CSS3 implémente un exemple d'animation lowpoly sympa
Cet article présente principalement l'implémentation CSS3 de tout exemple d'effet imagelowpolyanimation Il s'agit d'un attribut d'animation de CSS3 qui est combiné avec lowpoly (low. style de polygone), utilisant principalement la rotation, le mouvement de translation et la mise à l'échelle de l'attribut CSS3 transform
Il s'agit d'une combinaison de lowpoly (polygone faible) réalisée en utilisant l'animation. attribut de style CSS3), utilisant principalement la rotation, le mouvement de translation et la mise à l'échelle de l'attribut de transformation CSS3. La partie code CSS est très simple. La seule chose intéressante est l'utilisation du sélecteur de type nième. Les concepteurs ne doivent pas être dissuadés ici. La partie CSS peut être réutilisée et les paramètres peuvent être modifiés à volonté selon vos propres besoins (tous les codes d'animation SVG qui ne peuvent pas être réutilisés ne sont que des hooligans). les outils d'IA qu'il connaît pour obtenir parfaitement ce qui suit. L'effet a disparu.

Démontage étape par étape :
1. images de style
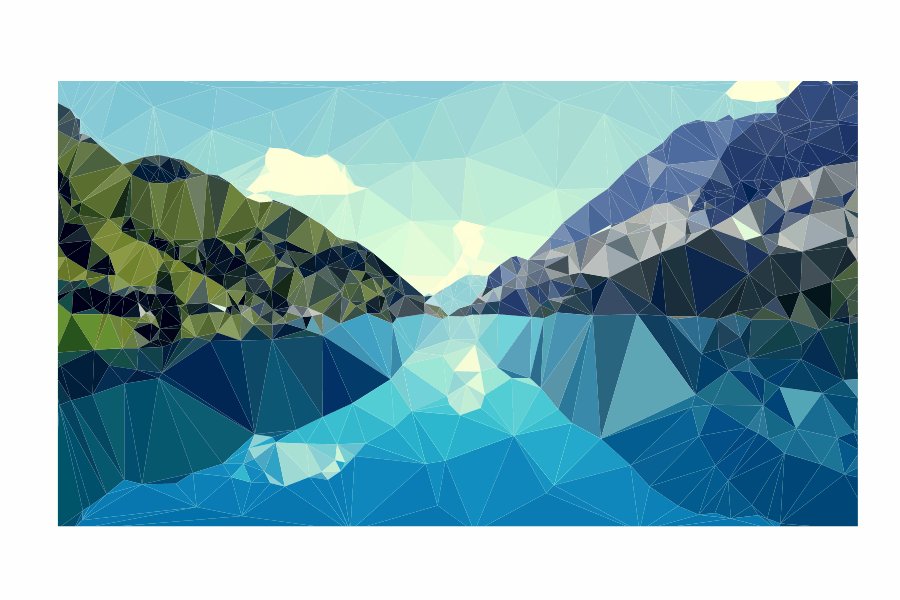
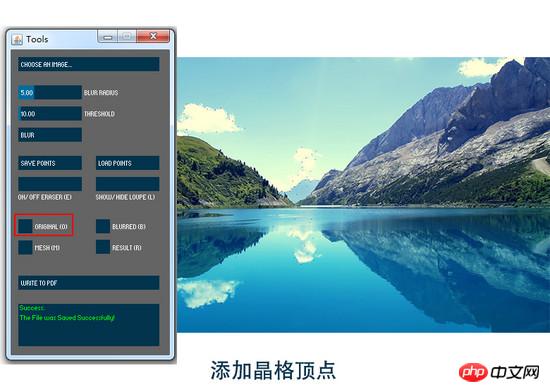
Mon image originale est la suivante :

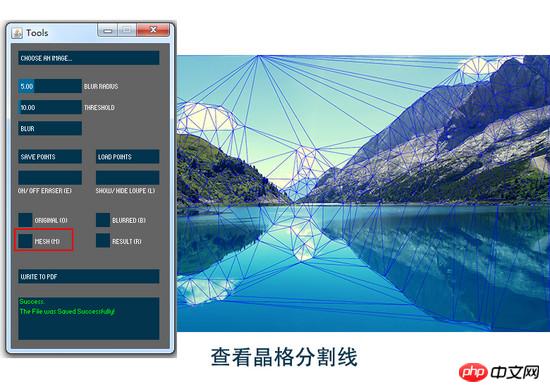
J'ai trouvé au hasard une image d'arrière-plan sur l'ordinateur, puis j'ai utilisé l'artefact Image Triangulator , je dois soupirer, cet outil est si simple à utiliser, tout ce que les concepteurs doivent faire est d'ajouter des points sur l'image (pour tester, j'ai ajouté des sommets très grossièrement. Si vous avez besoin d'obtenir un bon effet, vous devez séparer les les zones claires et sombres sont finement ajoutées).



