
Cet article présente principalement l'explication détaillée des exemples d'intégration du serveur de paiement WeChat du programme WeChat Mini et des informations connexes pour le téléchargement du code source. Les amis dans le besoin peuvent se référer à
Collection du serveur de paiement WeChat Mini programme<.>
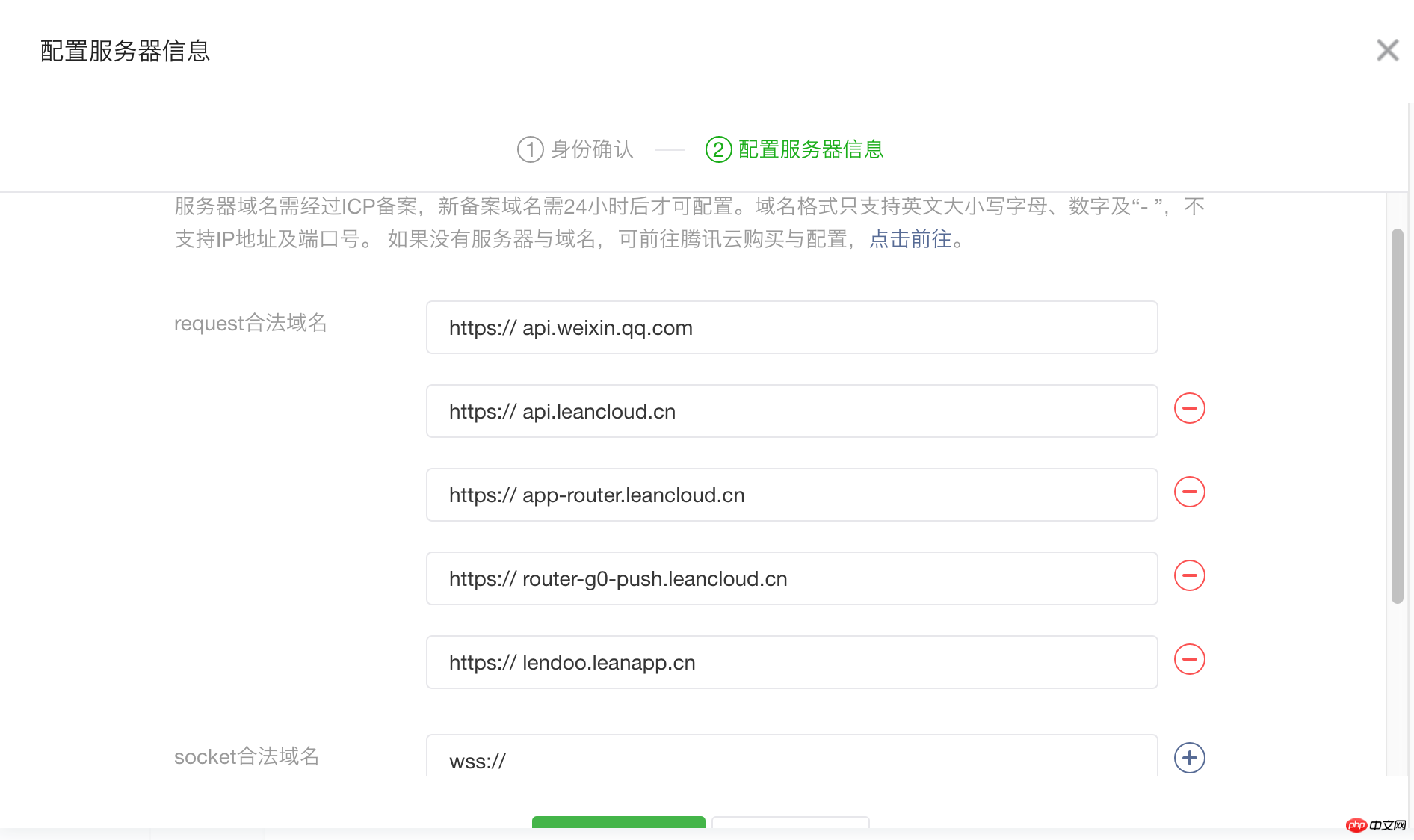
Théoriquement, tout le travail d'intégration du paiement WeChat peut être réalisé du côté du mini programme, car le mini programme js a la capacité d'accéder au réseau, mais par souci de sécurité, les clés sensibles ne sont pas exposé et le php officiel prêt à l'emploi peut être utilisé. La démo est plus économique, donc la signature et la demande sont complétées côté serveur, et l'applet se connecte uniquement à l'interface wx.requestPayment(OBJECT). Le processus d'intégration global est similaire à JSAPI et APP. Passez d'abord une commande de manière unifiée, puis utilisez les résultats renvoyés pour demander le paiement. Un total de trois étapes : 1. L'applet échange le code renvoyé par wx.login contre openid 2. Le serveur passe une commande à WeChat 3. L'applet initie le paiementPréparez ces choses à l'avance :
APPID = 'wx426b3015555a46be'; MCHID = '1900009851'; KEY = '8934e7d15453e97507ef794cf7b0519d'; APPSECRET = '7813490da6f1265e4901ffb80afaa36f';
Confondre les deux entraînera un échec de signature.
