Analyse détaillée des nouvelles fonctionnalités de CSS3
Remarque : Comme CSS3 comporte de nombreuses nouvelles fonctionnalités, elles seront expliquées dans deux articles de blog. Le premier article comprend principalement de nouveaux sélecteurs, des ombres de texte et de bloc, plusieurs images d'arrière-plan, des dégradés de couleurs, des coins arrondis, etc. Le deuxième article détaille principalement les différents effets d'animation de CSS3, tels que la rotation, le mouvement, la mise à l'échelle, etc., et inclut également l'application de polices d'icônes.
CSS3Sélecteur d'attribut :
a[href $ ='.pdf'] signifie que l'attribut href se terminant par .pdf est sélectionné
a[href^='mailto'] signifie que l'attribut href commençant par mailto est sélectionné
a[href*='item'] signifie que tous les éléments contenant un élément dans l'attribut href sont sélectionnés
où a fait simplement référence à la balise d'élément
Il y a trois ps, et les valeurs de leurs noms d'attributs sont différentes :

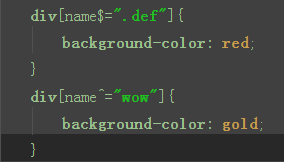
Le style est le suivant :

Sélecteur de jointure :

Effet :

Ajouter un autre sélecteur d'attribut :

Effet :

Je crois que tout le monde est déjà familier avec l'utilisation du sélecteur, et c'est relativement simple donc j'ai gagné je n'entre pas dans les détails ici. Ce type de sélecteur d'attribut est principalement utilisé dans l'attribut href. Il effectue les sélections correspondantes en chargeant différents suffixes du nom de fichier, tels que : .jpg .png .gif, etc. . attendez.
Pseudo CSS3Sélecteur de classe :
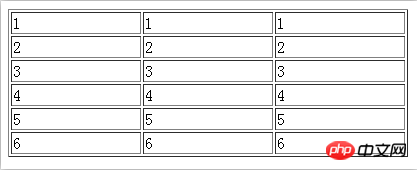
Il y en a un Le tableau est le suivant :

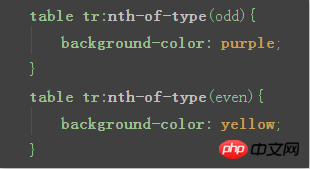
Ajouter un pseudo -classSélecteur :

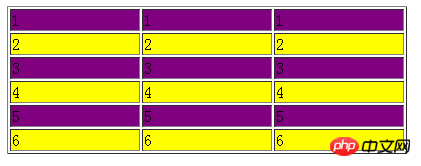
:nth-of-typeVous pouvez sélectionner des lignes paires ou impaires du tableau via des paramètres, impair représente les lignes impaires et pair représente les lignes paires.
Effet :


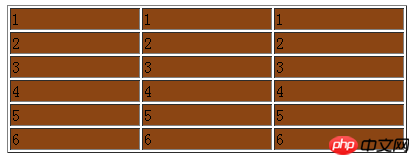
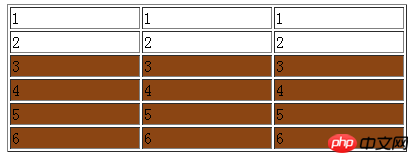
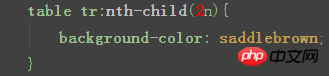
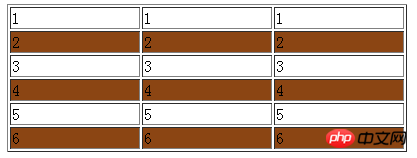
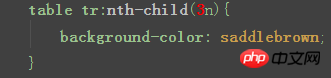
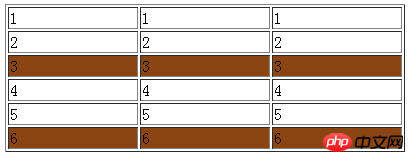
:nth-child pseudo-classe, également utilisée pour sélectionner des lignes. Lorsque le paramètre est n, toutes les lignes sont sélectionnées. Lorsque le paramètre est n+i, cela signifie que toutes les lignes suivantes à partir de la ligne i sont. sélectionnées, 2n signifie que les lignes qui sont des multiples de 2 sont sélectionnées, c'est-à-dire des lignes paires, et 3n signifie que les lignes sont des multiples de 3 sont sélectionnés.
Effet :

n+i :


2n :


3n :


