 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Explication détaillée d'exemples de connexion, de paiement et de modèles de messages de développement de mini-programmes
Explication détaillée d'exemples de connexion, de paiement et de modèles de messages de développement de mini-programmes
Explication détaillée d'exemples de connexion, de paiement et de modèles de messages de développement de mini-programmes
Cet article présente principalement les mini-programmes WeChat - connexion WeChat, paiement WeChat et modèles de messages. Il a une certaine valeur de référence et vous pouvez en savoir plus si vous en avez besoin.
La plate-forme publique WeChat a récemment commencé discrètement les tests internes de la fonction du mini-programme WeChat (compte public WeChat), attirant l'attention d'innombrables développeurs et utilisateurs ordinaires. La possibilité de payer sur WeChat a été lancée avec la sortie de. le mini programme. , l'introduction est la suivante :
wx.login(OBJECT)
Appelez l'interface pour obtenir les identifiants de connexion ( code), puis échangez les informations sur l'état de connexion de l'utilisateur, y compris l'identifiant unique de l'utilisateur (openid) et la clé de session (session_key) pour cette connexion. Le cryptage et le déchiffrement des communications de données utilisateur dépendent de la clé de session.
Description du paramètre OBJECT : 
Description du paramètre de retour de réussite : 
Exemple de code :
//app.js
App({
onLaunch: function() {
wx.login({
success: function(res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'https://test.com/onLogin',
data: {
code: res.code
}
})
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});
}
})code en échange de session_key
Il s'agit d'une interface HTTP Le serveur de développeur utilise le code d'identification de connexion pour obtenir session_key et openid. où session_key est la clé utilisée pour crypter et signer les données utilisateur. Pour la sécurité de votre propre application, session_key ne doit pas être téléchargée et perdue sur le réseau.
Adresse de l'interface :
api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
Paramètre de retour : 
Description du retour :
//正常返回的JSON数据包
{
"openid": "OPENID",
"session_key": "SESSIONKEY"
"expires_in": 2592000
}
//错误时返回JSON数据包(示例为Code无效)
{
"errcode": 40029,
"errmsg": "invalid code"
}Maintenance du statut de connexion
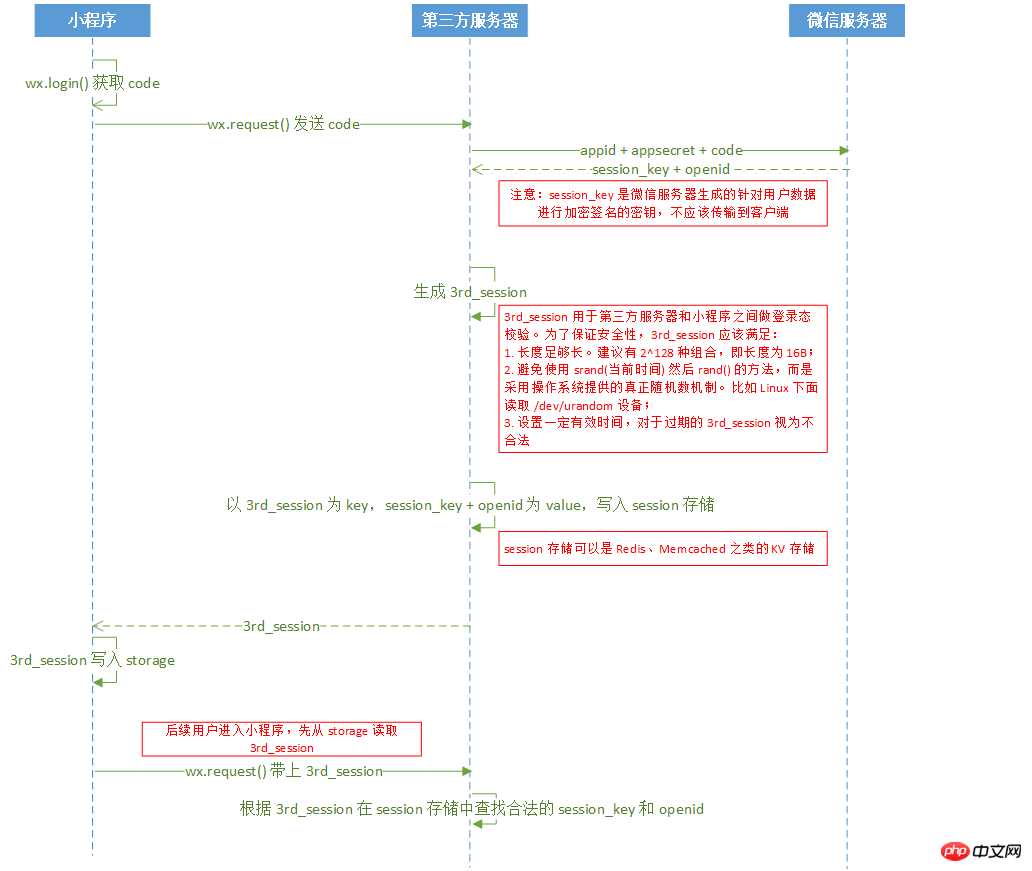
Après avoir obtenu le statut de connexion de l'utilisateur via wx.login(), le statut de connexion doit être conservé. Les développeurs doivent veiller à ne pas utiliser directement des champs tels que session_key et openid comme identifiants d'utilisateur ou de session. Ils doivent plutôt envoyer eux-mêmes un statut de connexion de session (veuillez vous référer au diagramme de séquence de connexion). Pour les sessions générées par les développeurs eux-mêmes, leur sécurité doit être assurée et de longs délais d'expiration ne doivent pas être définis. Une fois la session envoyée au client du mini-programme, elle peut être stockée pour une communication ultérieure.
