Dix exemples d'animation CSS3 recommandés
L'apparence de notre page Web est principalement contrôlée par CSS. L'écriture de code CSS peut modifier arbitrairement la mise en page de notre page Web et le style du contenu de la page Web. L'émergence de CSS3 peut ajouter de nombreux éléments d'animation aux pages Web, rendant nos pages Web plus vivantes et plus intéressantes, et plus faciles à interagir. Cet article partage 10 cas d'animation CSS3 très sympas. J'espère que vous l'aimerez.
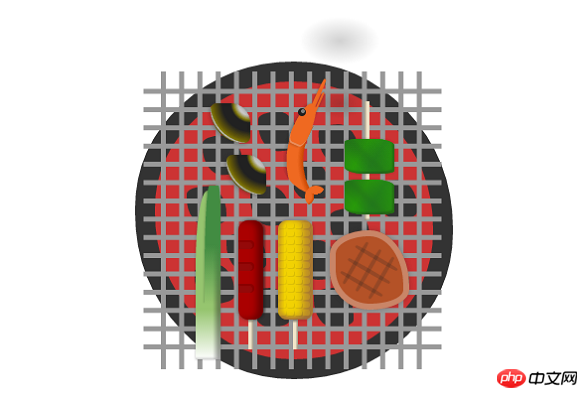
1. Réalisez une animation de barbecue avec du CSS3 pur
Cette animation CSS3 est assez créative. Tous les éléments du barbecue dans l'animation sont dessinés en utilisant CSS3. est également réalisé par une animation CSS3, ce qui est plutôt cool.

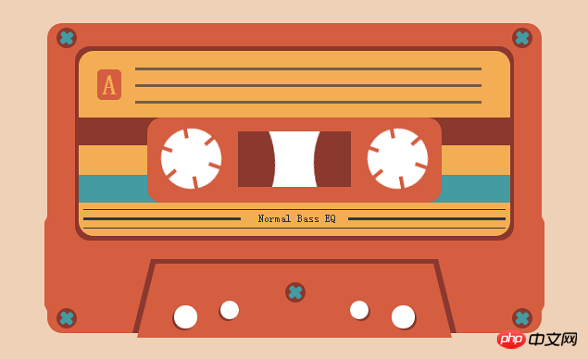
2. Animation de bande CSS3 super classique
Il s'agit d'une animation de bande CSS3. La bande entière est également dessinée avec CSS3, et l'animation de rotation de la bande est également implémentée sur la base de CSS3.

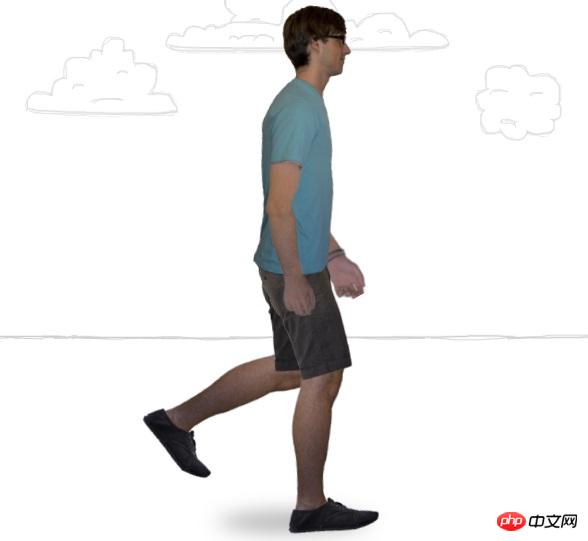
3. Animation de marche de personnage CSS3 pure
Cette animation de marche de personnage CSS3 peut être appelé Excellent, il est impossible de dire si cela est fait par Flash ou CSS3.

