Introduction détaillée au stockage local en html5 (photo)
localstorage a deux types dans l'API du navigateur : localStorage et sessionStorage, qui existent dans l'objet window : localStorage correspond à window.localStorage, et sessionStorage correspond à window.sessionStorage. . Ensuite, cet article vous présentera les informations pertinentes sur le stockage local de html5. Les amis qui en ont besoin peuvent se référer à
API HTML<.>
Localstorage possède deux API de navigateur : localStorage et sessionStorage, qui existent dans l'objet window : localStorage correspond à window.localStorage, et sessionStorage correspond à window.sessionStorage. La différence entre localStorage et sessionStorage réside principalement dans leur durée de vie.Utilisez essentiellement la méthode
localStorage.setItem("b","isaac");//设置b为"isaac"
var b = localStorage.getItem("b");//获取b的值,为"isaac"
var a = localStorage.key(0); // 获取第0个数据项的键名,此处即为“b”
localStorage.removeItem("b");//清除b的值
localStorage.clear();//清除当前域名下的所有localstorage数据portée

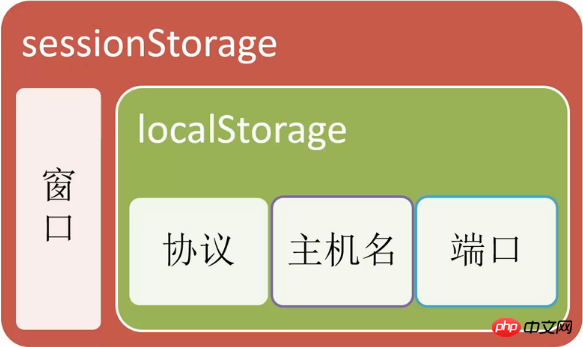
onglet du navigateur).
Durée de vie
Théoriquement, localStorage est valide en permanence, c'est-à-dire qu'il ne disparaîtra pas s'il n'est pas activement effacé, même si le fichier enregistré les données dépassent Si la taille spécifiée par le navigateur est dépassée, les anciennes données ne seront pas effacées et seule une erreur sera signalée. Cependant, il convient de noter que localStorage n'est pas fiable dans les navigateurs des appareils mobiles ou dans WebView utilisé par diverses applications natives, et peut échouer pour diverses raisons (telles quequitter App, changer de réseau, mémoire insuffisante, etc. .) sont effacés.
Comme son nom l'indique, la durée de vie de sessionStorage est similaire à une session. Tant que le navigateur est fermé (y compris l'onglet du navigateur), il sera effacé. La durée de vie de sessionStorage étant trop courte, ses scénarios d'application sont très limités, mais en revanche, il n'est pas sujet à des situations anormales et est relativement fiable.Structure des données
le stockage local est une paire clé-valeur standard (Key-Value, KV en abrégé)type de données, simple mais facile à étendre. Tant que l'objet que vous souhaitez stocker dans le stockage local est converti en une chaîne dans une certaine méthode d'encodage, il peut être facilement pris en charge. Par exemple : convertissez l'objet en une chaîne json pour stocker l'objet ; convertissez la image en DataUrl (base64) pour stocker l'image. De plus, pour les types de données clé-valeur, la fonctionnalité « la clé est unique » est également très importante. Si vous attribuez la même clé à plusieurs reprises, la dernière valeur sera écrasée.
Délai d'expiration
Malheureusement, localstorage ne prend pas en charge nativement la définition du délai d'expiration. Si vous souhaitez le définir, vous ne pouvez que l'encapsuler. vous-même. Une couche de logique est mise en œuvre :function set(key,value){
var curtime = new Date().getTime();//获取当前时间
localStorage.setItem(key,JSON.stringify({val:value,time:curtime}));//转换成json字符串序列
}
function get(key,exp)//exp是设置的过期时间
{
var val = localStorage.getItem(key);//获取存储的元素
var dataobj = JSON.parse(val);//解析出json对象
if(new Date().getTime() - dataobj.time > exp)//如果当前时间-减去存储的元素在创建时候设置的时间 > 过期时间
{
console.log("expires");//提示过期
}
else{
console.log("val="+dataobj.val);
}
}Limite de capacité
À l'heure actuelle, l'industrie est fondamentalement unifiée à 5M, ce qui est déjà plus petit que le 4K decookie est beaucoup plus grand, alors utilisez-le avec parcimonie.
Restrictions relatives aux noms de domaine
En raison de la politique desécurité du navigateur, le stockage local ne peut pas traverser le domaine et ne peut pas non plus être utilisé. par sous-domaines Le nom de domaine hérite des données de stockage local du nom de domaine parent Ceci est assez différent des cookies.
Localstorage n'est pas complètement stable dans l'environnement de navigateur actuel et divers bugs peuvent survenir. Vous devez prendre en compte la gestion des exceptions. Personnellement, je pense que localstorage n'est qu'une méthode d'optimisation pour la localisation des ressources. L'utilisation de localstorage ne peut pas réduire la convivialité du programme. Je suis absolument opposé à la gestion des exceptions qui ne génère qu'un message d'erreur dans la console. La gestion des exceptions de stockage local utilise généralement try/catch pour intercepter/gérer les exceptions.
Comment tester si le navigateur actuel de l'utilisateur prend en charge le stockage local
La pratique courante actuelle consiste à détecter si window.localStorage existe, mais certains navigateurs Il y a des bugs Bien que localstorage soit "pris en charge", des bugs de bas niveau tels que l'impossibilité de setItem() peuvent même survenir dans le processus réel. Par conséquent, je suggère que vous puissiez juger si le navigateur prend en charge le stockage local en définissant/obtenant des données de test dans la structure try/catch pour voir s'il y a des exceptions. Bien sûr, n'oubliez pas de supprimer les données de test une fois le test terminé.
Compatibilité des navigateurs

Comment Débogage

Ressources - Panneau de stockage local et Ressources - Session dans les outils de développement Chrome Dans le panneau de stockage , vous pouvez voir les données de stockage local sous le nom de domaine actuel.
setItem() ne peut pas être répété sur les appareils iOS
De plus, un comportement étrange se produit parfois lors de la configuration de setItem() sur iPhone/iPad QUOTA_EXCEEDED_ERR erreur. Dans ce cas, généralement removeItem() avant setItem sera ok.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