Passez une commande sur WeChat et obtenez le prepay_id1 Créez un contrôleur et importez la classe WxPay.Api.php<?php
require_once DIR . '/BaseController.php';
require_once DIR . '/../third_party/wxpay/WxPay.Api.php';
class WXPay extends BaseController {
function index() {
}
}fichier de configurationWxPay.Config.php
pour demander la clé correspondante. vous-même3. Implémentez la méthode d'indexfunction index() {
// 初始化值对象
$input = new WxPayUnifiedOrder();
// 文档提及的参数规范:商家名称-销售商品类目
$input->SetBody("灵动商城-手机");
// 订单号应该是由小程序端传给服务端的,在用户下单时即生成,demo中取值是一个生成的时间戳
$input->SetOut_trade_no('123123123');
// 费用应该是由小程序端传给服务端的,在用户下单时告知服务端应付金额,demo中取值是1,即1分钱
$input->SetTotal_fee("1");
$input->SetNotify_url("http://paysdk.weixin.qq.com/example/notify.php");
$input->SetTrade_type("JSAPI");
// 由小程序端传给服务端
$input->SetOpenid($this->input->post('openId'));
// 向微信统一下单,并返回order,它是一个array数组
$order = WxPayApi::unifiedOrder($input);
// json化返回给小程序端
header("Content-Type: application/json");
echo json_encode($order);
}Remarque 1 : Le nonce_str mentionné dans le document n'est pas soumis. , mais le sdk Le
renseigné pour nous provient de la ligne 55 de WxPay.Api.php$inputObj->SetNonce_str(self::getNonceStr());//随机字符串
Note 2 : signez aussi j'ai gentiment donné setSign, la source est dans la ligne 111 de WxPay.Data.php, MakeSign()
/**
* 生成签名