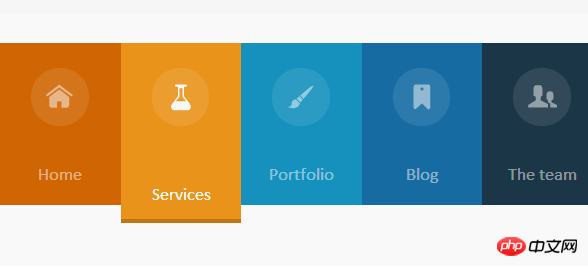
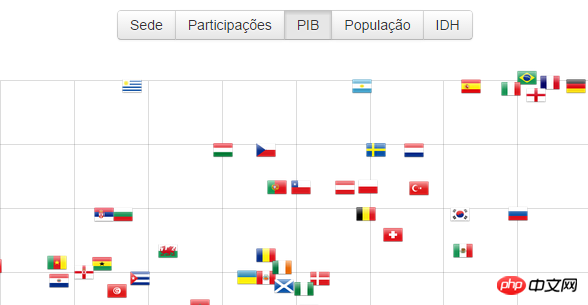
4 Pure CSS3 pour implémenter un menu coulissant réactif
Ce menu CSS3 suivra. La mise en page peut être réorganisée à mesure que la taille de l'écran change, ce qui la rend idéale pour une utilisation sur des pages Web mobiles.

5. CSS Sprites implémente une animation imagesregroupement. effets
Utilisez la fonctionnalité Sprites de CSS pour diviser une image en plusieurs petites images, et utilisez CSS3 pour regrouper et restituer ces petites images.

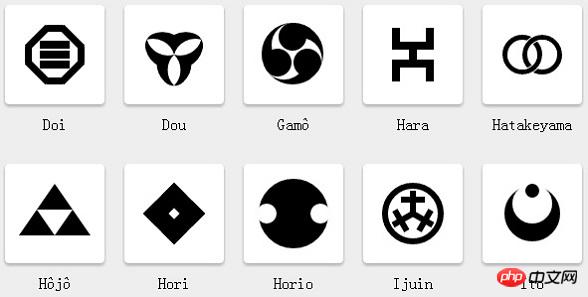
6 icônes CSS3 puresGroupe de boutonsCombiné
Il s'agit d'un ensemble de boutons d'icônes de série noire. Ne soyez pas surpris, ces icônes sont toutes dessinées en CSS3.

7. L'animation de course du personnage Pure CSS3
est similaire au personnage précédent marchant. animation Par rapport à cela, cette animation en cours d'exécution est un peu maladroite, mais elle est aussi assez intéressante. Vous pouvez y jeter un oeil.

8. Animation de chargement de la création CSS3 pure
J'ai bien peur que vous ne l'ayez fait' Vous n’avez jamais vu une telle animation de chargement. L’effet de simulation du moteur est très créatif, n’est-ce pas ?

9. Pure CSS3 pour réaliser un menu personnalisé
Ce menu a l'air très personnalisé, surtout son image de fond est très intéressante.

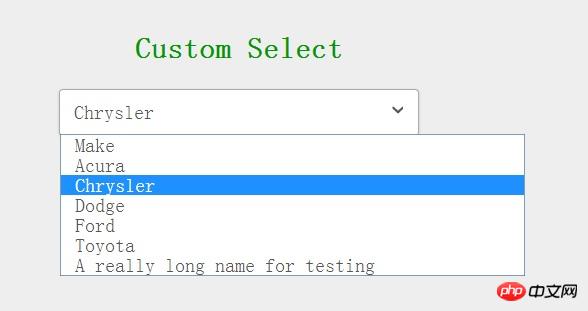
10. Formulaire déroulant de sélection personnalisé CSS3
La liste déroulante de sélection fournie avec le navigateur est-elle moche ? Alors cette application CSS3 peut l'embellir.

Cet article se termine ici, davantage de contenu de qualité CSS3 et d'articles techniques seront partagés à l'avenir, s'il vous plaît restez à l'écoute, attendez.
【Recommandations associées】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".






