 interface Web
interface Web
 js tutoriel
js tutoriel
 Compréhension approfondie du plug-in de table Bootstrap (2) requête floue de pagination frontale et frontale
Compréhension approfondie du plug-in de table Bootstrap (2) requête floue de pagination frontale et frontale
Compréhension approfondie du plug-in de table Bootstrap (2) requête floue de pagination frontale et frontale
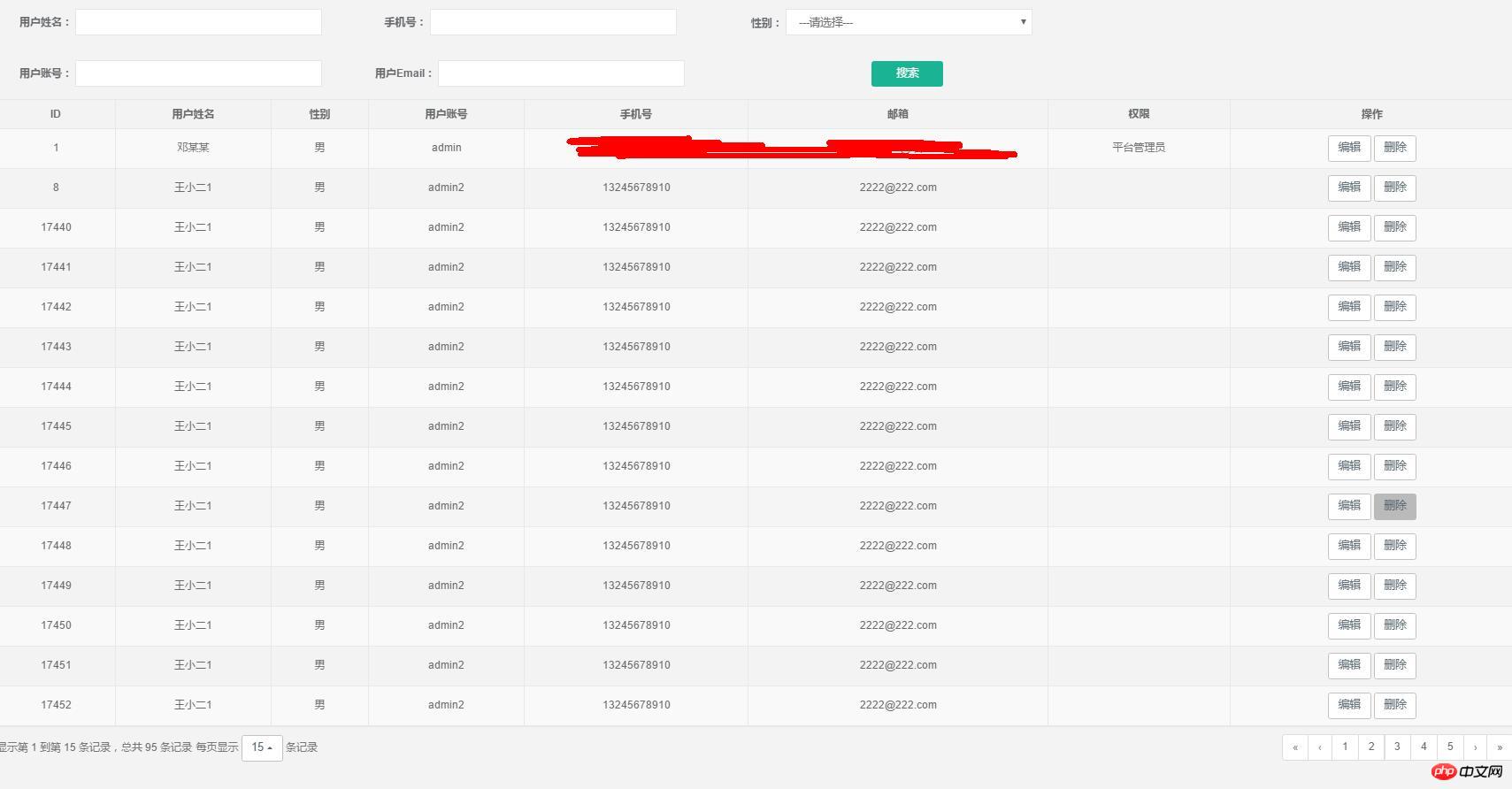
Cet article partage principalement avec vous des notes d'étude de la table Bootstrap, des requêtes floues de pagination front-end et back-end, qui ont une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Pendant le processus d'utilisation, lisez. it En travaillant sur le document, j'ai rencontré quelques difficultés. Je vais les enregistrer ici et faire un résumé :
Paging front-end
2.
