En savoir plus sur les dégradés CSS3 (Dégradés)
Les dégradés CSS3 vous permettent d'afficher des transitions fluides entre deux ou plusieurs couleurs spécifiées.
Auparavant, il fallait utiliser des images pour obtenir ces effets. Cependant, en utilisant des dégradés CSS3, vous pouvez réduire les événements téléchargés et l'utilisation de la bande passante. De plus, les éléments avec des dégradés sont plus beaux lorsqu'ils sont zoomés, car le dégradé est généré par le navigateur.
CSS3 définit deux types de dégradés :
Dégradés linéaires - bas/haut/gauche/droite/en diagonale
Dégradés radiaux - définis par leur centre
Prise en charge du navigateur
Le numéro dans le tableau spécifie le premier navigateur qui prend entièrement en charge cette propriété version du serveur.
Un numéro suivi de -webkit-, -moz- ou -o- spécifie la première version qui doit être préfixée pour prendre en charge l'attribut.
Dégradé linéaire CSS3
Afin de créer un dégradé linéaire, vous devez définir au moins deux nœuds de couleur. Les nœuds de couleur sont les couleurs dont vous souhaitez afficher une transition douce. En même temps, vous pouvez également définir un point de départ et une direction (ou un angle).
Exemples de dégradés linéaires :

Syntaxe
background: linear-gradient(direction, color-stop1, color-stop2, ...);
Dégradé linéaire - de haut en bas (par défaut)
L'exemple ci-dessous présente un dégradé linéaire commençant par le haut. En commençant par le rouge, en passant lentement au bleu :
Dégradé linéaire de haut en bas :
#grad {
background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, blue); /* 标准的语法 */}Dégradé linéaire - de gauche à droite
Exemple ci-dessous Montre un dégradé linéaire en partant de la gauche. Le point de départ est rouge, passant lentement au bleu :
Exemple
Dégradé linéaire de gauche à droite :
#grad {
background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red , blue); /* 标准的语法 */}Dégradé linéaire - diagonale
Vous peut créer un dégradé diagonal en spécifiant les positions de départ horizontales et verticales.
L'exemple suivant montre un dégradé linéaire partant du coin supérieur gauche (vers le coin inférieur droit). Le point de départ est rouge, passant lentement au bleu :
Exemple
Dégradé linéaire du haut à gauche vers le bas à droite :
#grad {
background: -webkit-linear-gradient(left top, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(bottom right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(bottom right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to bottom right, red , blue); /* 标准的语法 */}Utiliser les angles
Si Si vous souhaitez plus de contrôle sur la direction du dégradé, vous pouvez définir un angle au lieu d'une direction prédéfinie (vers le bas, vers le haut, vers la droite, vers la gauche, vers le bas à droite, etc.).
Syntaxe
background: linear-gradient(angle, color-stop1, color-stop2);
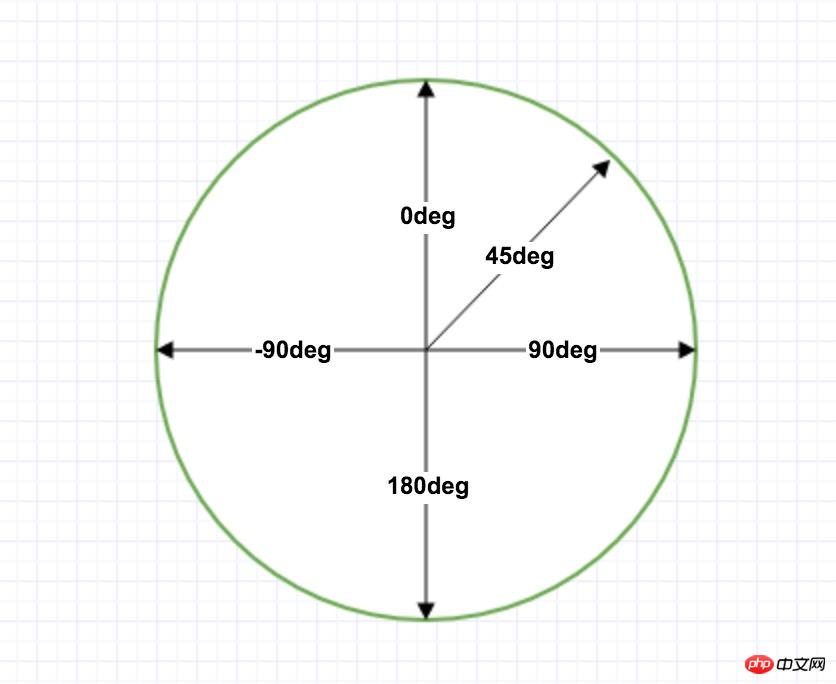
L'angle fait référence à l'angle entre la ligne horizontale et la ligne de dégradé, calculé dans le sens inverse des aiguilles d'une montre. En d’autres termes, 0deg créera un dégradé de bas en haut et 90deg créera un dégradé de gauche à droite.