Ensuite, le fichier au format PDF exporté peut être ouvert avec l'IA.
2. Traitement de l'image
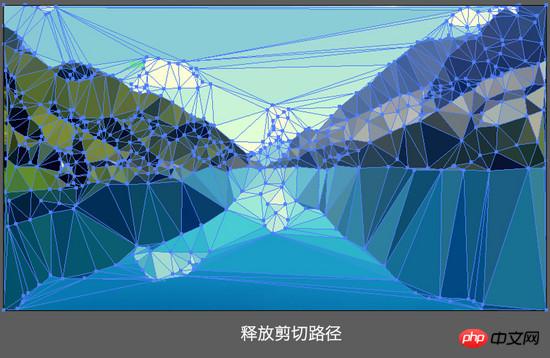
Voici une étape importante requise en IA, "libérer le masque d'écrêtage". Si cette étape n'est pas effectuée, le Il y aura généré. un grand nombre de balises de masque de découpage de chemin dans le code SVG <<a href="http://www.php.cn/wiki/921.html" target="_blank">clip<code> <<a href="http://www.php.cn/wiki/921.html" target="_blank">clip</a>Path>Path> et l'attribut clip-path du polygone.

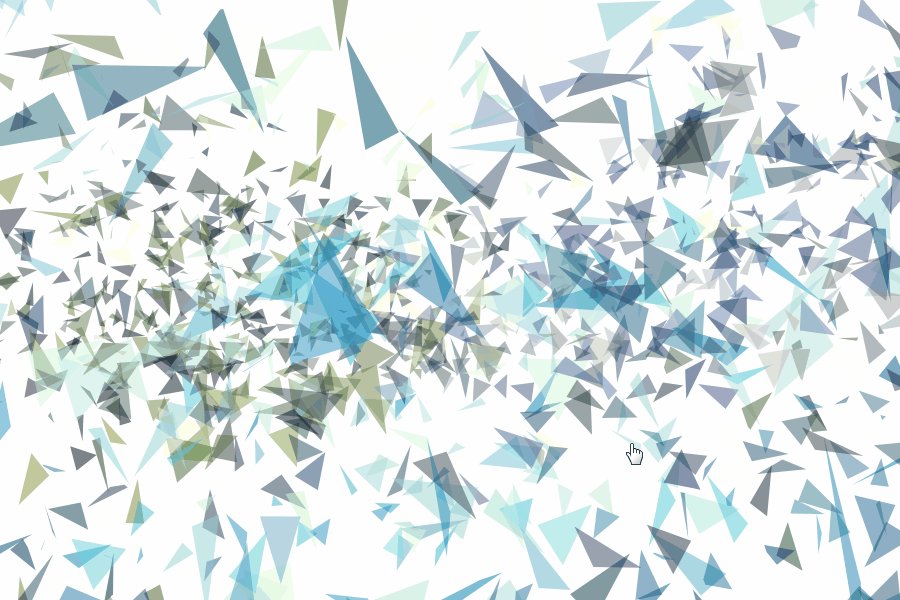
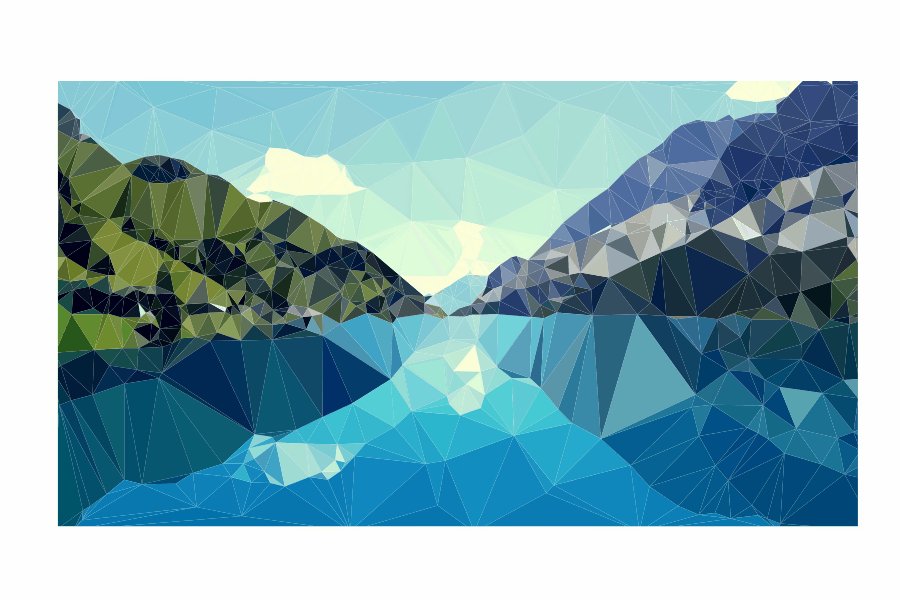
Après avoir relâché le chemin de détourage et sélectionné le graphique, vous pouvez voir que l'image est maintenant composée de blocs de couleur triangulaires.
Exportez le code SVG et vous pourrez voir les balises de polygones denses <polygon fill="" points=""/> .
Image Triangulator génère des images de style lowpoly ; traitement AI, libérant des masques d'écrêtage
Il convient de noter ici que le PDF généré par ce logiciel a une carte de base non traitée, dans le fichier SVG il y a un , afin que vous puissiez ajouter quelques points supplémentaires sur le bord ou en couper une partie pour éviter les creux sur le bord.
3. Traitement des images d'arrière-plan à faible polygone générées en ligne
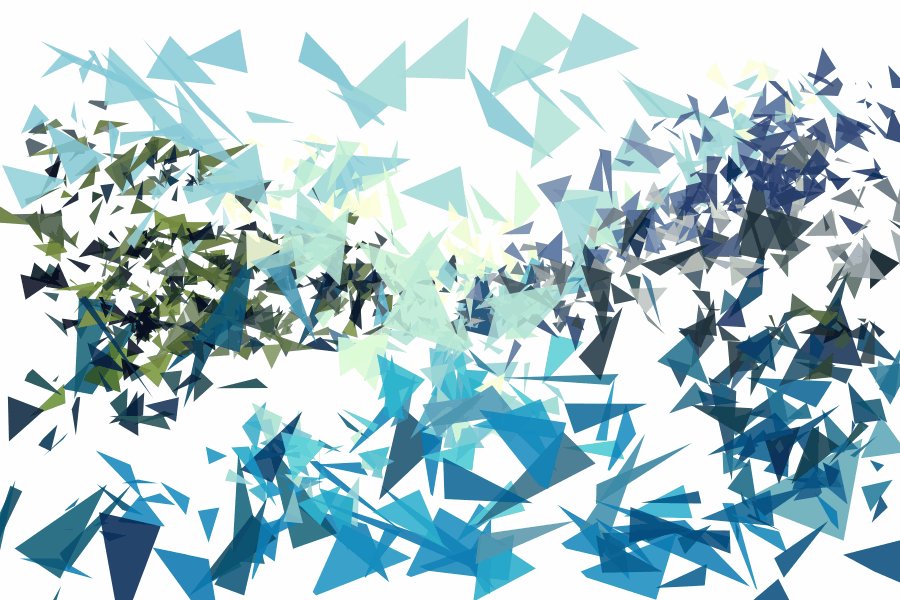
Si vous n'avez besoin que d'une image d'arrière-plan, il est recommandé d'utiliser le site qrohlf.com/trianglify- générateur/, vous pouvez personnaliser la taille, la couleur et la taille du réseau, et prendre en charge la génération du format SVG. Par exemple :