Diagramme de séquence de connexion
wx.checkSession(OBJECT)
Vérifiez si l'état de connexion a expiré 
Exemple de code :
wx.checkSession({
success: function(){
//登录态未过期
},
fail: function(){
//登录态过期
wx.login()
}
})Vérification de la signature et cryptage et décryptage des données utilisateur
Vérification de la signature des données Vérification
Afin de garantir la sécurité des données utilisateur renvoyées par l'interface ouverte, WeChat signera les données en texte brut. Les développeurs peuvent effectuer une vérification de signature sur les paquets de données en fonction des besoins de l'entreprise afin de garantir l'intégrité des données.
L'algorithme de vérification de signature implique la clé de session de l'utilisateur, qui est obtenue via le processus de connexion wx.login et maintient la relation correspondante avec le propre statut de connexion de l'application.
Lors de l'obtention de données en appelant une interface (telle que wx.getUserInfo), l'interface renverra rawData et signature en même temps, où signature = sha1( rawData + session_key )
Le développeur envoie la signature et les données brutes au serveur du développeur pour vérification. Le serveur utilise la clé de session correspondante de l'utilisateur pour calculer la signature signature2 en utilisant le même algorithme, et compare signature et signature2 pour vérifier l'intégrité des données.
Par exemple, vérification des données de wx.getUserInfo :
rawData renvoyées par l'interface :
{
"nickName": "Band",
"gender": 1,
"language": "zh_CN",
"city": "Guangzhou",
"province": "Guangdong",
"country": "CN",
"avatarUrl": "http://wx.qlogo.cn/mmopen/vi_32/1vZvI39NWFQ9XM4LtQpFrQJ1xlgZxx3w7bQxKARol6503Iuswjjn6nIGBiaycAjAtpujxyzYsrztuuICqIM5ibXQ/0"
}Clé de session de l'utilisateur :
HyVFkGl5F5OQWJZZaNzBBg==
Donc, la chaîne utilisée pour la signature est :
{
"nickName": "Band",
"gender": 1,
"language": "zh_CN",
"city": "Guangzhou",
"province": "Guangdong",
"country": "CN",
"avatarUrl": "http://wx.qlogo.cn/mmopen/vi_32/1vZvI39NWFQ9XM4LtQpFrQJ1xlgZxx3w7bQxKARol6503Iuswjjn6nIGBiaycAjAtpujxyzYsrztuuICqIM5ibXQ/0"
}HyVFkGl5F5OQWJZZaNzBBg==Le résultat obtenu en utilisant sha1 est
75e81ceda165f4ffa64f4068af58c64b8f54b88c
Algorithme de décryptage des données cryptées
Si l'interface implique des données sensibles (telles que openId et un dans wx.getUserInfo ionId), le contenu en texte brut de l'interface ne contiendra pas ces données sensibles. Si les développeurs ont besoin d'obtenir des données sensibles, ils doivent déchiffrer symétriquement les données chiffrées (encryptedData) renvoyées par l'interface. L'algorithme de décryptage est le suivant :
L'algorithme utilisé pour le décryptage symétrique est AES-128-CBC et les données sont remplies avec PKCS#7.
