
Cet article vous donnera une introduction détaillée aux effets de texte HTML5 Canvas de remplissage et de contour, comment implémenter le remplissage et le contour de texture, le remplissage et le contour de couleur basés sur Canvas, les Le code est le suivant, les amis intéressés peuvent s'y référer. J'espère qu'il sera utile à tout le monde.
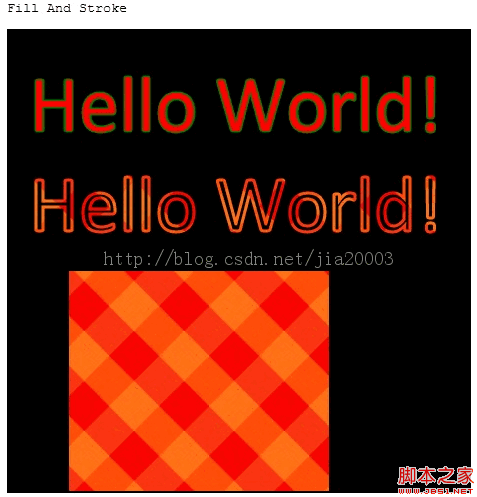
Montre les effets de texte HTML5 Canvas Fill et Stroke, et comment implémenter le remplissage de texture et le contour basés sur Canvas.
1 : Remplissage de couleur et trait
Le remplissage de couleur peut être obtenu via fillStyle, et la couleur du trait peut être obtenue via StrokeStyle. Un exemple simple
est le suivant :
// fill and stroke text ctx.font = '60pt Calibri'; ctx.lineWidth = 3; ctx.strokeStyle = 'green'; ctx.strokeText('Hello World!', 20, 100); ctx.fillStyle = 'red'; ctx.fillText('Hello World!', 20, 100);
2 : Remplissage et contour de texture
HTML5 Canvas prend également en charge le remplissage de texture en chargeant une image de texture puis en créant un pinceau pattern , l'API pour créer un motif de texture est ctx.createPattern(imageTexture, "repeat"); le deuxième paramètre prend en charge quatre valeurs, à savoir "repeat-x", "repeat-y", "repeat", « pas de répétition » signifie que la texture se répète ou ne se répète pas le long des axes X, Y et XY respectivement. Le code pour le trait et le remplissage de texture est le suivant :
var woodfill = ctx.createPattern(imageTexture,"repeat"); ctx.strokeStyle = woodfill; ctx.strokeText('Hello World!', 20, 200); // fill rectangle ctx.fillStyle = woodfill; ctx.fillRect(60, 240, 260, 440);
Image de texture : 
3 : Effet de course 
Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="
chr
ome=IE8">
<meta http-equiv="Content-type" content="text/html;char
set
=UTF-8">
<title>Canvas Fill And Stroke Text Demo</title>
<link href="default.css" rel="stylesheet" />
<script>
var ctx =
null
; // global variable 2d context
var imageTexture = null;
window.
onload
= function() {
var canvas =
document
.getElementById("text_canvas");
console.log(canvas.parentNode.clientWidth);
canvas.width = canvas.parentNode.clientWidth;
canvas.
height
= canvas.parentNode.clientHeight;
if (!canvas.getContext) {
console.log("Canvas not supported. Please inst
all
a HTML5 compatible browser.");
return
;
}
// get 2D context of canvas and draw rectangel
ctx = canvas.getContext("2d");
ctx.fillStyle="black";
ctx.fillRect(0, 0, canvas.width, canvas.height);
// fill and stroke text
ctx.font = '60pt Calibri';
ctx.li
neW
idth = 3;
ctx.strokeStyle = 'green';
ctx.strokeText('Hello World!', 20, 100);
ctx.fillStyle = 'red';
ctx.fillText('Hello World!', 20, 100);
// fill and stroke by pattern
imageTexture = document.createElement('img');
imageTexture.src = "../pattern.png";
imageTexture.onload = loaded();
}
function loaded() {
// delay to image loaded
set
Time
out(textureFill, 1000/30);
}
function textureFill() {
// var woodfill = ctx.createPattern(imageTexture, "repeat-x");
// var woodfill = ctx.createPattern(imageTexture, "repeat-y");
// var woodfill = ctx.createPattern(imageTexture, "no-repeat");
var woodfill = ctx.createPattern(imageTexture, "repeat");
ctx.strokeStyle = woodfill;
ctx.strokeText('Hello World!', 20, 200);
// fill rectangle
ctx.fillStyle = woodfill;
ctx.fillRect(60, 240, 260, 440);
}
</script>
</head>
<body>
<h1>HTML5 Canvas Text Demo - By Gloomy Fish</h1>
<pre class="brush:php;toolbar:false">Fill And Stroke