Si l'image générée à l'aide de cet outil en ligne n'est pas traitée, elle aura une balise
Jusqu'à cette étape, notre partie traitement graphique est terminée, et le reste est la réalisation des effets d'animation
4 Animation CSS3<.>
Parlons d’abord de l’idée préliminaire de mise en œuvre de l’animation. Je veux que ces fragments polygonaux générés changent en termes de rotation, de déplacement et de taille. C'est également un effet facile à obtenir avec CSS, mais ce dont j'ai besoin, ce sont différents effets de diffusion, différentes directions de déplacement, différentes distances et une mise à l'échelle différente. , mais je suis un salaud JavaScript qui ne sait pas écrire des fonctions aléatoires. Heureusement, CSS3 fournit un puissant sélecteur de nième de type (an+b), en utilisant Avec lui, je. peut donner différentes valeurs de propriétés d'animation à différents fragments de polygone.
Une brève introduction au nième de type (an+b), n commence à partir de 0 et ajoute 1 dans l'ordre, vous obtiendrez donc l'élément a+b, 2a+b, 3a+b …… .
Par exemple, je souhaite que mes polygones
polygon:nth-of-type(6n+1){transform: translate(x , y) scale() rotate();}Voici. l'ordre de 6n+ 1 (c'est-à-dire 1,7,13,19...) effet d'animation de polygone De même, le groupe suivant est le polygone : nième de type (6n+2), c'est-à-dire le 20e, le 8e, le 14e. , et le 20ème sont sélectionnés. ...polygones, poussez vers l'arrière un par un jusqu'à ce que polygon:nth-of-type(6n+6)
Joignez maintenant tous les codes et commentaires
Tout combiné. les codes ci-dessous :
<html>
<head>
<style>
/*以下为可复用的CSS代码部分*/
.cover{
position: absolute;
width: 800px;
height: 445px;
top: 20%;
left: 20%;
z-index: 2;
}
/*cover和svg的宽高位置都重合,唯一不同的是z-index属性*/
svg {
position: absolute;
width: 800px;
height: 445px;
top: 20%;
left: 20%;
overflow: visible;
z-index: 1;
}
polygon{
transition:all 1s ease;
transform-origin: 50% 50%;
}
/*以下为设定的6组动画效果*/
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+1){
transform: translate(-400% , -400%) scale(1.5) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+2){
transform: translate(800% , -400%) scale(1.1) rotate(200deg);
opacity: .4;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+3){
transform: translate(-800% , 400%) scale(1.2) rotate(200deg);
opacity: .3;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+4){
transform: translate(-400% , 800%) scale(1.4) rotate(200deg);
opacity: .4
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+5){
transform: translate(400% , 400%) scale(1.3) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+6){
transform: translate(800% , 400%) scale(1.2) rotate(200deg);
opacity: .3
}
</style></head>
<body><p class="cover"></p><!--定义的触发区域-->
<svg>
<g id="lowpoly">
……此处为若干<polygon>标签 即需要自行替换的部分
</g>
</svg></body></html>Puisque le SVG passe en plein écran après l'exécution de l'effet d'animation, si notre animation doit être configurée pour s'interrompre lorsque la souris entre et se restaurer lorsque la souris sort, une zone est nécessaire pour déclencher l'action, qui est Nous définissons la signification de la couverture, et les attributs hiérarchiques sont supérieurs aux attributs SVG.

Concernant le déclenchement des effets d'animation, j'utilise :hover au passage de la souris. Si vous avez besoin d'autres événements déclencheurs, vous pouvez demander de l'aide à. le lion de siège frontal.
L'attribut de débordement de svg doit être défini comme visible pour garantir que la partie au-delà de la taille du svg est visible après l'effet d'animation.
Concernant le paramétrage des attributs d'animation du polygone, cette transition : all 1s easy signifie que tout le temps d'animation est de 1s et l'effet d'assouplissement l'est. transform-origin: 50% 50% définit l'origine de la transformation comme le centre de chaque élément.
Concernant 6 ensembles différents d'effets d'animation, j'ai défini la translation de déplacement, l'échelle de mise à l'échelle, la rotation de la sélection et les changements d'opacité de transparence.
Pour le déplacement de l'axe X et de l'axe Y ici, il est recommandé de définir vous-même une plage. Plus la valeur est grande, plus la diffusion est élevée. Par exemple, mes directions X et Y sont toutes deux -. 800 % ~ 800 %. De plus, concernant l'angle de rotation, rotate(), afin de respecter les lois de la physique, plus la trajectoire de décalage est grande, plus l'angle de rotation est grand, et vice versa.
Si vous souhaitez définir plus d'effets différents, il vous suffit de changer le coefficient a de n en nième de type (an+b).
Si vous êtes trop paresseux pour modifier et essayer, lorsque le concepteur d'interface utilisateur applique ce modèle, il lui suffit de remplacer la balise
Résumé des points de connaissances
1. À propos de la production d'images de style low poly polygonal (concentrez-vous sur la création de graphiques arbitraires pour vous-même)
2. sélecteur nième de- Utilisation du type(an+b)
【Recommandations associées】
1.Recommandation spéciale : "Programme php Téléchargez la version V0.1 de "Employee Toolbox"
2. Tutoriel vidéo en ligne CSS gratuit
3. php. cn Dugu Jiujian (2) -tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment accélérer les effets d'animation dans Windows 11 : 2 méthodes expliquées
Apr 24, 2023 pm 04:55 PM
Comment accélérer les effets d'animation dans Windows 11 : 2 méthodes expliquées
Apr 24, 2023 pm 04:55 PM
Lorsque Microsoft a lancé Windows 11, de nombreux changements ont été apportés. L'un des changements est une augmentation du nombre d'animations de l'interface utilisateur. Certains utilisateurs souhaitent changer la façon dont les choses apparaissent et doivent trouver un moyen de le faire. Avoir des animations rend le tout plus agréable et plus convivial. L'animation utilise des effets visuels pour rendre l'ordinateur plus attrayant et plus réactif. Certains d'entre eux incluent des menus coulissants après quelques secondes ou minutes. De nombreuses animations sur votre ordinateur peuvent affecter les performances du PC, le ralentir et interférer avec votre travail. Dans ce cas, vous devez désactiver l'animation. Cet article présentera plusieurs façons dont les utilisateurs peuvent améliorer la vitesse de leurs animations sur PC. Vous pouvez utiliser l'Éditeur du Registre ou un fichier personnalisé que vous exécutez pour appliquer les modifications. Comment améliorer les animations dans Windows 11
 Animation CSS : comment obtenir l'effet flash des éléments
Nov 21, 2023 am 10:56 AM
Animation CSS : comment obtenir l'effet flash des éléments
Nov 21, 2023 am 10:56 AM
Animation CSS : Comment obtenir l'effet flash des éléments, des exemples de code spécifiques sont nécessaires dans la conception Web, les effets d'animation peuvent parfois apporter une bonne expérience utilisateur à la page. L'effet scintillant est un effet d'animation courant qui peut rendre les éléments plus accrocheurs. Ce qui suit explique comment utiliser CSS pour obtenir l'effet flash des éléments. 1. Implémentation de base de Flash Tout d'abord, nous devons utiliser la propriété d'animation de CSS pour obtenir l'effet flash. La valeur de l'attribut animation doit spécifier le nom de l'animation, le temps d'exécution de l'animation et le temps de retard de l'animation.
