 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Présentation de la méthode d'implémentation de transmission de paramètres dans les petits programmes
Présentation de la méthode d'implémentation de transmission de paramètres dans les petits programmes
Présentation de la méthode d'implémentation de transmission de paramètres dans les petits programmes
Cet article présente principalement des informations pertinentes sur l'explication détaillée du transfert de paramètres des mini-programmes WeChat. Les amis qui en ont besoin peuvent s'y référer
Le lancement des mini-programmes WeChat fera sans aucun doute à nouveau des vagues sur l'Internet mobile. industrie.
Certaines personnes se demanderont si le mini-programme sera populaire. Je ne sais pas s'il sera populaire. Vous pouvez tout comprendre en regardant le nombre d'utilisateurs sur WeChat.
Mini programme WeChat - Passage des paramètres
Ici, j'ai trouvé deux façons de transmettre des paramètres sur le mini programme Pour plus de commodité, je les partagerai avec vous séparément. . Ensuite.
1. Paramètre passant par les événements
Regardons d'abord la définition des événements dans le mini programme :
# Qu'est-ce que l'événement ?
Voici l'événement de texte de liste qui est la méthode de communication de la couche de vue à la couche logique.
Voici une liste d'événements textuels qui peuvent renvoyer le comportement de l'utilisateur à la couche logique pour traitement.
Voici une liste d'événements texte qui peuvent être liés au composant. Lorsque l'événement déclencheur est atteint, la fonction de traitement d'événement correspondante dans la couche logique sera exécutée.
Voici le texte de la liste. L'événement objet peut contenir des informations supplémentaires, telles que l'identifiant, l'ensemble de données, les touches.
souligne clairement qu'il s'agit de la méthode de communication de la couche de vue [wxml] à la couche logique [js]. pour transmettre la confirmation des paramètres C'est vrai, jetons un coup d'œil à l'exemple réel :
View.wxml
logic.js
Page({
tapName: function(event) {
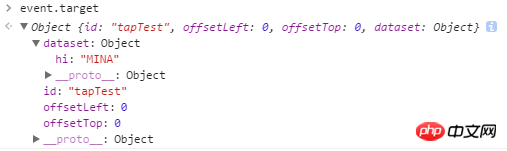
console.log(event.target)
}
})impression du journal

Vous pouvez voir que l'ensemble de données contient la valeur de data-hi="MINA" que nous avons définie. Voyons maintenant ce que nous venons d'écrire. Tout d'abord, bindtap. Ce qui commence par bind est de lier un événement à celui-ci. Le nom de cet événement est la valeur après le signe "=". événement lié. Il doit être dans la définition de la couche logique [js ”. Ensuite, il y a la passage de valeur. Les amis qui l'ont remarqué peuvent voir que le data-hi que nous avons écrit ici est la même méthode de définition que le passage de valeur que nous écrivons habituellement en js. Cette data-* correspond à la valeur du dataset dans l'attribut cible de l'événement. Ce que nous devons appeler ici est event.target.dataset.hi pour obtenir la valeur correspondant à data-hi.
Ici, vous devez faire attention au nom de définition des données : Méthode d'écriture : En commençant par data-, plusieurs mots sont liés par des traits d'union- et ne peuvent pas être mis en majuscule (les majuscules seront automatiquement converties en minuscules), par exemple en tant que type d'élément de données, Enfin, le trait d'union sera converti en type d'élément de cas camel dans event.target.dataset.