Le texte chiffré cible du déchiffrement symétrique est Base64_Decode(encryptedData),
La clé secrète de déchiffrement symétrique aeskey = Base64_Decode(session_key), aeskey est 16 octets
Le vecteur initial iv de l'algorithme de décryptage symétrique sera renvoyé dans l'interface de données.
微信官方提供了多种编程语言的示例代码(点击下载)。每种语言类型的接口名字均一致。调用方式可以参照示例。
注:此前提供的加密数据(encryptData)以及对应的加密算法将被弃用,请开发者不要再依赖旧逻辑。
用户信息:
### wx.getUserInfo(OBJECT)
获取用户信息,需要先调用 wx.login 接口。
OBJECT参数说明:
success返回参数说明:
示例代码:
wx.getUserInfo({
success: function(res) {
var userInfo = res.userInfo
var nickName = userInfo.nickName
var avatarUrl = userInfo.avatarUrl
var gender = userInfo.gender //性别 0:未知、1:男、2:女
var province = userInfo.province
var city = userInfo.city
var country = userInfo.country
}
})encryptedData 解密后为以下 json 结构,详见加密数据解密算法
{
"appId": "APPID",
"openId": "OPENID",
"nickName": "NICKNAME",
"gender": 1,
"city": "CITY",
"province": "PROVINCE",
"country": "COUNTRY",
"avatarUrl": "AVATARURL",
"unionId": "UNIONID"
}UnionID机制说明:
如果开发者拥有多个移动应用、网站应用、和公众帐号(包括小程序),可通过unionid来区分用户的唯一性,因为只要是同一个微信开放平台帐号下的移动应用、网站应用和公众帐号(包括小程序),用户的unionid是唯一的。换句话说,同一用户,对同一个微信开放平台下的不同应用,unionid是相同的。
微信开放平台绑定小程序流程
前提:微信开放平台帐号必须已完成开发者资质认证
开发者资质认证流程:
登录微信开放平台(open.weixin.qq.com) – 帐号中心 – 开发者资质认证


微信支付:
wx.requestPayment(OBJECT)
发起微信支付。
Object参数说明:
示例代码:
wx.requestPayment({
'timeStamp': '',
'nonceStr': '',
'package': '',
'signType': 'MD5',
'paySign': '',
'success':function(res){
},
'fail':function(res){
}
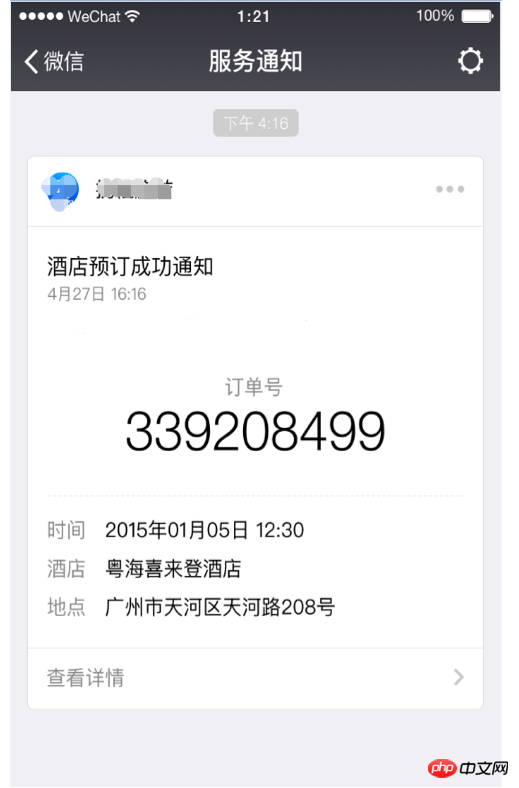
})基于微信的通知渠道,我们为开发者提供了可以高效触达用户的模板消息能力,以便实现服务的闭环并提供更佳的体验。
模板推送位置:服务通知
模板下发条件:用户本人在微信体系内与页面有交互行为后触发,详见下发条件说明
模板跳转能力:点击查看详情仅能跳转下发模板的该帐号的各个页面
使用说明
获取模板 id
登录mp.weixin.qq.com获取模板,如果没有合适的模板,可以申请添加新模板,审核通过后可使用,详见模板审核说明
页面的
组件,属性report-submit为true时,可以声明为需发模板消息,此时点击按钮提交表单可以获取formId,用于发送模板消息。或者当用户完成支付行为,可以获取prepay_id用于发送模板消息。调用接口下发模板消息(详见接口说明)
接口说明
1. 获取 access_token
access_token 是全局唯一接口调用凭据,开发者调用各接口时都需使用 access_token,请妥善保存。access_token 的存储至少要保留512个字符空间。access_token 的有效期目前为2个小时,需定时刷新,重复获取将导致上次获取的 access_token 失效。
公众平台的 API 调用所需的 access_token 的使用及生成方式说明:
为了保密 appsecrect,第三方需要一个 access_token 获取和刷新的中控服务器。而其他业务逻辑服务器所使用的 access_token 均来自于该中控服务器,不应该各自去刷新,否则会造成 access_token 覆盖而影响业务;
目前 access_token 的有效期通过返回的 expires_in 来传达,目前是7200秒之内的值。中控服务器需要根据这个有效时间提前去刷新新 access_token。在刷新过程中,中控服务器对外输出的依然是老 access_token,此时公众平台后台会保证在刷新短时间内,新老 access_token 都可用,这保证了第三方业务的平滑过渡;
