
Phénomènes : après avoir inséré le code suivant, vous ne pouvez toujours pas regarder la vidéo (remarque : il a été confirmé que la vidéo est un format pris en charge par le navigateur)
<video controls="controls" width="500px" height="300px" preload="metadata">
<source src="video/FF4.ogv" type="video/ogg">
<source src="video/FF4.webm" type="video/webm">
<source src="video/FF4.mp4" type="video/mp4">
</video>Cause : MP4, ogg et Les types liés à webm ne sont pas enregistrés dans le MIME d'IIS. Par conséquent, IIS ne peut pas reconnaître
Solution : enregistrez les types MP4, ogg et webm dans IIS. Ce qui suit prend MP4 comme exemple, et ainsi de suite. pour ogg et webm :
1. Double-cliquez sur MIME dans l'icône de type IIS

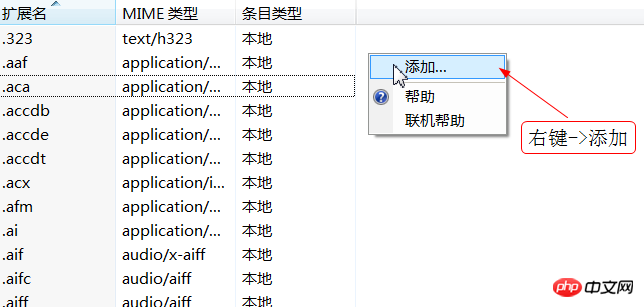
2. Cliquez avec le bouton droit -> Ajouter un nouveau type utilisé par IIS. ne reconnaît pas

3. Ajoutez une nouvelle extension de type et une identification de type
Remarque : L'illustration ci-dessus prend .MP4 comme exemple si vous voulez la vidéo. pour être compatible avec plus de navigateurs, vous devez ajouter les types suivants à MIME
Type d'extension
.mp4 video/mp4
.ogv video/ogg
.webm video/webm
【Recommandations associées】
1 .Tutoriel vidéo gratuit html/css
3 Vous apprendre à faire bon usage de l'audio et de la vidéo HTML5
<.>4.Vous apprendre à améliorer la compatibilité des balises vidéo en H5 dans les navigateurs
5.Explication détaillée des normes d'affichage vidéo HTML5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre le problème car il ne peut pas démarrer
Comment résoudre le problème car il ne peut pas démarrer
 Solution d'erreur inattendue IIS 0x8ffe2740
Solution d'erreur inattendue IIS 0x8ffe2740
 Que dois-je faire si II ne peut pas démarrer ?
Que dois-je faire si II ne peut pas démarrer ?
 Comment résoudre Autorisation refusée
Comment résoudre Autorisation refusée
 Comment définir le retour à la ligne automatique dans Word
Comment définir le retour à la ligne automatique dans Word
 pas de zoom
pas de zoom
 Où commence l'indice du tableau php ?
Où commence l'indice du tableau php ?
 solution d'exception mysql
solution d'exception mysql