Exemple officiel :
<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>
Page({
bindViewTap:function(event){
event.target.dataset.alphaBeta == 1 // - 会转为驼峰写法
event.target.dataset.alphabeta == 2 // 大写会转为小写
}
})2. Paramètre d'URL de saut du navigateur passant
*.wxml
<view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
*.js Après avoir accédé à la nouvelle page, recevez directement les paramètres dans onload La méthode de réception est options.[valeur du paramètre]<. 🎜>
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})Code source du mini-programme WeChat terminé
2. mini programme Démo du programme : YangtaoCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Meilleures pratiques pour optimiser les performances de transmission des paramètres de la fonction Golang
Apr 13, 2024 am 11:15 AM
Meilleures pratiques pour optimiser les performances de transmission des paramètres de la fonction Golang
Apr 13, 2024 am 11:15 AM
Afin d'optimiser les performances de transmission des paramètres de la fonction Go, les meilleures pratiques incluent : l'utilisation de types de valeur pour éviter de copier des types de petite valeur ; l'utilisation de pointeurs pour transmettre des types de valeur élevée (structures) ; En pratique, lors du passage de grandes chaînes JSON, le passage du pointeur de paramètre de données peut améliorer considérablement les performances de désérialisation.
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia
 Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
1. Ouvrez le mini programme WeChat et entrez dans la page du mini programme correspondante. 2. Recherchez l'entrée relative aux membres sur la page du mini-programme. Habituellement, l'entrée des membres se trouve dans la barre de navigation inférieure ou dans le centre personnel. 3. Cliquez sur le portail d'adhésion pour accéder à la page de demande d'adhésion. 4. Sur la page de demande d'adhésion, remplissez les informations pertinentes, telles que le numéro de téléphone portable, le nom, etc. Après avoir complété les informations, soumettez la demande. 5. Le mini-programme examinera la demande d'adhésion. Après avoir réussi l'examen, l'utilisateur pourra devenir membre du mini-programme WeChat. 6. En tant que membre, les utilisateurs bénéficieront de davantage de droits d'adhésion, tels que des points, des coupons, des activités exclusives aux membres, etc.
 Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Étapes de l'opération d'enregistrement du mini-programme : 1. Préparez des copies des cartes d'identité personnelles, des licences commerciales, des cartes d'identité des personnes morales et d'autres documents de classement ; 2. Connectez-vous à l'arrière-plan de gestion du mini-programme ; 3. Accédez à la page des paramètres du mini-programme ; Sélectionnez " "Paramètres de base" ; 5. Remplissez les informations de dépôt ; 6. Téléchargez les documents de dépôt ; 7. Soumettez la demande de dépôt ; 8. Attendez les résultats de l'examen. Si le dépôt n'est pas accepté, apportez des modifications en fonction des raisons. et soumettre à nouveau la demande de dépôt; 9. Les opérations de suivi du dépôt sont celles du Can.
 Positionnement géographique et affichage cartographique à l'aide de PHP et de mini-programmes
Jul 04, 2023 pm 04:01 PM
Positionnement géographique et affichage cartographique à l'aide de PHP et de mini-programmes
Jul 04, 2023 pm 04:01 PM
Positionnement par géolocalisation et affichage cartographique de PHP et des mini-programmes Le positionnement par géolocalisation et l'affichage cartographique sont devenus l'une des fonctions nécessaires de la technologie moderne. Avec la popularité des appareils mobiles, la demande des gens en matière de positionnement et d'affichage de cartes augmente également. Au cours du processus de développement, PHP et les applets sont deux choix technologiques courants. Cet article vous présentera la méthode de mise en œuvre du positionnement géographique et de l'affichage de la carte dans PHP et les mini-programmes, et joindra des exemples de code correspondants. 1. Géolocalisation en PHP En PHP, on peut utiliser la géolocalisation tierce
 Séparation du front-end et du back-end, forum social, questions-réponses, projet de publication/BBS, fonctions multi-terminaux complètes
Jul 25, 2023 pm 05:39 PM
Séparation du front-end et du back-end, forum social, questions-réponses, projet de publication/BBS, fonctions multi-terminaux complètes
Jul 25, 2023 pm 05:39 PM
Lin Feng Social Forum Mini Program | H5 Forum | App Forum est un projet de post/BBS de forum social séparé front-end et back-end développé par java+vue+uniapp, comprenant des publications graphiques de forum, des vidéos, des cercles, un chat privé par messagerie instantanée, Paiement WeChat et publications payantes, enregistrement de points, recharge de portefeuille et autres fonctions complètes de l'application de forum de mini-programme de forum.





