 interface Web
interface Web
 Tutoriel PS
Tutoriel PS
 Tutoriel sur la façon de concevoir une page d'accueil de site Web de jeu de scène de bataille super cool à l'aide de Photoshop
Tutoriel sur la façon de concevoir une page d'accueil de site Web de jeu de scène de bataille super cool à l'aide de Photoshop
Tutoriel sur la façon de concevoir une page d'accueil de site Web de jeu de scène de bataille super cool à l'aide de Photoshop
Ce didacticiel enseigne aux passionnés de Script House PS comment utiliser Photoshop pour concevoir une page d'accueil de site Web de jeu de scène de bataille super cool. Il existe de nombreuses formes de partage sur le marché et différentes façons de le créer. Cependant, il n'existe pas de tutoriel aussi détaillé sur la création de l'ambiance scénique du jeu. Si vous êtes intéressé, allez y jeter un œil
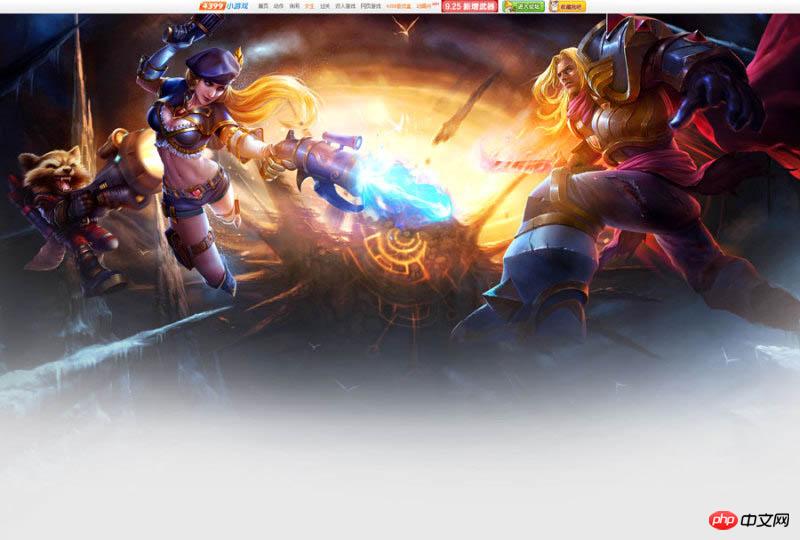
Effet final : <.>

Processus principal :
1.












13. La recherche de couleur est un calque de réglage, son emplacement est comme indiqué ci-dessous. Après avoir ajouté la recherche de couleurs, recherchez le fichier 3DLUT dans le panneau de recherche de couleurs déroulant et vous pourrez voir de nombreux styles avec des effets spéciaux intégrés, notamment froid, chaud, lourd et frais. Vous pouvez les essayer un par un et les utiliser directement si vous en trouvez un qui vous convient. Pas grand chose à dire ici.

14. Créez un nouveau calque et utilisez le mode de fusion de couche de lumière douce ou de superposition. Utilisez le pinceau pour absorber le jaune chaud, puis utilisez le pinceau pour ajouter une source de lumière chaude à la source de lumière principale.


15. Utilisez "Balance des couleurs", "Saturation des teintes", "Niveaux", etc. pour ajuster les calques ! Vous pouvez rapidement obtenir l'atmosphère et le ton de l'image que vous souhaitez.


16. Créez un nouveau calque et utilisez le mode de fusion des calques de lumière douce. Utilisez un pinceau noir pour assombrir les zones environnantes de l’image et mettre à nouveau en surbrillance l’image centrale.

17. Créez un nouveau calque, remplissez-le de gris et utilisez-le comme arrière-plan du module de contenu pour créer un effet de dégradé avec la scène.

18. Conception de police.

19. Les objets flottants peuvent apparaître sous de nombreuses formes. L'ajout de flocons de neige flottants, d'effets de lumière d'étoile, etc. selon les besoins de l'image rendra l'image plus détaillée et améliorée. la texture de l'image.

20. Ajoutez des éclaboussures de gravier sous les pieds des personnages de l'image pour améliorer la puissance de l'image et la rendre instantanément choquante. L'ajout correct d'objets flottants peut ajouter ! Atmosphère à l'image, et créer une sensation d'espace est un outil épique pour se montrer.

21. L'écran est presque créé. Ensuite, concevez la conception de l'interface de la boîte d'enregistrement de connexion d'en-tête.

