 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 h5canvas implémente un code d'effets spéciaux pour les chutes de flocons de neige
h5canvas implémente un code d'effets spéciaux pour les chutes de flocons de neige
h5canvas implémente un code d'effets spéciaux pour les chutes de flocons de neige
Cet article présente principalement en détail HTML5 toile pour réaliser l'effet spécial des flocons de neige qui tombent, et l'effet est un effet d'animation fascinant et très réaliste. Les amis intéressés peuvent s'y référer <.>
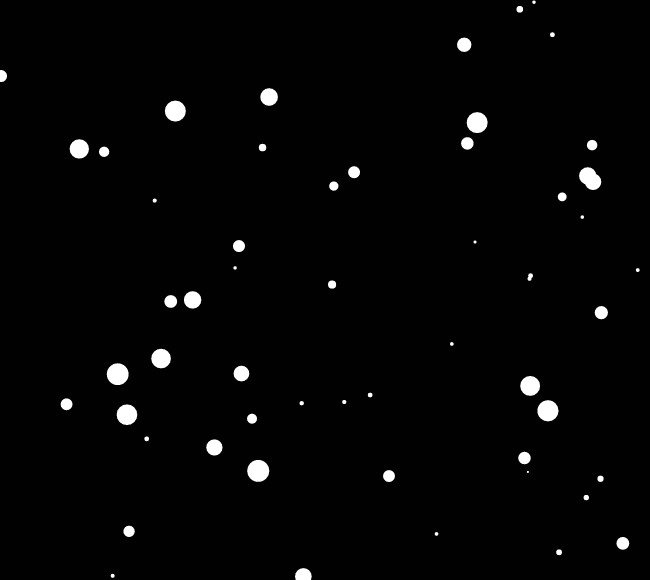
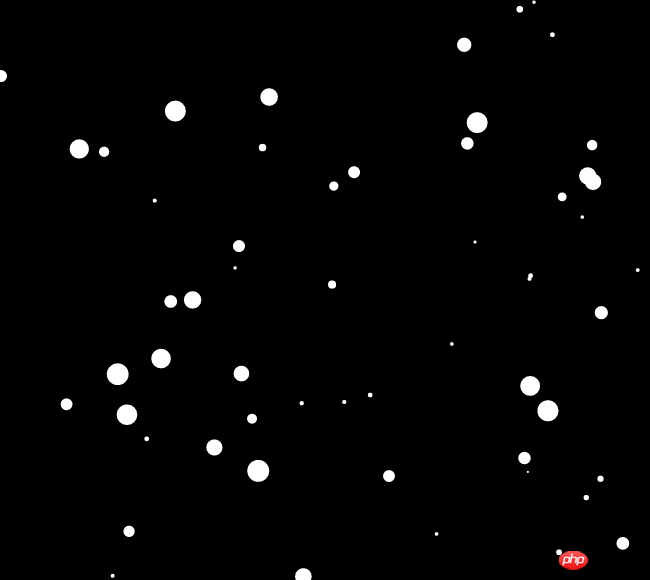
J'ai vu de nombreux affichages sur Internet montrant l'effet des flocons de neige HTML5 volant, ce qui est en effet très fascinant. Je crois que tout le monde est aussi excité que moi et est également très curieux et veut étudier comment implémenter le code. ; bien que je puisse également télécharger ces codes sources dans de nombreux endroits, je ne connais pas les idées des autres ni l’analyse des difficultés rencontrées lors de la création de telles animations. Il se trouve que j'étudie beaucoup ces jours-ci, et j'en ai profité pour décortiquer étape par étape l'analyse de la demande, les points de connaissances et la programmation si j'essaie de me ridiculiser devant. de vous, s'il vous plaît, ne riez pas. Le rendu final est le suivant :
Analyse de la demande
1. Flocons de neige ronds Dans cet exemple, la forme des flocons de neige est ronde 2. Le nombre de flocons de neige est fixe Observez attentivement le nombre de flocons de neige blancs selon à la figure 1. Pendant le processus de chute, le nombre de flocons de neige sur l'image doit être fixé. Cette exigence doit être obtenue grâce à notre observation et notre analyse. Cela correspond à la scène que nous voyons dans la vraie vie où des flocons de neige volent partout dans le ciel. 3. Les tailles des flocons de neige sont incohérentesChaque flocon de neige a une taille différente, ce qui signifie que le rayon du flocon de neige est aléatoire. Cela concorde avec la scène où l’on voit des flocons de neige voler partout dans le ciel dans la vraie vie. 4. La position des flocons de neige bouge Les flocons de neige tombent, et naturellement leurs positions bougent également.2. Points de connaissances
1. Utilisez Html5 Canvas+JavaScript pour dessiner un cercle - formant un flocon de neige circulaire
dans Html5, vous devez utiliser Canvas et dessiner un cercle avec JavaScript pour former un flocon de neige circulaire - arc(x, y, r, start, stop) 2. Nombres aléatoires - générer des cercles avec différents rayons et coordonnées ; Flocon de neigeDans cet exemple, lorsque la page Web est chargée pour la première fois, un certain nombre de flocons de neige avec des rayons et des positions différents doivent être générés, donc le rayon et les coordonnées sont des nombres aléatoires pendant le processus de chute ; des flocons de neige, leur rayon et leurs coordonnées restent inchangés. Les changements dans une certaine plage, donc les coordonnées sont également des nombres aléatoires à ce moment-là - Math.random()Programmation
1. PréparationMettez une toile et définissez la couleur de fond de tout le corps sur noir
Code HTML :
XML/HTMLCodeCopier le contenu dans le presse-papiers
Code CSS :<canvas id="mycanvas">
您的浏览器不支持canvas画布
</canvas>Copier le contenu dans le presse-papiers
L'effet à ce moment est le suivant :* {
margin: 0;
padding: 0;
}
#mycanvas {
background: black;
}
 Remarque : la toile a une hauteur initialisée et la largeur par défaut, il n'y a donc pas lieu de s'en soucier
