
Ceci est un article traduit. Le texte original est : 3 nouvelles fonctionnalités CSS à apprendre en 2017. La traduction n'est pas très bonne. Si vous avez des questions, n'hésitez pas à le signaler.
Au cours de la nouvelle année, nous avons une série de nouvelles choses à apprendre. Bien qu'il existe de nombreuses nouvelles fonctionnalités dans CSS, il y a trois fonctionnalités que je suis le plus impatient d'apprendre.
Avant cela, j'ai écrit un article sur les requêtes de fonctionnalités, la seule fonctionnalité CSS que jetousvoulez. Maintenant, c'est ici ! Actuellement, tous les principaux navigateurs prennent en charge les requêtes de fonctionnalités (y compris Opera Mini), à l'exception du navigateur IE.
Les requêtes de fonctionnalités, utilisant les règles @supports, nous permettent d'écrire des règles CSS dans sa zone conditionnelle, uniquement lorsque le navigateur de l'utilisateur actuel prend en charge une certaine paire CSS attribut -valeur, le bloc de code CSS prendra effet.
Pour donner un exemple simple, dans le code suivant, uniquement lorsque le navigateur prend en charge l'affichage : Les styles Flexbox ne sont appliqués que lors de la flexion.
@supports ( display: flex ) {
.foo { display: flex; }
}De plus, nous pouvons également utiliser certains opérateurs, tels que et et non, afin de pouvoir créer des requêtes de fonctionnalités plus complexes. Par exemple, nous pouvons identifier si un navigateur prend en charge les anciennes versions de la syntaxe Flexbox.
@supports ( display: flexbox ) and ( not ( display: flex ) ) {
.foo {
display: flexbox;
}
}Les requêtes de fonctionnalités prennent également en charge JavascriptInterface : CSS.supports(), Utilisation le même exemple ci-dessus, voyons comment l'utiliser :
if ( CSS.supports( '(display: flex)') ) {
console.log('支持flex')
} else {
console.log('不支持flex')
}
if ( CSS.supports( '(display: flexbox)' ) ) {
console.log('支持flexbox')
} else {
console.log('不支持flexbox')
}Le module de disposition en grille CSS définit un moyen de créer un système de disposition basé sur une grille. Ceci est similaire au module de mise en page flexbox, mais la mise en page en grille est spécifiquement conçue pour les mises en page et possède donc de nombreuses fonctionnalités différentes.
Un système de grille est composé d'un conteneur de grille (Grid Containe, représenté par l'affichage : création de grille) et les éléments de grille (Grid Item). Dans notre CSS, nous pouvons organiser facilement et explicitement la disposition et l'ordre des éléments de la grille indépendamment de la disposition dans le balisage.
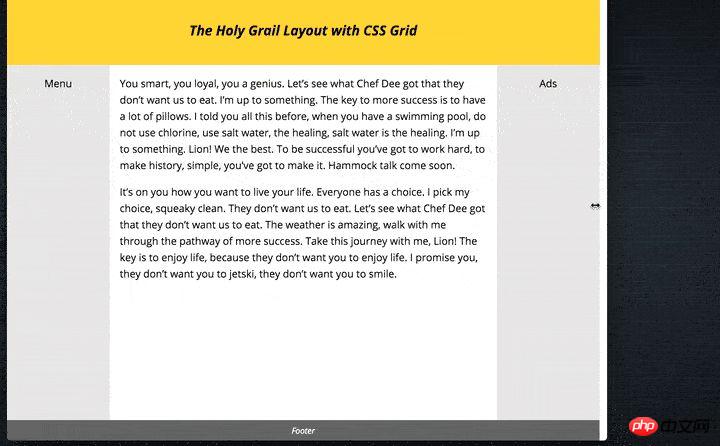
Par exemple, dans mon article Holy Grail Layout with CSS Grid comment créer une mise en page Holy Grail à l'aide du module Grid Layout.

Code HTML principal :
<body class="hg">
<header class="hgheader">Title</header>
<main class="hgmain">Content</main>
<aside class="hgleft">Menu</aside>
<aside class="hgright">Ads</aside>
<footer class="hgfooter">Footer</footer>
</body>Code CSS principal :
.hgheader { grid-area: header; }
.hgfooter { grid-area: footer; }
.hgmain { grid-area: main; }
.hgleft { grid-area: navigation; }
.hgright { grid-area: ads; }
.hg {
display: grid;
grid-template-areas: "header header header"
"navigation main ads"
"footer footer footer";
grid-template-columns: 150px 1fr 150px;
grid-template-rows: 100px
1fr
30px;
min-height: 100vh;
}
@media screen and (max-width: 600px) {
.hg {
grid-template-areas: "header"
"navigation"
"main"
"ads"
"footer";
grid-template-columns: 100%;
grid-template-rows: 100px
50px
1fr
50px
30px;
}
}Le Le module CSS Grid introduit une nouvelle unité de longueur : l'unité fr, qui représente la partie de l'espace restant dans le conteneur de grille.
Nous pouvons attribuer la hauteur et la largeur des éléments de la grille en fonction de l'espace disponible du conteneur de la grille. Par exemple, dans la mise en page Holy Grail, je souhaite que le conteneur principal occupe tout l'espace sauf les conteneurs des deux côtés. Pour obtenir cet effet, écrivez simplement le code suivant :
.hg {
grid-template-columns: 150px 1fr 150px;
}Type de données comme valeur, le pourcentage correspondant à la taille de la zone de contenu.
Par exemple, avec un écart de 5%, vous pourriez écrire :.hg {
display: grid;
grid-column-gap: 5%;
}variables CSS locales. Ce module présente la méthode de création de variables définies par l'utilisateur, qui peuvent attribuer une variable à une propriété CSS. Par exemple, si j'ai une couleur de thème qui est utilisée à plusieurs endroits, alors je peux résumer la couleur du thème dans une variable et
référenceCette variable est plus facile à maintenir que d'écrire cette couleur à plusieurs endroits.
Dans le passé, nous utilisions généralement des préprocesseurs CSS pour obtenir cet effet, comme SASS, mais les variables CSS ont l'avantage de toujours exister dans le navigateur. Cela signifie que ces valeurs de variables peuvent être modifiées en ligne. Par exemple, afin de:root {
--theme-colour: cornflowerblue;
}
h1 { color: var(--theme-colour); }
a { color: var(--theme-colour); }
strong { color: var(--theme-colour); }--theme-colour, vous pouvez utiliser la méthode suivante :
[Recommandations associées]const rootEl = document.documentElement; rootEl.style.setProperty('--theme-colour', 'plum');
1.
Tutoriel vidéo CSS en ligne gratuit Manuel en ligne CSSphp.cn Dugu Jiujian (2) - vidéo CSS tutoCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!