourci : ctrl + /
[Recommandations associées]
1 Tutoriel vidéo HTML en ligne gratuit
. 2. Manuel de développement HTML
3 Tutoriel vidéo HTML5 original php.cn
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!