Remarque : la toile a une hauteur initialisée et la largeur par défaut, il n'y a donc pas lieu de s'en soucier
Le code JavaScript est le suivant :
Code JavaScriptCopiez le contenu dans le presse-papiers
L'effet à ce moment est le suivant ://获取mycanvas画布
var can = document.getElementById("mycanvas");
var ctx = can.getContext("2d");
//画布宽度
var wid = window.innerWidth;
//画布高度
var hei = window.innerHeight;
can.width=wid;
can.height=hei;
Selon notre analyse de la demande ci-dessus et notre interprétation des points de connaissance, tout d'abord, le nombre de flocons de neige est fixe, donc nous devons définir une
variablevar snow = 100 ; ici on suppose que le nombre de flocons de neige est de 100, Lors de la génération de flocons de neige, le rayon et la position de chaque flocon de neige sont différents. Nous considérons chaque flocon de neige comme un objet, alors les propriétés de cet objet incluent : le rayon, les coordonnées (X, Y), alors un objet flocon de neige peut être écrit comme var snowOject={ x:1,y:10,r:5}, représente ici un flocon de neige circulaire avec des coordonnées (1,10) et un rayon 5 ; dans cet exemple, puisque le rayon et les coordonnées sont des nombres aléatoires, Math.random() génère respectivement un rayon et des coordonnées (X, Y) pour 100 flocons de neige ; >
Ensuite, nous avons ici 100 flocons de neige, donc afin de faciliter les opérations ultérieures, nous utilisons untableau
pour sauvegarder ces 100 objets Snowflake.Le code JavaScript est le suivant :
Code JavaScript
Copiez le contenu dans le presse-papier
4. Dessinez un flocon de neige//雪花数目
var snow = 100;
//雪花坐标、半径
var arr = []; //保存各圆坐标及半径
for (var i = 0; i < snow; i++) {
arr.push({
x: Math.random() * wid,
y: Math.random() * hei,
r: Math.random() * 10 + 1
})
}上面我们已经将100个雪花半径、坐标(X、Y)生成,下面就是循环使用canvas画出雪花了(这里就是画圆),这里定义一个函数
JavaScript代码如下:
JavaScript Code复制内容到剪贴板
//画雪花
function DrawSnow() {
ctx.fillStyle="white";
ctx.beginPath();
for (var i = 0; i < snow; i++) {
var p = arr[i];
ctx.moveTo(p.x,p.y);
ctx.arc(p.x,p.y,p.r,0,2*Math.PI,false);
}
ctx.fill();
ctx.closePath();然后调用 DrawSnow()函数,效果如下:

可以尝试多次刷新网页看是否会生成不同大小、位置的雪花(正常情况下是可以的),做到这里就已经接近最终效果了
注意:由于这里需要绘制100个圆,所以每当画一个圆时重新定义绘制开始坐标即:ctx.moveTo(p.x,p.y);否则会出现异样效果,不信可以试试呀
5、雪花飘动
上面我们已经画出100个雪花,可惜只能依靠刷新网页才能看到变化效果,但是我们需要实现的是雪花不停的移动位置。
首先我们需要借助setInterval函数不停的重画雪花,这里间隔时间为50毫秒:setInterval(DrawSnow,50);
同时每一朵雪花的坐标(X、Y)需要不停的改变(在一定幅度内),我们这里的雪花是从左上方飘落到右下方,所以每朵X、Y坐标值都在不停的增大,那我们用一个函数SnowFall()定义雪花飘过规则
该函数代码如下:
JavaScript Code复制内容到剪贴板
//雪花飘落
function SnowFall() {
for (var i = 0; i < snow; i++) {
var p = arr[i];
p.y += Math.random() * 2 + 1;
if (p.y > hei) {
p.y = 0;
}
p.x += Math.random() * 2 + 1;
if (p.x > wid) {
p.x = 0;
<span style="white-space:pre"> </span>}
}
}然后将该函数放入DrawSnow()执行,注意:我们每隔50毫毛重画雪花,必须擦除画布,所以DrawSnow()函数体内必须在前面执行clearRect()函数,即:ctx.clearRect(0, 0, wid, hei);
此时DrawSnow函数定义如下:
JavaScript Code复制内容到剪贴板
//画雪花
function DrawSnow() {
ctx.clearRect(0, 0, wid, hei);
ctx.fillStyle = "white";
ctx.beginPath();
for (var i = 0; i < snow; i++) {
var p = arr[i];
ctx.moveTo(p.x, p.y);
ctx.arc(p.x, p.y, p.r, 0, 2 * Math.PI, false);
}
ctx.fill();
SnowFall();
ctx.closePath();
}最后执行setInterval(DrawSnow, 50);
OK,经过我们上述步骤,小伙伴们是否已经对整个过程及技术实现很清晰了。
完整代码如下(大家可以直接复制到自己项目中执行,测试下效果):
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.8.3.min.js"></script>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#mycanvas {
background: black;
}
</style>
</head>
<body>
<canvas id="mycanvas">
您的浏览器不支持canvas画布
</canvas>
<script>
//获取mycanvas画布
var can = document.getElementById("mycanvas");
