 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 Exemple détaillé de réalisation de la fonction d'invite de VS Code via des saisies
Exemple détaillé de réalisation de la fonction d'invite de VS Code via des saisies
Exemple détaillé de réalisation de la fonction d'invite de VS Code via des saisies
Récemment, j'apprends les frameworks Node.js et ThinkJS, en utilisant vscode comme environnement de développement. Par défaut, vscode n'est pas efficace pour donner des invites de code ThinkJS, donc après quelques recherches, il s'avère que vous pouvez également utiliser Typings pour donner à vscode une puissante fonction d'invite de code intelligente. L'article suivant explique comment utiliser les typages pour implémenter des invites intelligentes pour Visual Studio Code.
Avant-propos
Je crois que tout le monde sait que les invites intelligentes pour les codes dans les IDE sont presque standard, bien que certains éditeurs de texte Il existe également quelques conseils simples, mais ceux-ci sont fournis via des extraits de code. Fonctionnellement, il est loin d'être comparable à l'IDE. Cependant, l'éditeur de texte récemment apparu Visual Studio Code peut utiliser Typings pour implémenter des invites intelligentes pour JavaScript, ce qui est rare pour un éditeur de texte. Par conséquent, Visual Studio Code est particulièrement adapté à l'écriture de programmes JavaScript (Node.js) ; en même temps, si nous avons besoin d'écrire quelques petits extraits de code expérimentaux, tels que : Lodash.js, une petite démo d'un certain function , car nous ne voulons pas étudier comment utiliser une fonction mais utiliser l'IDE pour créer un nouveau projet. Pour le moment, Visual Studio Code est un très bon choix, et il peut également exécuter et déboguer. Code JavaScript (dépend de Node.js) et contient également une fonction d'invite de code très pratique.
De ce point de vue, je pense que Visual Studio Code peut être considéré comme un petit IDE puissant.
Installer Typings via NPM
Nous pouvons facilement installer Typings via NPM, entrez dans la ligne de commande :
npm install -g typings
Une fois l'installation terminée, entrez dans la ligne de commande :
typings --version
Voir les informations de version signifie que l'installation de l'outil de saisie est terminé. Maintenant :

NPM est installé avec Node.js Si vous souhaitez utiliser NPM, vous devez d'abord installer Node.js.
Fichiers d'informations d'invite liés à l'installation
Une fois l'installation terminée, nous devons installer les fichiers d'informations de type correspondants qui nécessitent des bibliothèques de fonctions d'invite ou frameworks. Ici, nous créons un nouveau dossier NodeSnippet, utilisez la ligne de commande pour entrer dans le répertoire, entrez respectivement les deux commandes suivantes pour installer le type de Node et Lodash InterfaceFichier d'information :
typings install dt~node --global --save typings install lodash --save
Quand devez-vous utiliser le paramètre --global :
Si le package installé utilise la balise script pour référencer (comme jQuery ) (c'est-à-dire utilisé dans le navigateur)
Lorsque ce package fait partie de l'environnement (comme un nœud)
Le package n'est pas utilisé
--globalLorsque l'installation échoue
À ce stade, nous pouvons voir quelques fichiers supplémentaires dans notre répertoire NodeSnippet :

Ces fichiers sont des fichiers de type (définis à l'aide de TypeScript) qui nous fournissent des informations rapides. Pour vérifier si Typings prend en charge les invites intelligentes pour une certaine bibliothèque ou framework, nous pouvons utiliser la commande suivante :
typings search exampleName
Activer les invites intelligentes
Il existe deux façons de démarrer la fonction d'invite :
La première consiste à ajouter le répertoire dans lequel se trouve le fichier d'informations d'invite sur la ligne supérieure du fichier qui doit être invité uniquement. Le format est le suivant :
/// <reference path="./typings/index.d.ts" />
La seconde consiste à ajouter un fichier appelé jsconfig.json dans le fichier. répertoire où se trouve le projet (dans ce cas, le dossier NodeSnippet) fichier vide.
