
Explication détaillée du z-index en CSS Quel serait le résultat s'il n'y avait pas de z-index ? L'éditeur vous amènera à y jeter un œil.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>z-index</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box1{
position: absolute;
width: 100px;
height: 100px;
background-color: red;
top: 100px;
left: 100px;
}
.box2{
position: absolute;
width: 100px;
height: 100px;
background-color: green;
top: 180px;
left: 180px;
}
</style>
</head>
<body>
<p class="box1">box1</p>
<p class="box2">box2</p>
</body>
</html>Résultat d'exécution :

Puisque box2 est derrière box1, box2 sera supprimé sans définir le z-index box1.
Voyons ensuite quel est le phénomène parent ?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.p1{
position: relative;
width: 200px;
height: 200px;
background-color: blue;
z-index: 10
}
.p1 .child1{
position: absolute;
width: 100px;
height: 100px;
top: 240px;
left: 300px;
z-index: 56;
background-color: green;
}
.p2{
position: relative;
width: 200px;
height: 200px;
background-color:red;
z-index: 20;
}
.p2 .child2{
position: absolute;
width: 100px;
height: 100px;
top: 100px;
left: 350px;
z-index: 5;
background-color: pink;
}
</style>
</head>
<body>
<p class="p1">
<p class="child1"></p>
</p>
<p class="p2">
<p class="child2"></p>
</p>
</body>
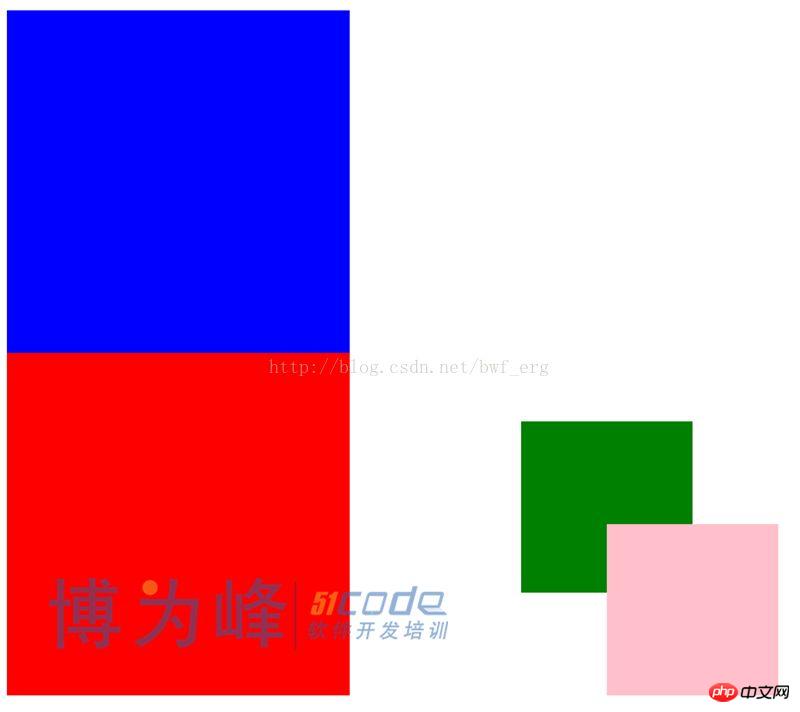
</html>Résultat d'exécution :

Ici, nous définissons l'indice z de p2 pour qu'il soit plus petit que l'indice z de p1, et définissons le z-index de l'élément enfant de p1 child1 Le z-index est supérieur au z-index de child2, l'élément enfant de p2. Mais le résultat final de l’opération est que child2 supprime child1. C'est le phénomène de l'obéissance au père. C'est si l'élément parent est supprimé. Les sous-éléments ne peuvent échapper au sort d’être supprimés. Quelle que soit la taille du z-index de l’élément enfant.
[Recommandations associées]
1. Tutoriel vidéo CSS en ligne gratuit
3. php.cn Dugu Jiujian (2) - tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!