access_token 的有效时间可能会在未来有调整,所以中控服务器不仅需要内部定时主动刷新,还需要提供被动刷新 access_token 的接口,这样便于业务服务器在 API 调用获知 access_token 已超时的情况下,可以触发 access_token 的刷新流程。
开发者可以使用 AppID 和 AppSecret 调用本接口来获取 access_token。AppID 和 AppSecret 可登录微信公众平台官网-设置-开发设置中获得(需要已经绑定成为开发者,且帐号没有异常状态)。AppSecret 生成后请自行保存,因为在公众平台每次生成查看都会导致 AppSecret 被重置。注意调用所有微信接口时均需使用 https 协议。如果第三方不使用中控服务器,而是选择各个业务逻辑点各自去刷新 access_token,那么就可能会产生冲突,导致服务不稳定。
接口地址:
api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
HTTP请求方式:
GET
参数说明 :
返回参数说明:
正常情况下,微信会返回下述 JSON 数据包给开发者:
{"access_token": "ACCESS_TOKEN", "expires_in": 7200}2. 发送模板消息
接口地址:(ACCESS_TOKEN 需换成上文获取到的 access_token)
api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=ACCESS_TOKEN
HTTP请求方式:
POST
POST参数说明:
示例:
{
"touser": "OPENID",
"template_id": "TEMPLATE_ID",
"page": "index",
"form_id": "FORMID",
"data": {
"keyword1": {
"value": "339208499",
"color": "#173177"
},
"keyword2": {
"value": "2015年01月05日 12:30",
"color": "#173177"
},
"keyword3": {
"value": "粤海喜来登酒店",
"color": "#173177"
} ,
"keyword4": {
"value": "广州市天河区天河路208号",
"color": "#173177"
}
},
"emphasis_keyword": "keyword1.DATA"
}返回码说明:
在调用模板消息接口后,会返回JSON数据包。
正常时的返回JSON数据包示例:
{
"errcode": 0,
"errmsg": "ok",
}错误时会返回错误码信息,说明如下:
使用效果:

注意:内部测试阶段,模板消息下发后,在客户端仅能看到由“公众号安全助手”下发的简单通知。能收到该提示,即表明模板消息功能已经调试成功。待该功能正式上线后,将可以展示成上图效果。
下发条件说明
1、支付
当用户在小程序内完成过支付行为,可允许开发者向用户在7天内推送有限条数的模板消息(1次支付可下发1条,多次支付下发条数独立,互相不影响)
2、提交表单
当用户在小程序内发生过提交表单行为且该表单声明为要发模板消息的,开发者需要向用户提供服务时,可允许开发者向用户在7天内推送有限条数的模板消息(1次提交表单可下发1条,多次提交下发条数独立,相互不影响)
审核说明
1.标题
1.1标题不能存在相同
1.2标题意思不能存在过度相似
1.3标题必须以“提醒”或“通知”结尾
1.4标题不能带特殊符号、个性化字词等没有行业通用性的内容
1.5标题必须能体现具体服务场景
1.6标题不能涉及营销相关内容,包括不限于:
消费优惠类、购物返利类、商品更新类、优惠券类、代金券类、红包类、会员卡类、积分类、活动类等营销倾向通知
2.关键词
2.1同一标题下,关键词不能存在相同
2.2同一标题下,关键词不能存在过度相似
2.3关键词不能带特殊符号、个性化字词等没有行业通用性的内容
2.4关键词内容示例必须与关键词对应匹配
2.5关键词不能太过宽泛,需要具有限制性,例如:“内容”这个就太宽泛,不能审核通过
违规说明
除不能违反运营规范外,还不能违反以下规则,包括但不限于:
不允许恶意诱导用户进行触发操作,以达到可向用户下发模板目的
不允许恶意骚扰,下发对用户造成骚扰的模板
不允许恶意营销,下发营销目的模板
不允许通过服务号下发模板来告知用户在小程序内触发的服务相关内容
处罚说明
根据违规情况给予相应梯度的处罚,一般处罚规则如下:
第一次违规,删除违规模板以示警告,
第二次违规,封禁接口7天,
Pour la troisième violation, l'interface sera bannie pendant 30 jours
Pour la quatrième violation, l'interface sera définitivement bannie
<.>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Il y a des rumeurs selon lesquelles 'l'iPhone 16 pourrait ne pas prendre en charge WeChat', et le consultant technique d'Apple en Chine a déclaré qu'il communiquait avec Tencent au sujet des commissions de l'App Store.