$(function(){
a();
});
function a () {
$('#yourtable').bootstrapTable({
url: "/user/getUserList/",
method:"post",
dataType: "json",
striped:true,//隔行变色
cache:false, //是否使用缓存
showColumns:false,// 列
pagination: true, //分页
sortable: false, //是否启用排序
singleSelect: false,
search:false, //显示搜索框
buttonsAlign: "right", //按钮对齐方式
showRefresh:false,//是否显示刷新按钮
sidePagination: "client", //客户端处理分页 服务端:server
pageNumber:"1", //启用插件时默认页数
pageSize:"15", //启用插件是默认每页的数据条数
pageList:[10, 25, 50, 100], //自定义每页的数量
undefinedText:'--',
uniqueId: "id", //每一行的唯一标识,一般为主键列
queryParamsType:'',
columns: [
{
title: 'ID',
field: 'id',
align: 'center',
valign: 'middle',
},
{
title: '用户姓名',
field: 'name',
align: 'center',
valign: 'middle',
},
{
title: '性别',
field: 'sex',
align: 'center',
},
{
title: '用户账号',
field: 'username',
align: 'center',
},
{
title: '手机号',
field: 'phone',
align: 'center',
},
{
title: '邮箱',
field: 'email',
align: 'center',
},
{
title: '权限',
field: 'rolename',
align: 'center',
},
{
title: '操作',
field: 'id',
align: 'center',
formatter:function(value,row,index){
//value 能够获得当前列的值
//====================================
var e = '<button href="#" class="btn btn-default" mce_href="#" onclick="edit(\''+ row.id + '\')">编辑</button> ';
var d = '<button href="#" class="btn btn-default" mce_href="#" onclick="del(\''+ row.id +'\')">删除</button> ';
return e+d;
}
}
]
});
}Premier : sidePagination : "server",//Pagination du serveurqueryParams : queryParams,//Pass paramètres (*)
//得到查询的参数
function queryParams (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
pageSize: params.pageSize, //页面大小
pageNumber: params.pageNumber, //页码
username: $("#search_username").val(),
name:$("#search_name").val(),
sex:$("#search_sex").val(),
phone:$("#search_mobile").val(),
email:$("#search_email").val(),
};
return temp;
};$(function(){
a();
});
function a () {
$('#userListTable').bootstrapTable({
url: "/user/getUserList/",
method:"post",
dataType: "json",
contentType: "application/x-www-form-urlencoded",
striped:true,//隔行变色
cache:false, //是否使用缓存
showColumns:false,// 列
toobar:'#toolbar',
pagination: true, //分页
sortable: false, //是否启用排序
singleSelect: false,
search:false, //显示搜索框
buttonsAlign: "right", //按钮对齐方式
showRefresh:false,//是否显示刷新按钮
sidePagination: "server", //服务端处理分页
pageNumber:"1",
pageSize:"15",
pageList:[10, 25, 50, 100],
undefinedText:'--',
uniqueId: "id", //每一行的唯一标识,一般为主键列
queryParamsType:'',
queryParams: queryParams,//传递参数(*)
columns: [
{
title: 'ID',
field: 'id',
align: 'center',
valign: 'middle',
},
{
title: '用户姓名',
field: 'name',
align: 'center',
valign: 'middle',
},
{
title: '性别',
field: 'sex',
align: 'center',
},
{
title: '用户账号',
field: 'username',
align: 'center',
},
{
title: '手机号',
field: 'phone',
align: 'center',
},
{
title: '邮箱',
field: 'email',
align: 'center',
},
{
title: '权限',
field: 'rolename',
align: 'center',
},
{
title: '操作',
field: 'id',
align: 'center',
formatter:function(value,row,index){
var e = ' ';
var d = ' ';
return e+d;
}
}
]
});
//得到查询的参数