Pour plus de contenu du fichier jsconfig.json, veuillez vous référer à : code.visualstudio.com/docs/linguals/javascript
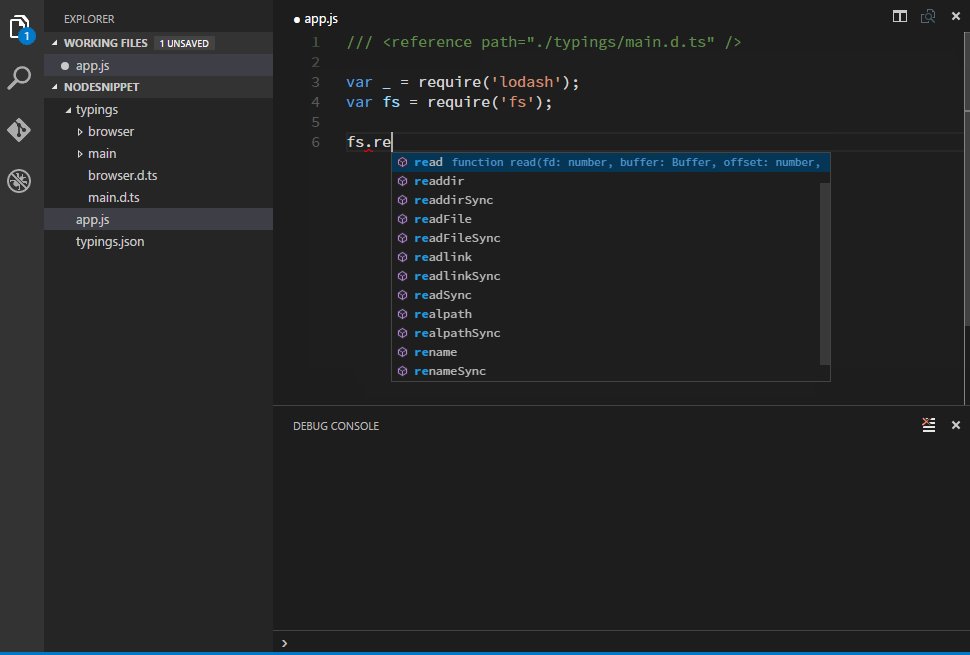
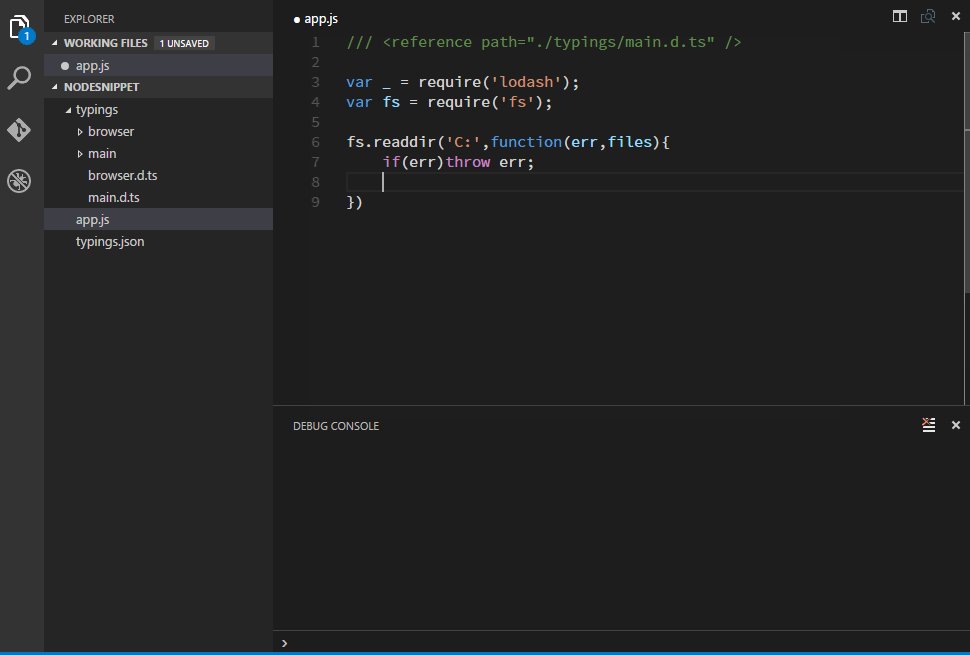
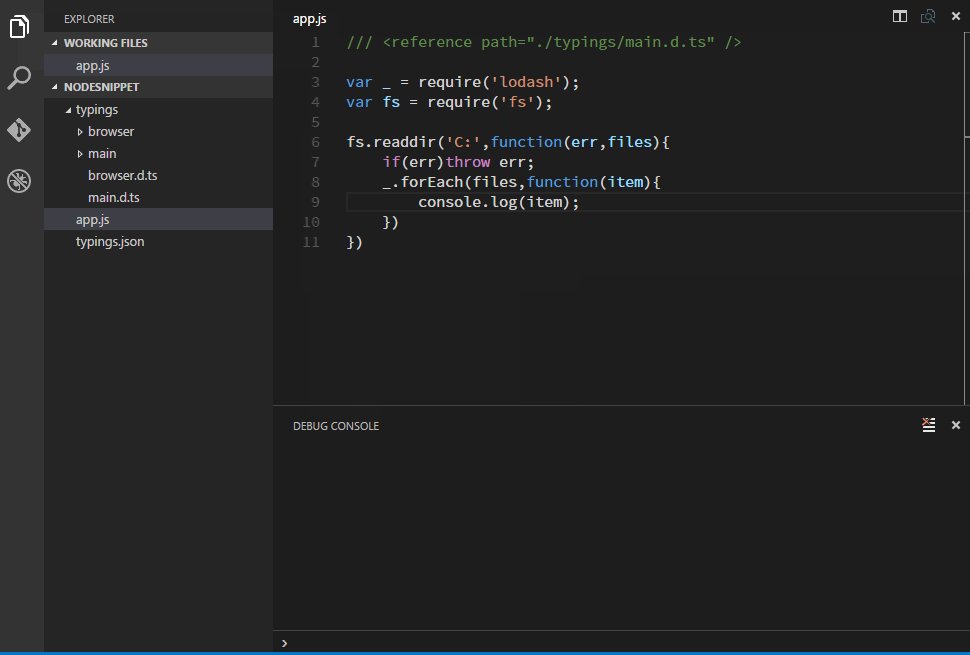
Après avoir activé la fonction d'invite, nous pouvons utiliser Visual Studio est très heureux que Code nous fournisse la fonction d'invite intelligente. Comme indiqué ci-dessous :

Notes
Sactylographies VS TSD
Les typages apparaissent en remplacement de TSD Si vous avez installé TSD, vous devez savoir que TSD n'est plus recommandé. Si TSD est déjà installé, veuillez exécuter la commande suivante pour le supprimer :
npm rm -g tsd
Utiliser CNPM
在国内由于墙的原因,有时候使用NPM安装模块的速度上会很慢,这时候我们其实可以选择国内淘宝的NPM镜像,使用下面的命令来进行安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后使用cnpm来代替npm命令即可,例如下面安装一个lodash模块的示例:
cnpm install lodash
可以看到除了cnpm替代了npm其他的并没有任何区别。
总结
【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. ASP免费视频教程
3. 李炎恢ASP基础视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCOD) est développé par Microsoft, construit à l'aide du cadre Electron, et est principalement écrit en JavaScript. Il prend en charge un large éventail de langages de programmation, notamment JavaScript, Python, C, Java, HTML, CSS, etc., et peut ajouter une prise en charge d'autres langues à travers des extensions.
 Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
La commande pour démarrer un projet frontal dans VScode est le code. Les étapes spécifiques incluent: ouvrez le dossier du projet. Démarrer VScode. Ouvrez le projet. Entrez le code de commande de démarrage. dans le panneau de terminal. Appuyez sur Entrée pour démarrer le projet.
 Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Pour activer et définir VScode, suivez ces étapes: installer et démarrer VScode. Préférences personnalisées, y compris les thèmes, les polices, les espaces et le formatage de code. Installez des extensions pour améliorer les fonctionnalités telles que les plugins, les thèmes et les outils. Créer un projet ou ouvrir un projet existant. Utilisez Intellisense pour obtenir des invites de code et des achèvements. Déboguez le code pour parcourir le code, définir des points d'arrêt et vérifier les variables. Connectez le système de contrôle de version pour gérer les modifications et commettre du code.
 clé de raccourci de la tâche d'exécution de VScode
Apr 15, 2025 pm 09:39 PM
clé de raccourci de la tâche d'exécution de VScode
Apr 15, 2025 pm 09:39 PM
Exécuter des tâches dans VScode: Créer des tâches.json Fichier, spécifiez la version et la liste des tâches; configurer l'étiquette, la commande, les args et le type de la tâche; Enregistrer et recharger la tâche; Exécutez la tâche à l'aide de la clé de raccourci Ctrl Shift B (macOS pour CMD Shift B).
 Tutoriel d'utilisation des terminaux VScode
Apr 15, 2025 pm 10:09 PM
Tutoriel d'utilisation des terminaux VScode
Apr 15, 2025 pm 10:09 PM
Le terminal intégré VScode est un outil de développement qui permet d'exécuter des commandes et des scripts au sein de l'éditeur pour simplifier le processus de développement. Comment utiliser la borne VScode: ouvrez le terminal avec la touche de raccourci (CTRL / CMD). Entrez une commande ou exécutez le script. Utilisez des raccourcis clavier (tels que Ctrl L pour effacer le terminal). Modifiez le répertoire de travail (comme la commande CD). Les fonctionnalités avancées incluent le mode de débogage, l'achèvement de l'extrait de code automatique et l'historique des commandes interactives.
 Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Il existe deux façons de configurer une langue chinoise dans Visual Studio Code: 1. Installez le package de langue chinoise; 2. Modifiez les paramètres "Locale" dans le fichier de configuration. Assurez-vous que la version du code Visual Studio est de 1,17 ou plus.