Sep 02, 2024 pm 10:45 PM
Il y a des rumeurs selon lesquelles 'l'iPhone 16 pourrait ne pas prendre en charge WeChat', et le consultant technique d'Apple en Chine a déclaré qu'il communiquait avec Tencent au sujet des commissions de l'App Store.
Sep 02, 2024 pm 10:45 PM
Merci aux internautes Qing Qiechensi, HH_KK, Satomi Ishihara et Wu Yanzu du sud de la Chine pour avoir soumis des indices ! Selon les informations du 2 septembre, il y a eu des rumeurs récentes selon lesquelles "l'iPhone 16 pourrait ne pas prendre en charge WeChat". En réponse, un journaliste de Shell Finance a appelé la hotline officielle d'Apple en Chine pour savoir si les systèmes iOS ou les appareils Apple pouvaient continuer à le faire. utilisez WeChat et WeChat La question de savoir s'il peut continuer à être répertorié et téléchargé sur l'App Store d'Apple nécessite une communication et une discussion entre Apple et Tencent pour déterminer la situation future. Software App Store et WeChat Description du problème Le consultant technique du Software App Store a souligné que les développeurs pourraient devoir payer des frais pour mettre des logiciels sur l'Apple Store. Après avoir atteint un certain nombre de téléchargements, Apple devra payer les frais correspondants pour les téléchargements ultérieurs. Apple communique activement avec Tencent,
 Tutoriel de génération d'images Deepseek
Feb 19, 2025 pm 04:15 PM
Tutoriel de génération d'images Deepseek
Feb 19, 2025 pm 04:15 PM
Deepseek: un puissant outil de génération d'images AI! Deepseek lui-même n'est pas un outil de génération d'images, mais sa puissante technologie de base fournit un support sous-jacent pour de nombreux outils de peinture d'IA. Vous voulez savoir comment utiliser Deepseek pour générer des images indirectement? Veuillez continuer à lire! Générez des images avec des outils AI basés sur Deepseek: Les étapes suivantes vous guideront pour utiliser ces outils: Lancez l'outil de peinture AI: Recherchez et ouvrez un outil de peinture AI basé sur Deepseek (par exemple, recherchez "Simple IA"). Sélectionnez le mode de dessin: sélectionnez "Drawing AI" ou fonction similaire et sélectionnez le type d'image en fonction de vos besoins, tels que "Anime Avatar", "paysage"
 Des personnes proches du dossier ont répondu que « WeChat pourrait ne pas prendre en charge l'Apple iPhone 16 » : les rumeurs sont des rumeurs
Sep 02, 2024 pm 10:43 PM
Des personnes proches du dossier ont répondu que « WeChat pourrait ne pas prendre en charge l'Apple iPhone 16 » : les rumeurs sont des rumeurs
Sep 02, 2024 pm 10:43 PM
Les rumeurs selon lesquelles WeChat prendrait en charge l'iPhone 16 ont été démystifiées. Merci aux internautes Xi Chuang Jiu Shi et HH_KK pour avoir soumis des indices ! Selon les informations du 2 septembre, des rumeurs courent aujourd'hui selon lesquelles WeChat pourrait ne pas prendre en charge l'iPhone 16, et l'iPhone ne pourra pas utiliser WeChat une fois mis à niveau vers le système iOS 18.2. Selon le « Daily Economic News », des personnes proches du dossier ont appris que cette rumeur était une rumeur. Réponse d'Apple : selon Shell Finance, le consultant technique d'Apple en Chine a répondu que la question de savoir si WeChat peut continuer à être utilisé sur les systèmes iOS ou les appareils Apple, et si WeChat peut continuer à être répertorié et téléchargé dans l'App Store d'Apple, doit être résolue. être résolu entre Apple et Tencent. Ce n'est que par la communication et la discussion que nous pourrons déterminer la situation future. Actuellement, Apple communique activement avec Tencent pour confirmer si Tencent continuera à
 Site Web officiel chinois GATEO
Feb 21, 2025 pm 03:06 PM
Site Web officiel chinois GATEO
Feb 21, 2025 pm 03:06 PM
Gate.io, une plate-forme de trading de crypto-monnaie de premier plan fondée en 2013, fournit aux utilisateurs chinois un site Web chinois officiel complet. Le site Web fournit un large éventail de services, notamment le trading ponctuel, le trading à terme et les prêts, et offre des fonctionnalités spéciales telles que l'interface chinoise, les ressources riches et le soutien communautaire.