function queryParams (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
pageSize: params.pageSize, //页面大小
pageNumber: params.pageNumber, //页码
username: $("#search_username").val(),
name:$("#search_name").val(),
sex:$("#search_sex").val(),
phone:$("#search_mobile").val(),
email:$("#search_email").val(),
};
return temp;
};
}
//搜索
function serachUser() {
$("#userListTable").bootstrapTable('refresh');
}* Il convient de noter que :
contentType : "application/x -www-form-urlencoded", //Étant donné que la table d'amorçage utilise ajax pour obtenir des données, le type de contenu de la requête sera défini par défaut sur text/plain, il ne pourra donc pas être obtenu directement via le mappage des paramètres @RequestParam sur le serveur. côté.
et :

<p id="page-content" class="animated fadeInRight">
<p class="col-sm-4 col-md-3 col-lg-3" style="width: 100%;">
<form id="search_User">
<p class="panel-body search_box">
<p class="search_p">
<label for="search_name">用户姓名:</label>
<input type="text" class="form-control" id="search_name" name="UserV2.name" >
</p>
<p class="search_p">
<label for="search_mobile">手机号:</label>
<input type="text" class="form-control" id="search_mobile" name="UserV2.phone" >
</p>
<p class="search_p">
<label for="search_sex">性别:</label>
<select class="form-control" id="search_sex" name="UserV2.sex"><option value="">---请选择---</option><option value="男">男</option><option value="女">女</option></select>
</p>
</p>
<p class="panel-body search_box">
<p class="search_p">
<label for="search_name">用户账号:</label>
<input type="text" class="form-control" id="search_username" name="UserV2.username" >
</p>
<p class="search_p">
<label for="search_name">用户Email:</label>
<input type="text" class="form-control" id="search_email" name="UserV2.email" >
</p>
<p class="search_p" style="text-align: center;">
<input type="button" class="btn btn-primary btn_search" value="搜索" onclick="serachUser()"/>
</p>
</p>
</form>
</p>
<table id="userListTable" ></table>
</p>formulaire ou de le transmettre lors de la recherche Les données d'arrière-plan sont les suivantes :
pageSize=15 pageNumber=1 username= name= sex= phone= email=
Retour data : Nous voulons renvoyer deux valeurs :total des lignes
lignes :Les données que nous avons interrogées
total :Données totales (ce total fait référence au nombre total de toutes les données, pas au nombre de pages simples. Par exemple, j'ai 100 éléments de données dans la table utilisateur et ma limite est 0,15, donc mon Il y a 15 éléments de données dans les lignes, mais total=100)
{
"total": 2,
"rows": [
{
"email": "39385908@qq.com",
"id": 1,
"name": "邓某某",
"password": "",
"phone": "12345678911",
"rolename": "平台管理员",
"sex": "男",
"username": "admin"
},
{
"email": "2222@222.com",
"id": 8,
"name": "王小二1",
"password": "",
"phone": "13245678910",
"rolename": "",
"sex": "男",
"username": "admin2"
}
]
}
Tutoriel vidéo en ligne js gratuit
2 .Manuel de référence JavaScript chinois
3.php.cn Dugu Jiujian (3) - Tutoriel vidéo JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.





