
Cet article présente principalement des informations pertinentes sur la méthode de l'applet WeChat pour résoudre le problème du swiper qui n'affiche pas les images. Cet article présente plusieurs méthodes de dépannage pour le swiper qui n'affiche pas les images et explique comment résoudre les problèmes que j'ai rencontrés. reportez-vous à la
Méthode de l'applet WeChat pour résoudre le problème du swiper qui n'affiche pas les images
1 Ce que je veux dire par le swiper qui n'affiche pas les images, c'est qu'il y en a. une seule boîte de swiper, mais l'image définie ne s'affiche pas.
La première chose à vérifier est que le chemin de l'image est correctement défini. Assurez-vous que le chemin n'est pas mal défini. Une autre raison possible est que la page sur laquelle le swiper est placé (c'est-à-dire ce wxml). fichier) Il n'y a pas d'enregistrement dans les pages de l'application.json
La bonne manière est :
Trouvez le fichier app.json sous le projet

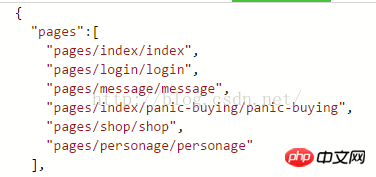
Enregistrez la page dans les pages sous le fichier de configuration dans app.json, comme l'image ci-dessous

La documentation du mini programme dit également "Dans le mini programme l'ajout /la réduction de pages nécessite de modifier le tableau des pages ." >J'ai également ignoré ce problème lorsque j'étais débutant. Après avoir travaillé longtemps dessus, je m'en suis soudain souvenu. Après avoir ajouté la page en pages, cela a fonctionné
[Recommandations associées]
1. Recommandation spéciale: Téléchargement de la version "php Programmer Toolbox" V0.1 2. Téléchargement complet du code source
3. Démo du mini programme WeChat : Yangtao
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment récupérer des fichiers qui ont été vidés de la corbeille
Comment récupérer des fichiers qui ont été vidés de la corbeille
 Quel est le cœur d'un système de base de données ?
Quel est le cœur d'un système de base de données ?
 Que faire si l'utilisation du processeur est trop élevée
Que faire si l'utilisation du processeur est trop élevée
 utilisation de la fonction setproperty
utilisation de la fonction setproperty
 expression régulière js
expression régulière js
 Comment récupérer des fichiers supprimés sur ordinateur
Comment récupérer des fichiers supprimés sur ordinateur
 Combien vaut un Bitcoin en RMB ?
Combien vaut un Bitcoin en RMB ?