 Liste des frais de traitement pour la plateforme de trading OKX
Feb 15, 2025 pm 03:09 PM
Liste des frais de traitement pour la plateforme de trading OKX
Feb 15, 2025 pm 03:09 PM
La plateforme de trading OKX offre une variété de tarifs, y compris les frais de transaction, les frais de retrait et les frais de financement. Pour les transactions ponctuelles, les frais de transaction varient en fonction du volume des transactions et du niveau VIP et adoptent le "modèle de marché de marché", c'est-à-dire que le marché facture des frais de traitement inférieurs pour chaque transaction. De plus, OKX propose également une variété de contrats à terme, y compris des contrats standard de devises, des contrats USDT et des contrats de livraison, et la structure des frais de chaque contrat est également différente.
 Sesame Open Door Login Enregistrement Entrée Gate.IO Enregistrement d'échange Entrée du site Web officiel
Mar 04, 2025 pm 04:51 PM
Sesame Open Door Login Enregistrement Entrée Gate.IO Enregistrement d'échange Entrée du site Web officiel
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door) est la principale plate-forme de trading de crypto-monnaie au monde. Le tutoriel couvre des étapes telles que l'enregistrement et la connexion du compte, la certification KYC, la monnaie fiduciaire et la recharge de la monnaie numérique, la sélection des paires de trading, les commandes de transaction limite / commerciale et les commandes et les enregistrements de transaction, vous aidant à démarrer rapidement sur la plate-forme Gate.io pour le trading des crypto-monnaies. Qu'il s'agisse d'un débutant ou d'un vétéran, vous pouvez bénéficier de ce tutoriel et maîtriser facilement les compétences de trading Gate.io.
 OUYI Exchange App Download Download Tutorial
Mar 21, 2025 pm 05:42 PM
OUYI Exchange App Download Download Tutorial
Mar 21, 2025 pm 05:42 PM
Cet article fournit un guide détaillé pour le téléchargement en toute sécurité de l'application OUYI OKX en Chine. En raison des restrictions sur les magasins d'applications nationales, il est conseillé aux utilisateurs de télécharger l'application via le site officiel d'Ouyi OKX, ou d'utiliser le code QR fourni par le site officiel pour analyser et télécharger. Pendant le processus de téléchargement, assurez-vous de vérifier l'adresse officielle du site Web, de consulter les autorisations d'application, d'effectuer une analyse de sécurité après l'installation et d'activer la vérification à deux facteurs. Pendant l'utilisation, veuillez respecter les lois et réglementations locales, utiliser un environnement de réseau sûr, protéger la sécurité des comptes, être vigilant contre la fraude et investir rationnellement. Cet article est pour référence uniquement et ne constitue pas des conseils d'investissement.
 Application Gateio Exchange Ancienne version GATEIO Exchange App Old Version Télécharger la chaîne de téléchargement
Mar 04, 2025 pm 11:36 PM
Application Gateio Exchange Ancienne version GATEIO Exchange App Old Version Télécharger la chaîne de téléchargement
Mar 04, 2025 pm 11:36 PM
Les canaux de téléchargement de l'application GATEIO Exchange pour les anciennes versions, couvrant les marchés d'applications officiels, tiers, les communautés de forum et d'autres canaux.






