

La zone de saisie de saisie est également utilisée relativement fréquemment. . . Pour les styles, enveloppez vous-même une vue et définissez-la vous-même. Il n'y a pas beaucoup d'attributs d'entrée Si vous devez le tester vous-même lentement, essayez
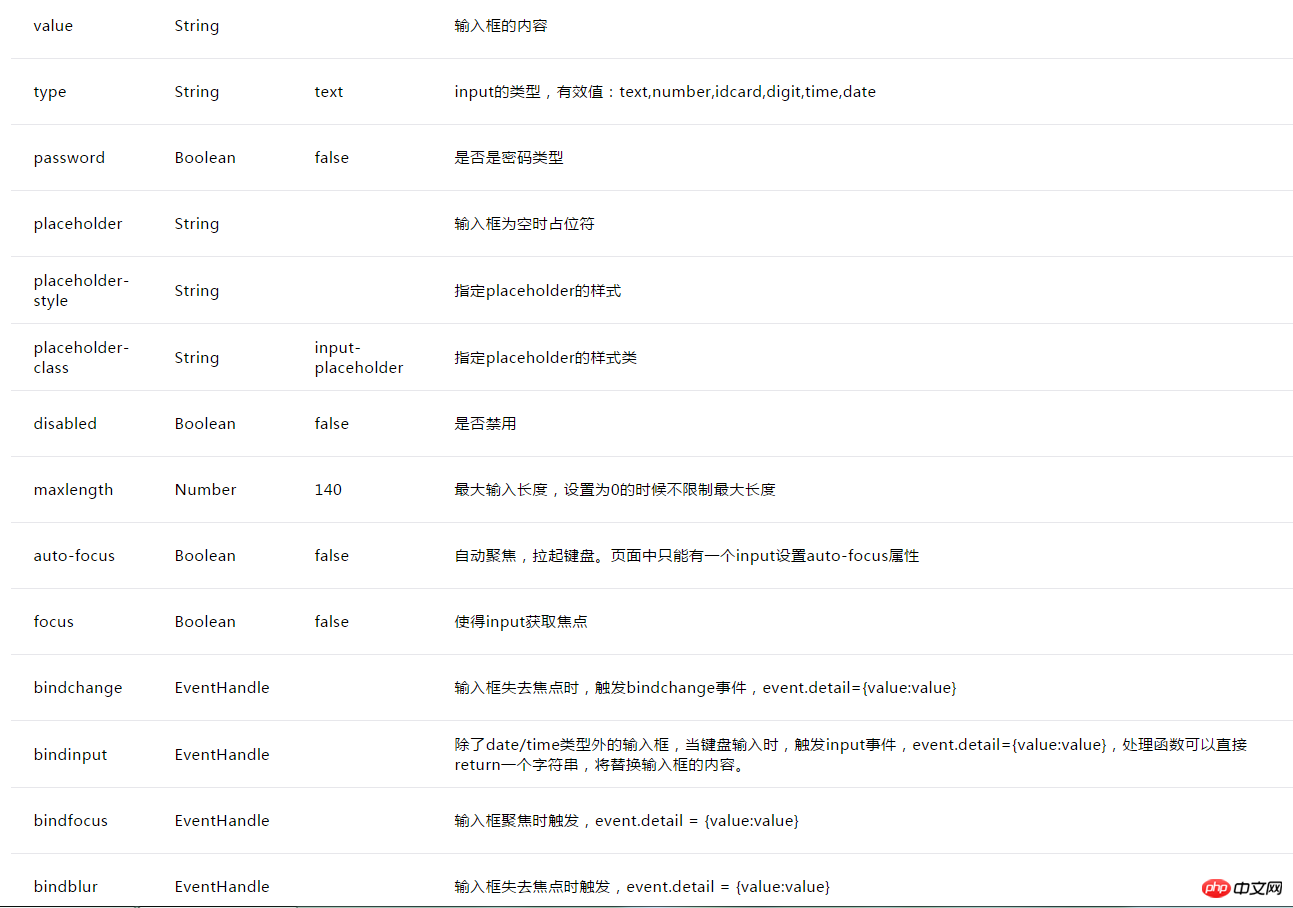
Attributs principaux :

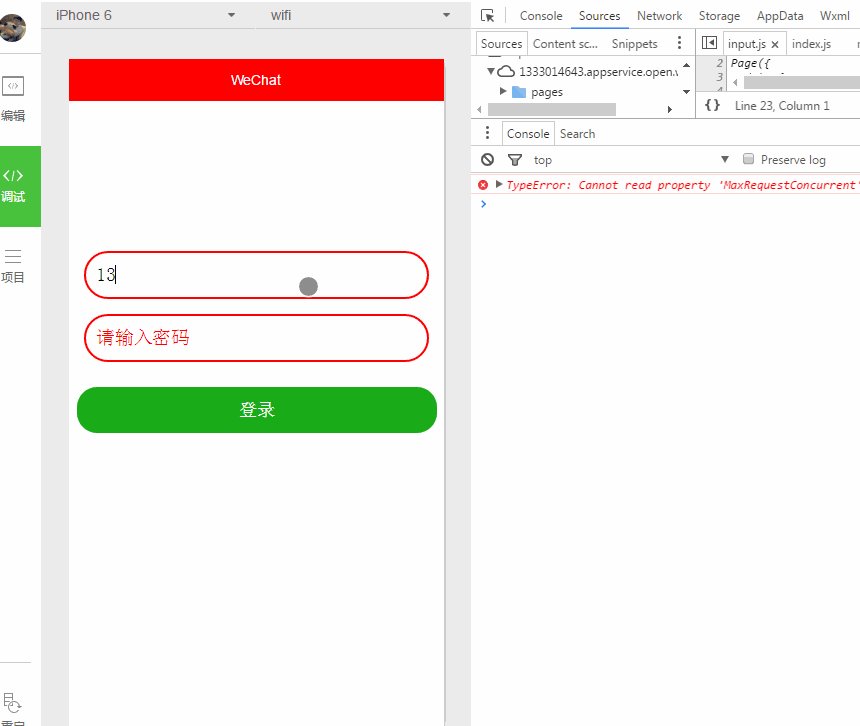
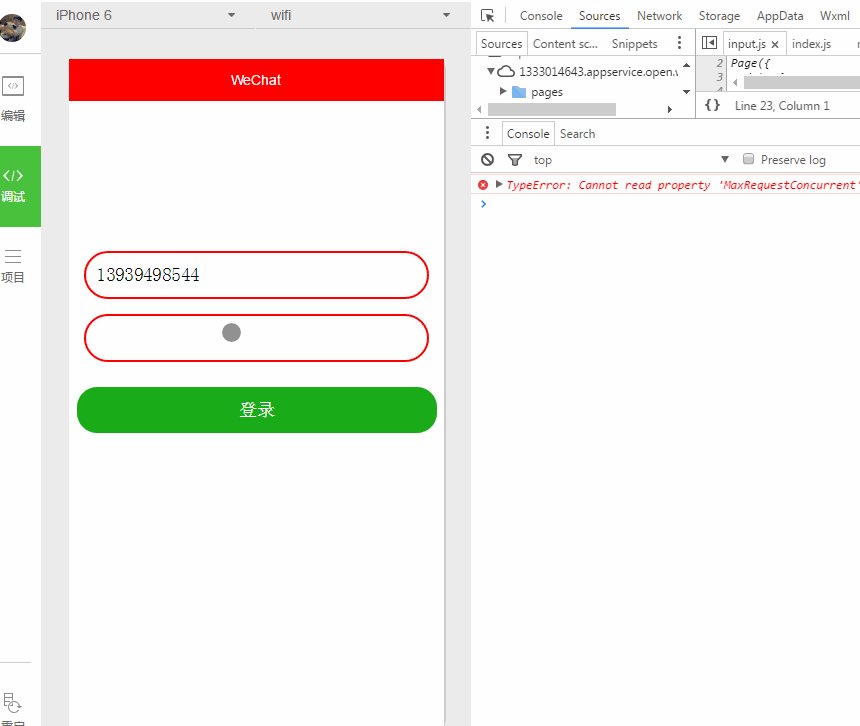
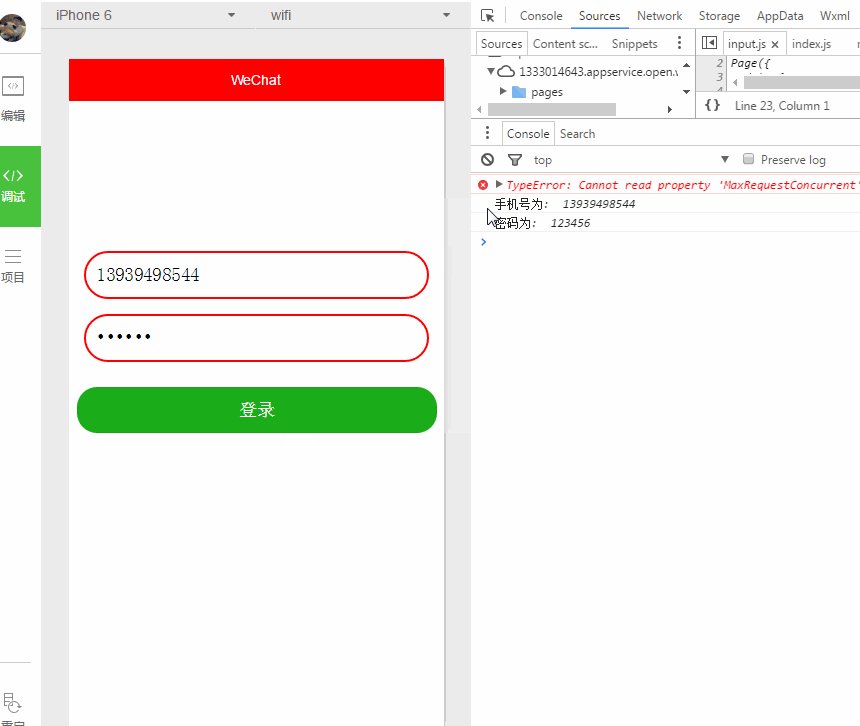
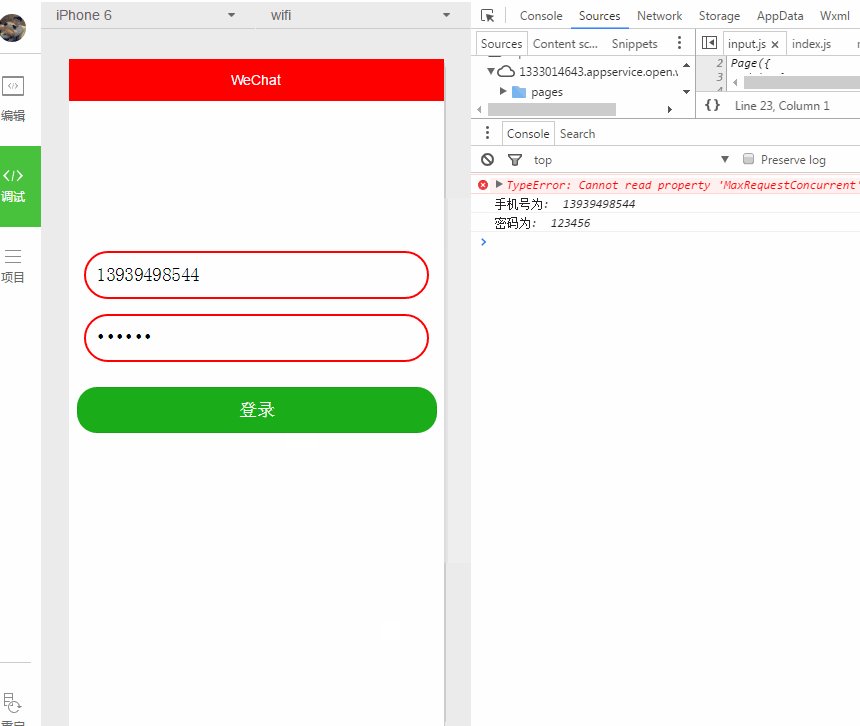
<!--style的优先级比class高会覆盖和class相同属性--> <view class="inputView" style="margin-top: 40% "> <input class="input" type="number" placeholder="请输入账号" placeholder-style="color: red" bindinput="listenerPhoneInput" /> </view> <view class="inputView"> <input class="input" password="true" placeholder="请输入密码" placeholder-style="color: red" bindinput="listenerPasswordInput"/> </view> <button style="margin-left: 15rpx; margin-right: 15rpx; margin-top: 50rpx; border-radius: 40rpx" type="primary" bindtap="listenerLogin">登录</button>
Page({
/**
* 初始化数据
*/
data:{
phone: '',
password: '',
},
/**
* 监听手机号输入
*/
listenerPhoneInput: function(e) {
this.data.phone = e.detail.value;
},
/**
* 监听密码输入
*/
listenerPasswordInput: function(e) {
this.data.password = e.detail.value;
},
/**
* 监听登录按钮
*/
listenerLogin: function() {
//打印收入账号和密码
console.log('手机号为: ', this.data.phone);
console.log('密码为: ', this.data.password);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
}).input{
padding-left: 10px;
height: 44px;
}
.inputView{
border: 2px solid red;
border-radius: 40px;
margin-left: 15px;
margin-right: 15px;
margin-top: 15px;
}1.
Téléchargement du code source de la plateforme de compte public WeChat
2Code source du robot Weizhichuang+WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
 Comment créer une page Web réactive
Comment créer une page Web réactive
 Comment utiliser le code source d'une page Web PHP
Comment utiliser le code source d'une page Web PHP
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Comment résoudre le crash du Webstorm
Comment résoudre le crash du Webstorm
 Quels sont les serveurs cloud ?
Quels sont les serveurs cloud ?
 Comment supprimer les filigranes TikTok d'autres personnes des vidéos TikTok
Comment supprimer les filigranes TikTok d'autres personnes des vidéos TikTok
 Comment vérifier l'utilisation de la mémoire JVM
Comment vérifier l'utilisation de la mémoire JVM