* @return 签名,本函数不覆盖sign成员变量,如要设置签名需要调用SetSign方法赋值
*/
public function MakeSign()
{
//签名步骤一:按字典序排序参数
ksort($this->values);
$string = $this->ToUrlParams();
//签名步骤二:在string后加入KEY
$string = $string . "&key=".WxPayConfig::KEY;
//签名步骤三:MD5加密
$string = md5($string);
//签名步骤四:所有字符转为大写
$result = strtoupper($string);
return $result;
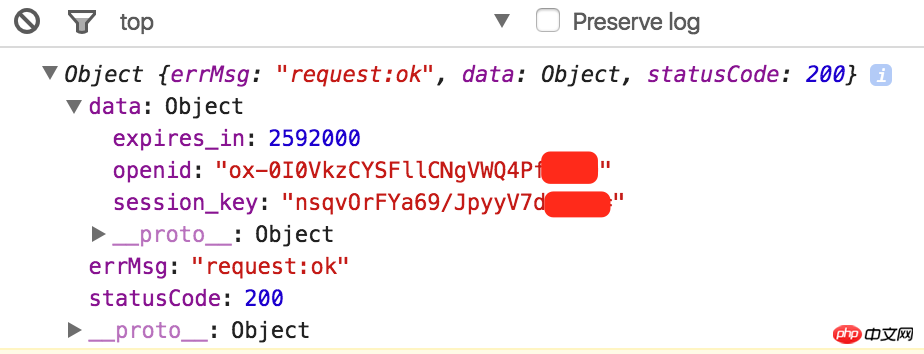
}pour vous connecter à l'interface de l'applet , obtenez l'openid
et faites une demande de connexion à WeChat, obtenez le code, puis soumettez le code en échange de l'openIdwx.login({
success: function(res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'https://api.weixin.qq.com/sns/jscode2session?appid=wx9114b997bd86f***&secret=d27551c7803cf16015e536b192******&js_code='+res.code+'&grant_type=authorization_code',
data: {
code: res.code
},
success: function (response) {
console.log(response);
}
})
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});
//统一下单接口对接
wx.request({
url: 'https://lendoo.leanapp.cn/index.php/WXPay',
data: {
openId: openId
},
success: function (response) {
console.log(response);
},
header: {
'content-type': 'application/x-www-form-urlencoded'
},
});{
"appid": "wx9114b997bd86f8ed",
"mch_id": "1414142302",
"nonce_str": "eEICgYFuGqxFRK6f",
"prepay_id": "wx201701022235141fc713b8f80137935406",
"result_code": "SUCCESS",
"return_code": "SUCCESS",
"return_msg": "OK",
