Syntaxe détaillée de CSS Linear-gradient()
La fonction CSS Linear-gradient() crée une
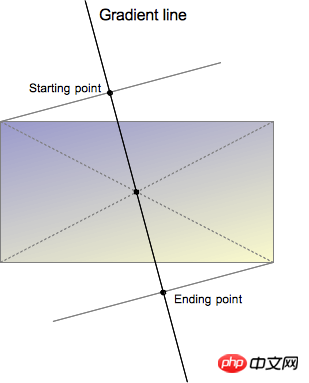
Un dégradé linéaire est défini par un axe (la ligne de dégradé) sur lequel chaque point a une couleur différente. Une ligne verticale vers une ligne de dégradé a une seule couleur en un point de la ligne de dégradé.

La ligne de dégradé est définie par le point central du conteneur contenant la forme du dégradé et un angle. La valeur de couleur sur la ligne de dégradé est définie par différents points, notamment le point de départ, le point final et un point intermédiaire facultatif entre les deux (il peut y avoir plusieurs points intermédiaires).
Le point de départ est le point sur la ligne de dégradé qui représente la valeur de couleur de départ. Le point de départ est défini par l'intersection entre la ligne de dégradé et la ligne verticale passant par les sommets du conteneur. (La ligne verticale et la ligne de dégradé sont dans le même quadrant)
De même, le point final est le point sur la ligne de dégradé qui représente la valeur de couleur finale. Le point final est également défini par l'intersection entre la ligne de gradient et la ligne verticale issue du sommet le plus proche, cependant il est plus facile de comprendre de définir le point final à partir du point de symétrie du point de départ, puisque le point final est le centre point du point de départ par rapport au point de réflexion du conteneur.
La définition légèrement compliquée du point de départ et du point final conduit à une propriété intéressante, parfois appelée l'incroyable effet de sommet : les points proches du point de départ ont la même valeur de couleur que le point de départ, et les points proches du point de départ. le point final a la même valeur de couleur que le point de départ. La même valeur de couleur pour le point final.
Non seulement les valeurs de couleur de début et de fin peuvent être spécifiées. En fournissant des points intermédiaires de couleur supplémentaires, les développeurs Web peuvent créer des effets de transition plus personnalisés et plus forts entre la valeur de couleur de départ et la valeur de couleur de fin, et peuvent également fournir des lignes de dégradé avec plusieurs valeurs de couleur.
La syntaxe du dégradé linéaire ne permet pas de dégradés répétés, mais le même effet peut être obtenu en utilisant des valeurs intermédiaires de couleur. Des effets de dégradé répétitifs réalistes peuvent être obtenus en utilisant l'attribut CSS .
Lorsque la position d'un point médian de couleur est implicitement définie, elle est placée à mi-chemin entre le point qui le précède et le point qui le suit. Une position peut être définie explicitement à l'aide des types de données
Le dégradé est défini comme le type de données
Syntaxe
Formal grammar: linear-gradient( [ <angle> | to <side-or-corner> ,]? <color-stop> [, <color-stop>]+ )
\---------------------------------/ \----------------------------/
Definition of the gradient line List of color stops
where <side-or-corner> = [left | right] || [top | bottom]
and <color-stop> = <color> [ <percentage> | <length> ]?linear-gradient( 45deg, blue, red ); /* A gradient on 45deg axis starting blue and finishing red */
linear-gradient( to left top, blue, red); /* A gradient going from the bottom right to the top left starting blue and
finishing red */
linear-gradient( 0deg, blue, green 40%, red ); /* A gradient going from the bottom to top, starting blue, being green after 40%
and finishing red */Valeur
Décrit la position du point de départ de la ligne de dégradé. Il contient deux mots-clés : le premier indique la position verticale gauche ou droite, et le second indique la position horizontale haut ou bas. L'ordre des mots-clés n'a aucun effet et ils sont tous facultatifs.
Les valeurs en haut, en bas, à gauche et à droite seront converties en angles de 0 degrés, 180 degrés, 270 degrés et 90 degrés. Les valeurs restantes sont converties en angle dans le sens des aiguilles d'une montre à partir du centre supérieur. Le point final de la ligne de dégradé est symétrique par rapport au centre de son point de départ.
Spécifiez la direction (ou l'angle) du dégradé à l'aide d'une valeur d'angle. Voir
se compose d'une valeur
Le rendu des couleurs en dégradé CSS adopte les mêmes règles que SVG.
Historique de la grammaire
La grammaire du dégradé linéaire a été développée à partir de la première proposition Apple mise en œuvre en 2008.
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*)
在最初语法中,使用同样的语法实现线性渐变和径向渐变。但这两种渐变所需要的参数有所不同,导致了需要增加第一个参数来区分两种渐变。如果再增加渐变类型,这样的处理方式会变得更加复杂。比如锥形渐变,需要用到函数和不规范的CSS值。W3C并未收到相关草案。
一个替代语法在2009年由Mozilla提出并实现。这个语法需要两个CSS函数,一个用来做线性渐变,另一个用于径向渐变。然而,这个语法并没有被发布产品实现。有人提出了第三种语法,它将线性渐变的语法简化为:
-moz-linear-gradient([ [ [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
新的语法不需要to()、from()和color-stop()函数,所以这些函数被丢弃。而top/bottom与left/right的顺序也被标记为不重要,所以Mozilla移除了必需首先定义top/bottom的限制。
新的语法仍然有一个缺点:它只允许水平和垂直渐变。在多次变更解决了方向限制的问题之后,它被增加到CSS Images Values and Content Replacement Level 3 draft in 2011-02-17。
原生支持
定义magic corner算法,允许使用简便的方式定义端点的颜色,从而简化了开发者的工作
在预乘颜色空间里定义过渡色,从而可以防止在使用不同透明度颜色的情况下出现违和的灰色。在未舍弃原生语法的情况下,带前缀的版本被Webkit和Trident(IE)实现。
linear-gradient( [ [ <angle> | [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
linear-gradient([ [ [ <angle> | to [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
以上应当是最终语法。
【相关推荐】
1. CSS3免费视频教程
3. 详解CSS3中lineaer-gradient使用方法
4. 深入详解CSS3中斜向线性渐变lineaer-gradient
5. 关于CSS3中linear-gradient参数的详解
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.






