
Cet article présente principalement des informations pertinentes sur l'explication détaillée des exemples d'accès aux données des mini-programmes WeChat. Les amis qui en ont besoin peuvent s'y référer
Tout d'abord, parlons brièvement de la structure du mini-programme

const API_URL = 'http://localhost:4424/api/'
function getApi(url,params){
return new Promise((res,rej)=>{
wx.request({
url:API_URL+'/'+url,
data:Object.assign({},params),
header:{'Content-Type': 'application/json'},
success:res,
fail:rej
})
})
}
module.exports = {
GetByParams(url,page=1,pageSize=20,search = ''){
const params = { start: (page - 1) * pageSize, pageSize: pageSize }
return getApi(url, search ? Object.assign(params, { q: search }) : params)
.then(res => res.data)
},
GetById(url,id){
return getApi(url, id)
.then(res => res.data)
}
}module.exports = {} est une méthode d'écriture fixe, dans laquelle les méthodes sont écrites une par une, et chaque méthode est séparée par,.
const req = require('../../utils/util.js')
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 2000
},
onLoad(){
req.GetByParams('home/homebanner')//看这里 看这里 看这里
.then(d=>this.setData({imgUrls:d,loading:false}))
.catch(e=>{
this.setData({imgUrls:[],loading:false})
})
}
})image de bannière, req.GetByParams(' home/homebanner'), vous pouvez aussi avoir des paramètres ici, ou vous pouvez les laisser vides
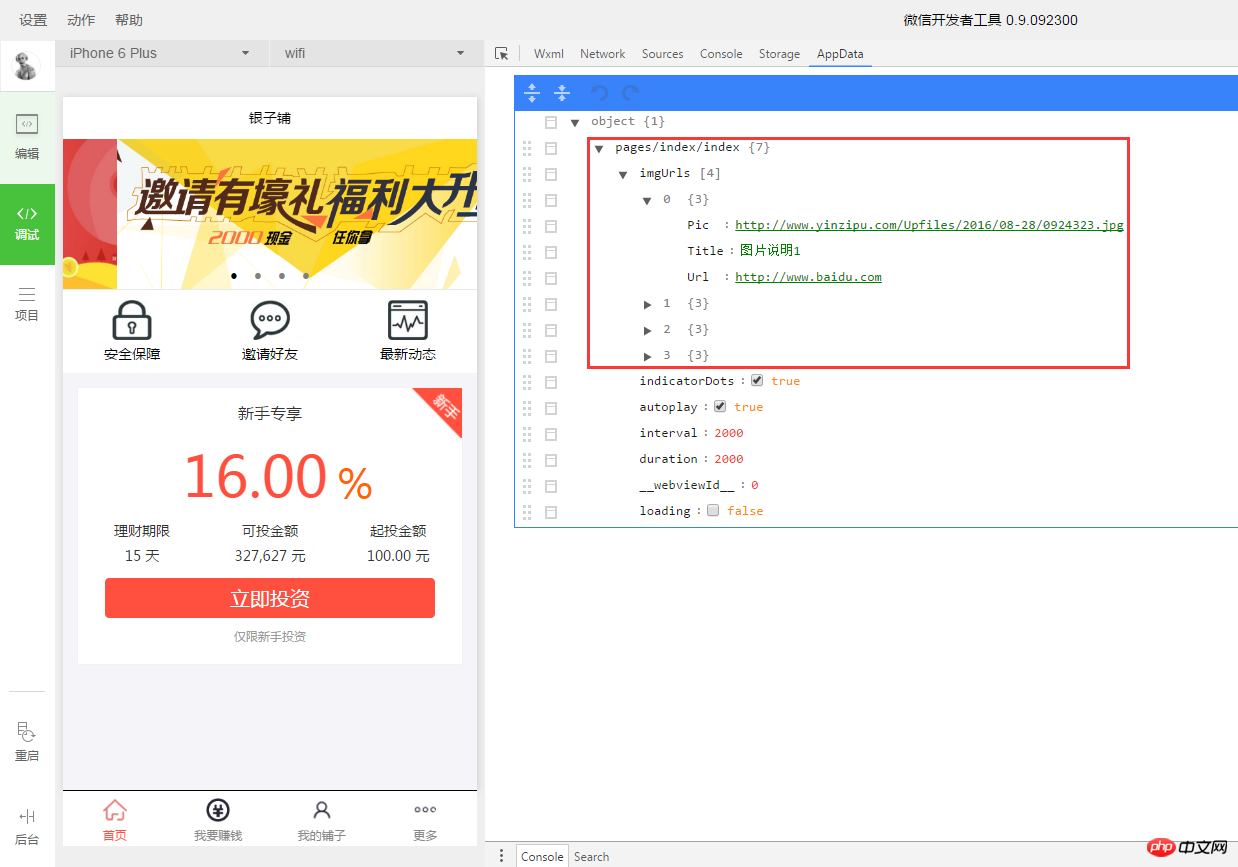
La page finale est comme ça
débogage, et nous en discuterons plus tard <.> [Recommandations associées]
1.
Téléchargement du code source de la plateforme de compte public WeChatTéléchargement du code source de vote WeChatCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 conversion RVB en hexadécimal
conversion RVB en hexadécimal
 Quels sont les systèmes d'exploitation mobiles ?
Quels sont les systèmes d'exploitation mobiles ?
 Comment ouvrir le fichier bac
Comment ouvrir le fichier bac
 Le rôle de l'enregistrement d'un serveur cloud
Le rôle de l'enregistrement d'un serveur cloud
 Le lot de script BAT modifie les noms de fichiers
Le lot de script BAT modifie les noms de fichiers
 Frais de location de serveur
Frais de location de serveur
 Quels sont les serveurs exemptés d'enregistrement ?
Quels sont les serveurs exemptés d'enregistrement ?
 Comment fermer la bibliothèque de ressources d'application
Comment fermer la bibliothèque de ressources d'application
 Requête de temps Internet
Requête de temps Internet