![L'animation ne fonctionne pas dans PowerPoint [Corrigé]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) L'animation ne fonctionne pas dans PowerPoint [Corrigé]
Feb 19, 2024 am 11:12 AM
L'animation ne fonctionne pas dans PowerPoint [Corrigé]
Feb 19, 2024 am 11:12 AM
Essayez-vous de créer une présentation mais vous ne parvenez pas à ajouter une animation ? Si les animations ne fonctionnent pas dans PowerPoint sur votre PC Windows, cet article vous aidera. Il s’agit d’un problème courant dont se plaignent de nombreuses personnes. Par exemple, les animations peuvent cesser de fonctionner lors de présentations dans Microsoft Teams ou lors d'enregistrements d'écran. Dans ce guide, nous explorerons diverses techniques de dépannage pour vous aider à corriger les animations qui ne fonctionnent pas dans PowerPoint sous Windows. Pourquoi mes animations PowerPoint ne fonctionnent-elles pas ? Nous avons remarqué que certaines raisons possibles pouvant entraîner le dysfonctionnement de l'animation dans PowerPoint sous Windows sont les suivantes : En raison de problèmes personnels
 Comment configurer l'animation ppt pour entrer d'abord puis sortir
Mar 20, 2024 am 09:30 AM
Comment configurer l'animation ppt pour entrer d'abord puis sortir
Mar 20, 2024 am 09:30 AM
Nous utilisons souvent ppt dans notre travail quotidien, alors connaissez-vous toutes les fonctions opérationnelles de ppt ? Par exemple : comment définir les effets d'animation dans ppt, comment définir les effets de commutation et quelle est la durée de l'effet de chaque animation ? Chaque diapositive peut-elle être lue automatiquement, entrer puis quitter l'animation ppt, etc. Dans le numéro d'aujourd'hui, je partagerai avec vous les étapes spécifiques d'entrée puis de sortie de l'animation ppt. Elles sont ci-dessous. 1. Tout d'abord, nous ouvrons ppt sur l'ordinateur, cliquez à l'extérieur de la zone de texte pour sélectionner la zone de texte (comme indiqué dans le cercle rouge dans la figure ci-dessous). 2. Ensuite, cliquez sur [Animation] dans la barre de menu et sélectionnez l'effet [Effacer] (comme indiqué dans le cercle rouge sur la figure). 3. Ensuite, cliquez sur [
 Comment utiliser Vue pour implémenter des effets d'animation de machine à écrire
Sep 19, 2023 am 09:33 AM
Comment utiliser Vue pour implémenter des effets d'animation de machine à écrire
Sep 19, 2023 am 09:33 AM
Comment utiliser Vue pour implémenter des effets spéciaux d'animation de machine à écrire L'animation de machine à écrire est un effet spécial courant et accrocheur qui est souvent utilisé dans les titres de sites Web, les slogans et autres affichages de texte. Dans Vue, nous pouvons obtenir des effets d'animation de machine à écrire en utilisant les instructions personnalisées de Vue. Cet article présentera en détail comment utiliser Vue pour obtenir cet effet spécial et fournira des exemples de code spécifiques. Étape 1 : Créer un projet Vue Tout d'abord, nous devons créer un projet Vue. Vous pouvez utiliser VueCLI pour créer rapidement un nouveau projet Vue, ou manuellement
 Comment désactiver les animations dans Windows 11
Apr 16, 2023 pm 11:34 PM
Comment désactiver les animations dans Windows 11
Apr 16, 2023 pm 11:34 PM
Microsoft Windows 11 inclut de nombreuses nouvelles fonctionnalités et fonctionnalités. L'interface utilisateur a été mise à jour et la société a également introduit de nouveaux effets. Par défaut, les effets d'animation sont appliqués aux contrôles et autres objets. Dois-je désactiver ces animations ? Bien que Windows 11 propose des animations et des effets de fondu visuellement attrayants, ils peuvent rendre votre ordinateur lent pour certains utilisateurs car ils ajoutent un peu de décalage à certaines tâches. Il est facile de désactiver les animations pour une expérience utilisateur plus réactive. Après avoir vu les autres modifications apportées au système d'exploitation, nous vous expliquerons comment activer ou désactiver les effets d'animation dans Windows 11. Nous avons également un article sur la façon de
 Après un retard de deux ans, le film d'animation national en 3D 'Er Lang Shen : The Deep Sea Dragon' devrait sortir le 13 juillet.
