
En 2017, les mini-programmes WeChat sont devenus populaires, weex, réactif et même Alipay ont également lancé des mini-programmes. J'ai toujours l'impression que c'est le rythme de la destruction native. en profite également en cas de vague de voitures.

Animation de l'applet WeChat
Quand j'ai vu cette image d'arrière-plan Quand j'y étais , le trouble obsessionnel-compulsif est arrivé immédiatement. Pourquoi les nuages n'ont-ils pas bougé ? Alors une vague de secousses a commencé.
L'attribut animation est un attribut abrégé, utilisé pour définir six attributs d'animation :
Description de la valeur
animation-name Spécifie le need Le nom de l’image clé liée au sélecteur. .
animation-duration spécifie le temps nécessaire pour terminer l'animation, en secondes ou millisecondes.
animation-timing-function spécifie la courbe de vitesse de l'animation.
animation-delay spécifie le délai avant le début de l'animation.
animation-iteration-count spécifie le nombre de fois que l'animation doit être jouée.
animation-direction précise si l'animation doit être jouée à l'envers à tour de rôle.
Cet article utilise principalement 2 méthodes.
translate3d(x,y,z) définit la transformation de mise à l'échelle 3D.
rotate3d(x,y,z,angle) Définit la rotation 3D.
translate3d(1,1,0)
Vous pouvez le comprendre lorsque (gauche et droite, haut et bas, taille) changent.
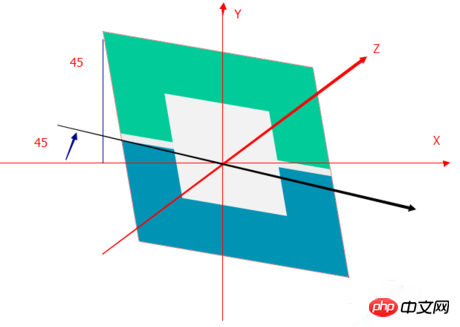
rotate3d(1,1,0,45deg)

rotate3d
1. Les deux nuages sont identiques sauf par leur taille et leur position initiale.
.cloud {
position: absolute;
z-index: 3;
width:99px;height:64px; top: 0;
right: 0;
bottom: 0;
animation: cloud 5s linear infinite;
}
@keyframes cloud {
from {
transform: translate3d(-125rpx, 0, 0);
}
to {
transform: translate3d(180rpx, 0, 0);
}
} Parmi eux, rpx est un attribut unique de WeChat et n'est pas affecté par la taille de l'écran, similaire à l'unité dp dans Android. Les images clés se déplacent à une vitesse constante. À partir du CSS, vous pouvez voir que seules les directions gauche et droite sont modifiées.
2. Au départ, je voulais ajouter un panier suspendu à l'avatar pour le faire balancer comme une balançoire, mais cela n'a pas fonctionné, j'ai juste fait une animation aléatoire de flottement.

Le code est le suivant
@keyframes pic {
0% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
15% {
transform: translate3d(0, 0rpx, 0) rotate(25deg);
}
36% {
transform: translate3d(0, -20rpx, 0) rotate(-20deg);
}
50% {
transform: translate3d(0, -10rpx, 0) rotate(15deg);
}
68% {
transform: translate3d(0, 10rpx, 0) rotate(-25deg);
}
85% {
transform: translate3d(0, 15rpx, 0) rotate(15deg);
}
100% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
}Je ne m'attendais pas à ce que les images clés prennent en charge non seulement de à mais aussi le pourcentage , ce qui est bien. Ici, tant que vous contrôlez la relation hiérarchique, la durée de l'animation et la transparence, vous pouvez obtenir un nuage flottant.
Je dois dire que CSS a encore beaucoup d'animations et d'effets spéciaux. Ajouter une petite animation à l'applet WeChat peut rendre la page plus belle. Bien entendu, les animations plus complexes ne peuvent être mises à jour que lorsque l’occasion se présente.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Carte graphique de qualité passionnée
Carte graphique de qualité passionnée
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 Quel logiciel est l'âme ?
Quel logiciel est l'âme ?
 Que dois-je faire si j'oublie mon mot de passe haut débit ?
Que dois-je faire si j'oublie mon mot de passe haut débit ?
 Quelles sont les principales fonctions de Redis ?
Quelles sont les principales fonctions de Redis ?
 Prix du Litecoin aujourd'hui
Prix du Litecoin aujourd'hui
 Trois méthodes d'encodage couramment utilisées
Trois méthodes d'encodage couramment utilisées
 solution de chemin fakepath
solution de chemin fakepath