Cependant, veuillez noter que de nombreux navigateurs (Chrome, Safari, Fiefox, etc.) utilisent l'ancien standard, c'est-à-dire que 0deg créera un dégradé de gauche à droite, 90deg Un dégradé sera créé de bas en haut. Formule de conversion 90 - x = y où x est l'angle standard et y est l'angle non standard.
L'exemple suivant montre comment utiliser les angles sur un dégradé linéaire :
Exemple
Un dégradé linéaire avec un angle spécifié :
#grad {
background: -webkit-linear-gradient(180deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(180deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(180deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(180deg, red, blue); /* 标准的语法 */}Utilisation plusieurs nœuds de couleur
L'exemple suivant montre comment configurer plusieurs nœuds de couleur :
Exemple
Avec plusieurs nœuds de couleur de haut en bas Dégradé linéaire :
#grad {
background: -webkit-linear-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, green, blue); /* 标准的语法 */}L'exemple suivant montre comment créer un dégradé linéaire avec des couleurs et du texte arc-en-ciel :
Exemple
#grad {
/* Safari 5.1 - 6.0 */
background: -webkit-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet); /* Opera 11.1 - 12.0 */
background: -o-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet); /* Firefox 3.6 - 15 */
background: -moz-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet); /* 标准的语法 */
background: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
}使用透明度(transparent)
CSS3 渐变也支持透明度(transparent),可用于创建减弱变淡的效果。
为了添加透明度,我们使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。
下面的实例演示了从左边开始的线性渐变。起点是完全透明,慢慢过渡到完全不透明的红色:
实例
从左到右的线性渐变,带有透明度:
#grad {
background: -webkit-linear-gradient(left,rgba(255,0,0,0),rgba(255,0,0,1)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Firefox 3.6 - 15*/
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* 标准的语法 */}重复的线性渐变
repeating-linear-gradient() 函数用于重复线性渐变:
实例
一个重复的线性渐变:
#grad {
/* Safari 5.1 - 6.0 */
background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%); /* Opera 11.1 - 12.0 */
background: -o-repeating-linear-gradient(red, yellow 10%, green 20%); /* Firefox 3.6 - 15 */
background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%); /* 标准的语法 */
background: repeating-linear-gradient(red, yellow 10%, green 20%);}CSS3 径向渐变
径向渐变由它的中心定义。
为了创建一个径向渐变,你也必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(原型或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
径向渐变的实例:

语法
background: radial-gradient(center, shape size, start-color, ..., last-color);
径向渐变 - 颜色结点均匀分布(默认情况下)
实例
颜色结点均匀分布的径向渐变:
#grad {
background: -webkit-radial-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, green, blue); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: radial-gradient(red, green, blue); /* 标准的语法 */}径向渐变 - 颜色结点不均匀分布
实例
颜色结点不均匀分布的径向渐变:
#grad {
background: -webkit-radial-gradient(red 5%, green 15%, blue 60%); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red 5%, green 15%, blue 60%); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red 5%, green 15%, blue 60%); /* Firefox 3.6 - 15 */
background: radial-gradient(red 5%, green 15%, blue 60%); /* 标准的语法 */}设置形状
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
实例
形状为圆形的径向渐变:
#grad {
background: -webkit-radial-gradient(circle, red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(circle, red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(circle, red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(circle, red, yellow, green); /* 标准的语法 */}不同尺寸大小关键字的使用
size 参数定义了渐变的大小。它可以是以下四个值:
c
losest-side farthest-side closest-corner farthest-corner
实例
带有不同尺寸大小关键字的径向渐变:
#grad1 {
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* 标准的语法 */
background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black);}
#grad2 {
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* 标准的语法 */
background: radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);}重复的径向渐变
repeating-radial-gradient() 函数用于重复径向渐变:
实例
一个重复的径向渐变:
#grad {
/* Safari 5.1 - 6.0 */
background: -webkit-repeating-radial-gradient(red, yellow 10%, green 15%); /* Opera 11.6 - 12.0 */
background: -o-repeating-radial-gradient(red, yellow 10%, green 15%); /* Firefox 3.6 - 15 */
background: -moz-repeating-radial-gradient(red, yellow 10%, green 15%); /* 标准的语法 */
background: repeating-radial-gradient(red, yellow 10%, green 15%);}【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. 免费css在线视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Exemple détaillé de la façon de résoudre le problème de l'alias de dégradé CSS !
Nov 25, 2022 pm 04:43 PM
Exemple détaillé de la façon de résoudre le problème de l'alias de dégradé CSS !
Nov 25, 2022 pm 04:43 PM
Cet article vous présentera comment résoudre le problème d'alias causé par l'utilisation de graphiques dégradés. La technique dite de disparition d'alias de dégradé CSS peut être utilisée une fois que vous la connaissez. Voyons comment y parvenir ~ J'espère que ce sera le cas. utile à tout le monde !
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 css3 qu'est-ce que la mise en page adaptative
Jun 02, 2022 pm 12:05 PM
css3 qu'est-ce que la mise en page adaptative
Jun 02, 2022 pm 12:05 PM
La mise en page adaptative, également connue sous le nom de « mise en page réactive », fait référence à une mise en page Web capable de reconnaître automatiquement la largeur de l'écran et d'effectuer les ajustements correspondants. Une telle page Web peut être compatible avec plusieurs terminaux différents au lieu de créer une version spécifique pour chaque terminal. . La mise en page adaptative est née pour résoudre le problème de la navigation Web mobile et peut offrir une bonne expérience utilisateur aux utilisateurs utilisant différents terminaux.




