Introduction au modèle de boîte CSS et tutoriels pratiques
Boîte CSSModèle(Boîte Modèle)
Tous les éléments HTML peuvent être visualisés sous forme de boîtes En CSS, le terme « modèle de boîte » est utilisé pour concevoir et utiliser. lors de la mise en page.
Le modèle de boîte CSS est essentiellement une boîte qui encapsule les éléments HTML environnants, notamment : les marges, les bordures, le remplissage et le contenu réel.
Le modèle boîte nous permet de placer des éléments dans l'espace entre d'autres éléments et la bordure de l'élément environnant.
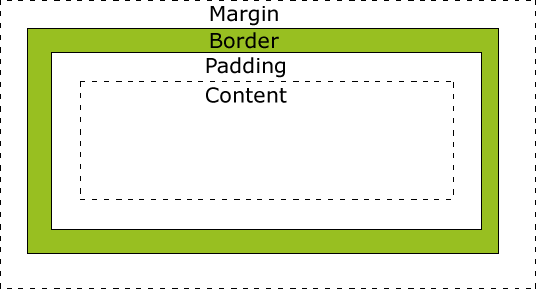
L'image suivante illustre le modèle de boîte :

Explication des différentes parties :
Marge - Effacer la zone frontalière. La marge n'a pas de couleur de fond, elle est complètement transparente
Bordure - Le remplissage et le contenu autour de la bordure. La bordure est affectée par la couleur d'arrière-plan de la boîte
Padding - efface la zone autour du contenu. Sera affecté par la couleur d'arrière-plan du remplissage de la boîte
Contenu - le contenu de la boîte, le texte affiché et les images
Afin de définir correctement la largeur et la hauteur de l'élément dans tous les navigateurs , vous devez savoir comment fonctionne le modèle de boîte.
Largeur et hauteur de l'élément
Important : lorsque vous spécifiez la largeur et la hauteur d'un élément CSS avec les propriétés, vous définissez uniquement la largeur et la hauteur du contenu zone. Sachez que pour dimensionner complètement un élément, vous devez également ajouter du remplissage, des bordures et des marges. .
La largeur totale des éléments dans l'exemple ci-dessous est de 300px :
width:250px;padding:10px;border:5px solid gray;margin:10px;
Faisons le calcul nous-mêmes :
250px (largeur)
+ 20px (gauche + remplissage droit)
+ 10px (bordure gauche + droite)
+ 20px (marge gauche + droite)
= 300px
Imaginez, vous n'avez que 250 pixels d'espace. Fixons la largeur totale de l'élément à 250 pixels :
Exemple
width:220px;padding:10px;border:5px solid gray;margin:0px;
La formule de calcul finale de la largeur totale de l'élément est la suivante :
Largeur totale de l'élément = largeur + remplissage gauche + remplissage droit + bordure gauche + bordure droite + marge gauche + marge droite
La formule finale de calcul de la hauteur totale de l'élément est la suivante :
Total hauteur de l'élément = hauteur + remplissage supérieur + remplissage inférieur + bordure supérieure + bordure inférieure + marge supérieure + marge inférieure
Problèmes de compatibilité du navigateur
Une fois la DTD appropriée défini pour la page, la plupart Le navigateur restituera le contenu en fonction de l'icône ci-dessus. Cependant le rendu dans IE 5 et 6 est incorrect. Selon la spécification W3C, l'espace occupé par le contenu de l'élément est défini par l'attribut width, tandis que les valeurs de remplissage et de bordure autour du contenu sont calculées séparément. Malheureusement, IE5.X et 6 utilisent leurs propres modèles non standard en mode bizarre. La propriété width de ces navigateurs n'est pas la largeur du contenu, mais la somme de la largeur du contenu, du padding et de la bordure.
Bien qu'il existe des moyens de résoudre ce problème. Mais la meilleure solution à l’heure actuelle est d’éviter le problème. Autrement dit, au lieu d'ajouter un remplissage avec une largeur spécifiée à un élément, essayez d'ajouter un remplissage ou des marges aux éléments parent et enfant de l'élément.
IE8 et les versions antérieures d'IE ne prennent pas en charge les paramètres d'attribut de largeur de remplissage et de largeur de bordure.
Pour résoudre le problème d'incompatibilité d'IE8 et des versions antérieures, vous pouvez déclarer
【Recommandations associées】
1. Recommandation spéciale : "php Programmer Toolbox" version V0.1 Télécharger
2. Tutoriel vidéo CSS en ligne gratuit
3 php.cn Dugu Jiujian (2) - Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.