var ctx = can.getContext("2d");
//画布宽度
var wid = window.innerWidth;
//画布高度
var hei = window.innerHeight;
can.width = wid;
can.height = hei;
//雪花数目
var snow = 100;
//雪花坐标、半径
var arr = []; //保存各圆坐标及半径
for (var i = 0; i < snow; i++) {
arr.push({
x: Math.random() * wid,
y: Math.random() * hei,
r: Math.random() * 10 + 1
})
}
//画雪花
function DrawSnow() {
ctx.clearRect(0, 0, wid, hei);
ctx.fillStyle = "white";
ctx.beginPath();
for (var i = 0; i < snow; i++) {
var p = arr[i];
ctx.moveTo(p.x, p.y);
ctx.arc(p.x, p.y, p.r, 0, 2 * Math.PI, false);
}
ctx.fill();
SnowFall();
ctx.closePath();
}
//雪花飘落
function SnowFall() {
for (var i = 0; i < snow; i++) {
var p = arr[i];
p.y += Math.random() * 2 + 1;
if (p.y > hei) {
p.y = 0;
}
p.x += Math.random() * 2 + 1;
if (p.x > wid) {
p.x = 0;
}
}
}
setInterval(DrawSnow, 50);
</script>
</body>
</html>【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. h5 Canvas中Fill 与Stroke文字效果实现实例
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Vue pour implémenter des effets de fenêtre contextuelle
Sep 22, 2023 am 09:40 AM
Comment utiliser Vue pour implémenter des effets de fenêtre contextuelle
Sep 22, 2023 am 09:40 AM
Comment utiliser Vue pour implémenter des effets de fenêtres contextuelles nécessite des exemples de code spécifiques. Ces dernières années, avec le développement d'applications Web, les effets de fenêtres contextuelles sont devenus l'une des méthodes d'interaction couramment utilisées par les développeurs. En tant que framework JavaScript populaire, Vue offre des fonctions riches et une facilité d'utilisation, et est très approprié pour implémenter des effets de fenêtres contextuelles. Cet article expliquera comment utiliser Vue pour implémenter des effets de fenêtre contextuelle et fournira des exemples de code spécifiques. Tout d'abord, nous devons créer un nouveau projet Vue à l'aide de l'outil CLI de Vue. extrémité ouverte
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 HTML, CSS et jQuery : techniques pour obtenir des effets de pliage et d'agrandissement d'images
Oct 24, 2023 am 11:05 AM
HTML, CSS et jQuery : techniques pour obtenir des effets de pliage et d'agrandissement d'images
Oct 24, 2023 am 11:05 AM
HTML, CSS et jQuery : Introduction aux techniques d'implémentation d'effets spéciaux de pliage et d'agrandissement d'images Dans la conception et le développement de sites Web, nous devons souvent implémenter des effets spéciaux dynamiques pour augmenter l'attractivité et l'interactivité de la page. Parmi eux, l’effet de pliage et de dépliage de l’image est une technique courante mais intéressante. Grâce à cet effet spécial, nous pouvons plier ou agrandir l'image sous l'action de l'utilisateur pour afficher plus de contenu ou de détails. Cet article expliquera comment utiliser HTML, CSS et jQuery pour obtenir cet effet, avec des exemples de code spécifiques. réaliser des pensées
 Étapes pour désactiver les effets de suivi de la souris dans Windows 10
Dec 31, 2023 pm 09:53 PM
Étapes pour désactiver les effets de suivi de la souris dans Windows 10
Dec 31, 2023 pm 09:53 PM
Lorsque nous utilisons le système Win10, nous pouvons effectuer de nombreux paramètres personnalisés, y compris les effets spéciaux du suivi de la souris. Cependant, de nombreux utilisateurs ne savent pas comment désactiver les effets spéciaux du suivi de la souris dans Win10. Pour cette raison, nous avons fourni des méthodes détaillées. Comment désactiver les effets de suivi de la souris dans Windows 10 : 1. Tout d'abord, faites un clic droit sur un espace vide du bureau, puis cliquez sur « Personnaliser ». 2. Cliquez ensuite sur « Thème » à gauche et sélectionnez « Curseur de la souris » à droite. 3. Après avoir entré les propriétés, vous pouvez voir et sélectionner « Options du pointeur ». 4. Faites ensuite défiler vers le bas pour voir la visibilité, et le √ est coché à ce moment. 5. Décochez, puis cliquez sur Appliquer et sur OK.
 Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Explorez le framework Canvas : Pour comprendre quels sont les frameworks Canvas couramment utilisés, des exemples de code spécifiques sont nécessaires. Introduction : Canvas est une API de dessin fournie en HTML5, grâce à laquelle nous pouvons obtenir des graphiques et des effets d'animation riches. Afin d'améliorer l'efficacité et la commodité du dessin, de nombreux développeurs ont développé différents frameworks Canvas. Cet article présentera certains frameworks Canvas couramment utilisés et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre comment utiliser ces frameworks. 1.Cadre EaselJSEa
 Comment utiliser Vue pour implémenter des effets spéciaux de lecteur vidéo
Sep 20, 2023 pm 03:43 PM
Comment utiliser Vue pour implémenter des effets spéciaux de lecteur vidéo
Sep 20, 2023 pm 03:43 PM
Comment utiliser Vue pour implémenter des effets spéciaux de lecteur vidéo Résumé : Cet article explique comment utiliser le framework Vue.js pour implémenter un lecteur vidéo avec divers effets spéciaux. Nous utiliserons les directives et composants Vue pour implémenter les boutons lecture/pause, les barres de progression, les commandes de volume et les fonctionnalités plein écran. Dans le même temps, nous ajouterons également des effets d'animation pour améliorer l'expérience utilisateur. Différents effets spéciaux seront présentés en détail ci-dessous, y compris des exemples de code. Effets des boutons lecture/pause : Il est très simple d'utiliser les instructions Vue pour implémenter les effets des boutons lecture/pause. d'abord,
 uniapp implémente comment utiliser Canvas pour dessiner des graphiques et des effets d'animation
Oct 18, 2023 am 10:42 AM
uniapp implémente comment utiliser Canvas pour dessiner des graphiques et des effets d'animation
Oct 18, 2023 am 10:42 AM
Comment utiliser Canvas pour dessiner des graphiques et des effets d'animation dans Uniapp nécessite des exemples de code spécifiques 1. Introduction Avec la popularité des appareils mobiles, de plus en plus d'applications doivent afficher divers graphiques et effets d'animation sur le terminal mobile. En tant que framework de développement multiplateforme basé sur Vue.js, uniapp offre la possibilité d'utiliser un canevas pour dessiner des graphiques et des effets d'animation. Cet article présentera comment Uniapp utilise Canvas pour obtenir des effets de graphique et d'animation, et donnera des exemples de code spécifiques. 2. toile
 Démystifier l'API Canvas : du simple dessin aux effets spéciaux avancés
Jan 17, 2024 am 09:44 AM
Démystifier l'API Canvas : du simple dessin aux effets spéciaux avancés
Jan 17, 2024 am 09:44 AM
CanvasAPI est un puissant outil de dessin fourni par HTML5, qui peut implémenter diverses fonctions allant du dessin de base aux effets spéciaux avancés. Cet article vous donnera une compréhension approfondie de la façon d'utiliser CanvasAPI et fournira des exemples de code spécifiques. Dessin de base La partie la plus basique de l'API Canvas consiste à dessiner des graphiques simples, tels que des rectangles, des cercles, des lignes droites, etc. Voici un exemple de code qui crée un rectangle et le remplit de couleur : constcanvas=document.getElementB