"sign": "63E60C8CD90394FB50E612D085F5362C",
"trade_type": "JSAPI"
}
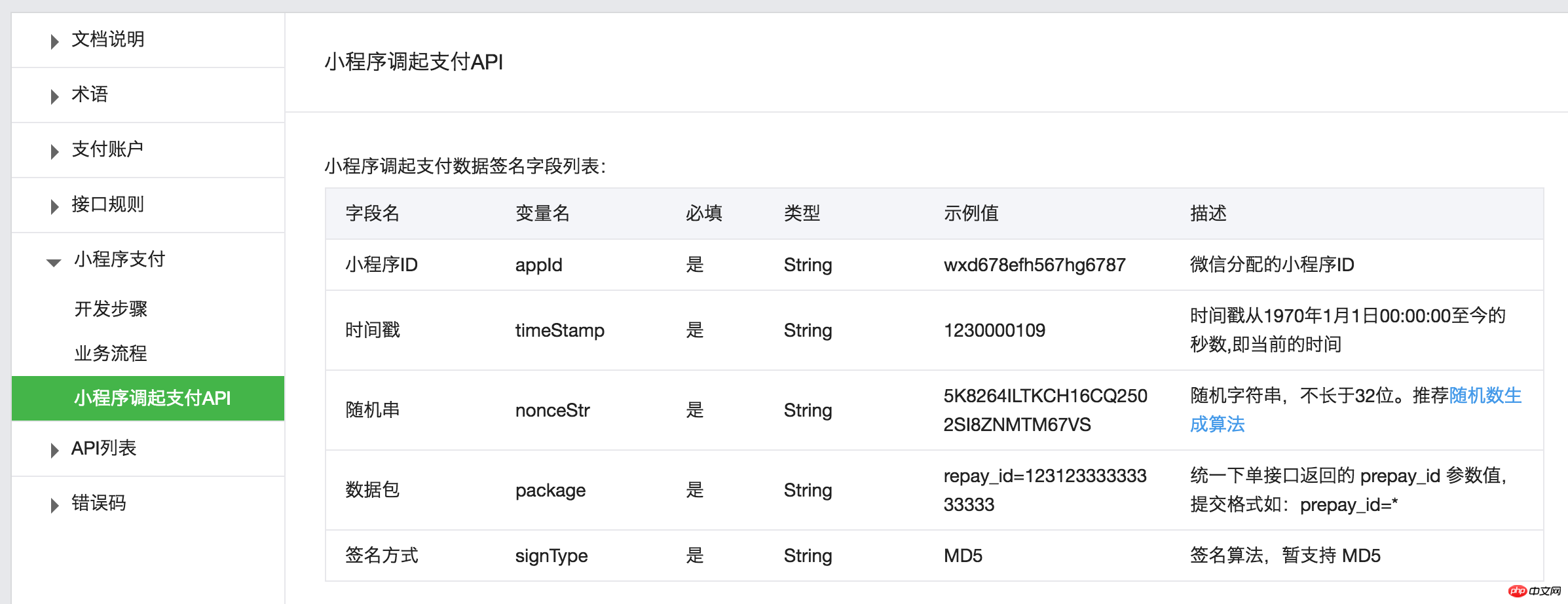
// 发起支付
var appId = response.data.appid;
var timeStamp = (Date.parse(new Date()) / 1000).toString();
var pkg = 'prepay_id=' + response.data.prepay_id;
var nonceStr = response.data.nonce_str;
var paySign = md5.hex_md5('appId='+appId+'&nonceStr='+nonceStr+'&package='+pkg+'&signType=MD5&timeStamp='+timeStamp+"&key=d27551c7803cf16***e536b192d5d03b").toUpperCase();
console.log(paySign);
console.log(appId);
wx.requestPayment({
'timeStamp': timeStamp,
'nonceStr': nonceStr,
'package': pkg,
'signType': 'MD5',
'paySign': paySign,
'success':function(res){
console.log('success');
console.log(res);
}
});

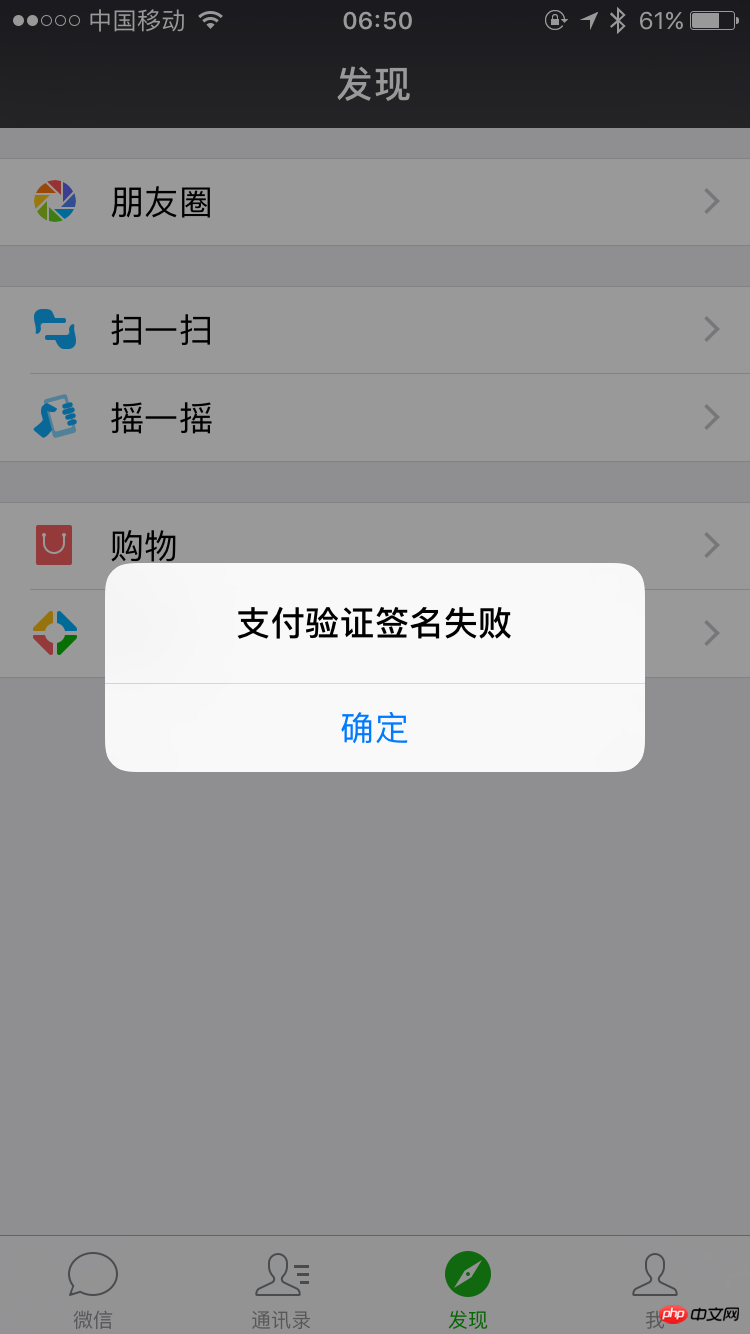
errMsg:"requestPayment:fail" err_code:2 err_desc:"支付验证签名失败"
clé Doit être ajoutée à la signature ! ! ! 'appId='+appId+'&nonceStr='+nonceStr+'&package='+pkg+'&signType=MD5&timeStamp='+timeStamp+"&key=d27551c7803cf16*e536b192d5d03b"Ceci est terminé.
Mais il n'y a aucune mention de clé dans le document


Téléchargez le code source complet du mini-programme WeChat
2.Mini-programme WeChat. démo : imitation Mall
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Séquence de déduction des paiements WeChat
Séquence de déduction des paiements WeChat
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP