 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Connaissance HTML - souris, coordonnées des éléments et propriétés de l'objet ClientRect
Connaissance HTML - souris, coordonnées des éléments et propriétés de l'objet ClientRect
Connaissance HTML - souris, coordonnées des éléments et propriétés de l'objet ClientRect
Dans cet article, nous présenterons les coordonnées de la souris, les coordonnées des éléments et les coordonnées de la souris dans les éléments spécifiés.
1. Coordonnées de la souris
Lorsqu'un événement lié à la souris est déclenché (tel que : clic, déplacement de la souris), les coordonnées actuelles de la souris peuvent être obtenues via l'événement objet coordonnée.
Les coordonnées obtenues peuvent être divisées en 2 types :
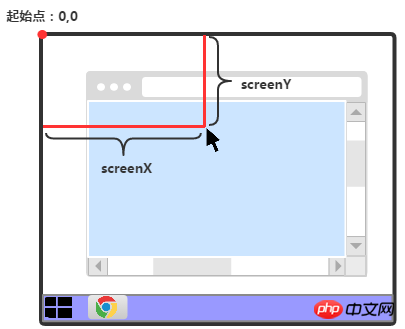
1) MouseEvent.screenX, MouseEvent.screenY : basé sur X et Y coordonnées de l'écran ; Prendre le coin supérieur gauche de l'écran comme point de départ de 0,0.

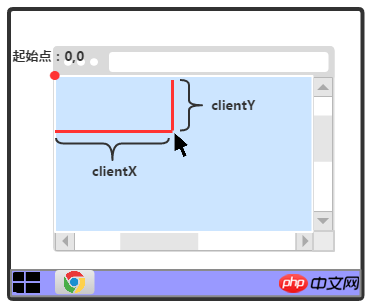
2) MouseEvent.clientX, MouseEvent.clientY : basé sur les coordonnées X, Y du corps ; Prendre le coin supérieur gauche du corps actuel comme point de départ de 0,0 Si le corps contient une barre de défilement horizontale ou une barre de défilement verticale, le coin supérieur gauche est toujours le 0. ,0 point de coordonnées.

2. Les coordonnées de l'élément
La méthode getBoundingClientRect() de l'élément peut obtenir un objet ClientRect, qui décrit l'orientation, la largeur et la hauteur de l'élément.
2.1 Objet ClientRectPropriétés
| Nom de la propriété | Description de la propriété | ||||||||||||||
width
|
élément La largeur de | ||||||||||||||
| hauteur td > |
La hauteur de l'élément | ||||||||||||||
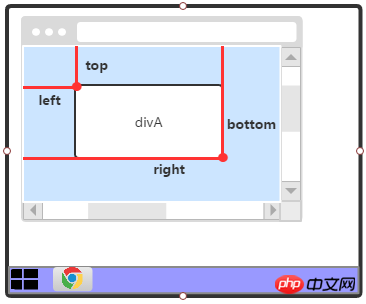
| left | La largeur du coin supérieur gauche de l'élément à partir du corps actuellement visible | ||||||||||||||
| top | La hauteur du coin supérieur gauche de l'élément à partir du corps actuellement visible | tr>||||||||||||||
| right | La largeur à partir du coin inférieur droit de l'élément vers le corps actuellement visible ; droite = gauche + largeur | ||||||||||||||
| bottom | La hauteur du coin inférieur droit de l'élément à partir du corps visible actuel ; bottom = top + height |

2.2 Illustration
2.3 Autres coordonnées
En plus de ces attributs directs, vous pouvez également combiner d'autres éléments pour obtenir des coordonnées plus détaillées :1) Le coin supérieur gauche de l'élément est à la coordonnée horizontale de tout le corps
= document.body .scrollLeft + element.getBoundingClientRect().left;2) Le coin supérieur gauche de l'élément est à la coordonnée verticale detout le corps
= document.body.scrollTop + élément. getBoundingClientRect().top;3. Les coordonnées de la souris dans l'élémentAprès avoir obtenu les coordonnées de la souris et les coordonnées de l'élément comme appris précédemment, et peut en outre obtenir les coordonnées de la souris à l'intérieur l'élément.
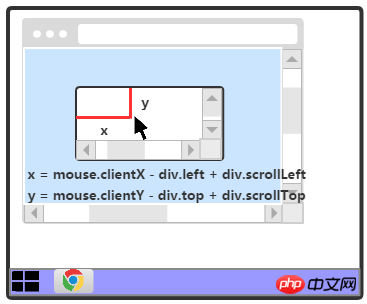
En prenant comme exemple la coordonnée x de la souris dans l'élément, elle est égale au clientX de la souris moins la valeur gauche de getBoundingClientRect() de l'élément, et ajoute enfin la valeur du scrollLeft de l'élément.La formule est la suivante
:x
= mouse.clientX - element.left + element.scrollLefty  = mouse.clientY - element.top + element.scrollTop
= mouse.clientY - element.top + element.scrollTop
Exemple
[Recommandations associées] 1.
Recommandation spéciale: Téléchargement de la version "php Programmer Toolbox" V0.12. Tutoriel vidéo
Tutoriel vidéo html5 original php.cnCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