Jan 26, 2024 am 09:42 AM
Après un retard de deux ans, le film d'animation national en 3D 'Er Lang Shen : The Deep Sea Dragon' devrait sortir le 13 juillet.
Jan 26, 2024 am 09:42 AM
Ce site Web a rapporté le 26 janvier que le film d'animation national en 3D « Er Lang Shen : Le dragon des profondeurs » avait publié une série de dernières images fixes et a officiellement annoncé qu'il sortirait le 13 juillet. Il est entendu que "Er Lang Shen : The Deep Sea Dragon" est produit par Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film. Co., Ltd., Chengdu Le film d'animation produit par Tianhuo Technology Co., Ltd. et Huawen Image (Beijing) Film Co., Ltd. et réalisé par Wang Jun devait initialement sortir en Chine continentale le 22 juillet 2022. . Synopsis de l'intrigue de ce site : Après la bataille des dieux conférés, Jiang Ziya a pris la « Liste des dieux conférés » pour diviser les dieux, puis la liste des dieux conférés a été scellée par la Cour céleste sous la mer profonde de Kyushu Royaume secret. En fait, en plus de conférer des positions divines, il existe également de nombreux esprits maléfiques puissants scellés dans la liste des dieux conférés.
 Le film d'animation 'Porco Rosso' de Hayao Miyazaki a été prolongé jusqu'au 16 janvier de l'année prochaine, avec un score Douban de 8,6
Dec 18, 2023 am 08:07 AM
Le film d'animation 'Porco Rosso' de Hayao Miyazaki a été prolongé jusqu'au 16 janvier de l'année prochaine, avec un score Douban de 8,6
Dec 18, 2023 am 08:07 AM
Selon les nouvelles de ce site, le film d'animation "Porco Rosso" de Hayao Miyazaki a annoncé qu'il prolongerait la date de sortie jusqu'au 16 janvier 2024. Ce site avait précédemment rapporté que "Porco Rosso" avait été lancé dans la ligne spéciale de cinéma de la Fédération nationale des arts. le 17 novembre, avec un box-office cumulé de plus de 2 000 à 10 000, avec un score Douban de 8,6, et 85,8% de critiques 4 et 5 étoiles. "Porco Rosso" a été produit par le Studio Ghibli et réalisé par Hayao Miyazaki Moriyama, Tokiko Kato, Otsuka Akio, Okamura Akemi et d'autres ont participé au doublage. Il est initialement sorti au Japon en 1992. Le film est adapté de la bande dessinée de Hayao Miyazaki "L'ère des dirigeables" et raconte l'histoire de l'as pilote de l'armée de l'air italienne Pollock Rosen qui a été comme par magie transformé en cochon. Après cela, il est devenu un chasseur de primes, luttant contre les voleurs de l'air et protégeant son entourage. Synopsis : Rosen est un soldat de la Première Guerre mondiale