Effet final :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle est la raison pour laquelle PS continue de montrer le chargement?
Apr 06, 2025 pm 06:39 PM
Quelle est la raison pour laquelle PS continue de montrer le chargement?
Apr 06, 2025 pm 06:39 PM
Les problèmes de «chargement» PS sont causés par des problèmes d'accès aux ressources ou de traitement: la vitesse de lecture du disque dur est lente ou mauvaise: utilisez Crystaldiskinfo pour vérifier la santé du disque dur et remplacer le disque dur problématique. Mémoire insuffisante: améliorez la mémoire pour répondre aux besoins de PS pour les images à haute résolution et le traitement complexe de couche. Les pilotes de la carte graphique sont obsolètes ou corrompues: mettez à jour les pilotes pour optimiser la communication entre le PS et la carte graphique. Les chemins de fichier sont trop longs ou les noms de fichiers ont des caractères spéciaux: utilisez des chemins courts et évitez les caractères spéciaux. Problème du PS: réinstaller ou réparer le programme d'installation PS.
 Quelles sont les questions courantes sur l'exportation du PDF sur PS
Apr 06, 2025 pm 04:51 PM
Quelles sont les questions courantes sur l'exportation du PDF sur PS
Apr 06, 2025 pm 04:51 PM
Questions et solutions fréquemment posées lors de l'exportation de PS en PDF: Problèmes d'intégration de la police: vérifiez l'option "Font", sélectionnez "intégrer" ou convertissez la police en courbe (chemin). Problème de déviation de couleur: convertir le fichier en mode CMYK et ajuster la couleur; L'exporter directement avec RVB nécessite une préparation psychologique pour l'aperçu et l'écart des couleurs. Problèmes de résolution et de taille des fichiers: choisissez la résolution en fonction des conditions réelles ou utilisez l'option de compression pour optimiser la taille du fichier. Problème d'effets spéciaux: fusionnez (aplatir) les couches avant de l'exportation, ou pesez les avantages et les inconvénients.
 Comment résoudre le problème du chargement lorsque PS montre toujours qu'il se charge?
Apr 06, 2025 pm 06:30 PM
Comment résoudre le problème du chargement lorsque PS montre toujours qu'il se charge?
Apr 06, 2025 pm 06:30 PM
La carte PS est "Chargement"? Les solutions comprennent: la vérification de la configuration de l'ordinateur (mémoire, disque dur, processeur), nettoyage de la fragmentation du disque dur, mise à jour du pilote de carte graphique, ajustement des paramètres PS, réinstaller PS et développer de bonnes habitudes de programmation.
 Comment définir la protection des mots de passe pour l'exportation PDF sur PS
Apr 06, 2025 pm 04:45 PM
Comment définir la protection des mots de passe pour l'exportation PDF sur PS
Apr 06, 2025 pm 04:45 PM
Exporter PDF protégé par mot de passe dans Photoshop: ouvrez le fichier image. Cliquez sur "Fichier" & gt; "Export" & gt; "Exporter en PDF". Définissez l'option "Sécurité" et entrez le même mot de passe deux fois. Cliquez sur "Exporter" pour générer un fichier PDF.
 Comment accélérer la vitesse de chargement de PS?
Apr 06, 2025 pm 06:27 PM
Comment accélérer la vitesse de chargement de PS?
Apr 06, 2025 pm 06:27 PM
La résolution du problème du démarrage lent Photoshop nécessite une approche à plusieurs volets, notamment: la mise à niveau du matériel (mémoire, lecteur à semi-conducteurs, CPU); des plug-ins désinstallés ou incompatibles; nettoyer régulièrement les déchets du système et des programmes de fond excessifs; clôture des programmes non pertinents avec prudence; Éviter d'ouvrir un grand nombre de fichiers pendant le démarrage.
 Comment résoudre le problème du chargement lorsque le PS ouvre le fichier?
Apr 06, 2025 pm 06:33 PM
Comment résoudre le problème du chargement lorsque le PS ouvre le fichier?
Apr 06, 2025 pm 06:33 PM
Le bégaiement "Chargement" se produit lors de l'ouverture d'un fichier sur PS. Les raisons peuvent inclure: un fichier trop grand ou corrompu, une mémoire insuffisante, une vitesse du disque dur lente, des problèmes de pilote de carte graphique, des conflits de version PS ou du plug-in. Les solutions sont: vérifier la taille et l'intégrité du fichier, augmenter la mémoire, mettre à niveau le disque dur, mettre à jour le pilote de carte graphique, désinstaller ou désactiver les plug-ins suspects et réinstaller PS. Ce problème peut être résolu efficacement en vérifiant progressivement et en faisant bon usage des paramètres de performances PS et en développant de bonnes habitudes de gestion des fichiers.
 Comment les plumes PS contrôlent-elles la douceur de la transition?
Apr 06, 2025 pm 07:33 PM
Comment les plumes PS contrôlent-elles la douceur de la transition?
Apr 06, 2025 pm 07:33 PM
La clé du contrôle des plumes est de comprendre sa nature progressive. Le PS lui-même ne fournit pas la possibilité de contrôler directement la courbe de gradient, mais vous pouvez ajuster de manière flexible le rayon et la douceur du gradient par plusieurs plumes, des masques correspondants et des sélections fines pour obtenir un effet de transition naturel.
 Comment tirer la ligne de référence verticale de PS
Apr 06, 2025 pm 08:18 PM
Comment tirer la ligne de référence verticale de PS
Apr 06, 2025 pm 08:18 PM
Tirez les guides verticaux dans Photoshop: Activer la vue du règlement (View & gt; souverain). Volez la souris sur le bord vertical de la règle, puis le curseur devient une ligne verticale avec des flèches doubles et maintenez et faites glisser la souris pour retirer la ligne de référence. Cliquez sur Supprimer en faisant glisser le guide ou en le plantant dans une croix.