Il existe également une pseudo-classe :nth-last-child(), l'utilisation est fondamentalement la même que nième-enfant Pareil, sauf que toutes les règles sont numérotées de bas en haut, ce qui équivaut à renverser la table. Il n’est pas nécessaire d’en dire plus ici, les lecteurs intéressés peuvent l’essayer eux-mêmes.
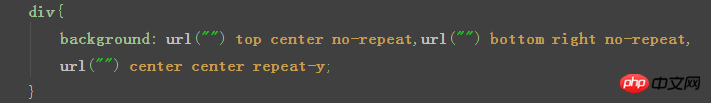
Images d'arrière-plan multiples :
backgroud-imageVous pouvez définir plusieurs images d'arrière-plan et vous pouvez également définir la position de chaque image d'arrière-plan.

urladresse 2. positions supérieure et inférieure, y compris haut centre bas, vous pouvez également utiliser le pourcentage 3. Positions gauche et droite, y compris gauche centre droit, vous pouvez également utiliser le pourcentage
4 . Méthode de répétition, y comprisno-repeat répétition-y répétition-x. C'est facile à comprendre, c'est-à-dire pas de tuiles, de tuiles verticales et de tuiles horizontales.
(Je suis paresseux et je n'ai pris aucune capture d'écran ici. Les lecteurs peuvent essayer leursphotos préférées )
------- --- ----------------------------------------------- --- ----------------Je suis la ligne de démarcation------------------------------ ------ ------------------------------------
À partir de là, vous devez faire attention au début. Étant donné que les navigateurs avec des noyaux différents ont un support différent pour CSS3, toutes les fonctionnalités suivantes doivent être préfixées.
Dans l'exemple ci-dessous, le blogueur n'a pas ajouté le préfixe ou a seulement ajouté le préfixe -webkit- pour gagner du temps.
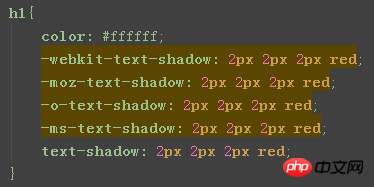
La méthode d'écriture spécifique est la suivante :

-webkit- : webkit navigateur principal, qui est le navigateur Chrome de Google
-moz- : GeckoNavigateur principal ;
-o-: Opera navigateur
-ms-: Microsoft Le IE. Bien qu'un style simple doive être écrit cinq fois, il est de la responsabilité de l'ingénieur front-end de s'assurer de la compatibilité de la page Web. Chacune des fonctionnalités suivantes doit être écrite selon l'exemple lors de la rédaction d'une page Web, y compris la fonctionnalité d'animation dans le deuxième article de blog.
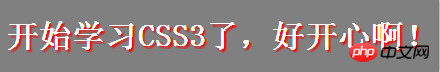
Ombre du texte : Ici, écrivez d'abord une balise h1
, contenu C'est une phrase que mon professeur aime utiliser, s'il vous plaît, ne vous plaignez pas...
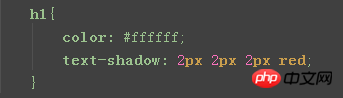
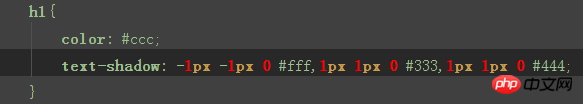
Écrit : 
Ombre du texte Comprenant 4 paramètres, 1. Décalage horizontal 2. Décalage vertical 3. Rayon de flou (plus la valeur est élevée, plus le flou, et vice versa, plus clair) 4. Couleur de l'ombre 
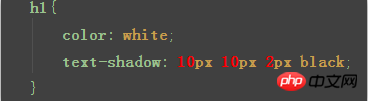
 Définir un décalage plus grand peut produire un effet flottant et ombragé :
Définir un décalage plus grand peut produire un effet flottant et ombragé :
Est-ce comme s'il y avait L'allumer ? 

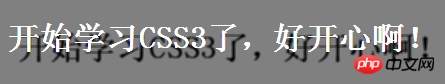
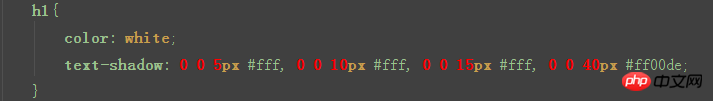
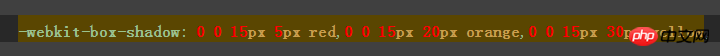
Définissez plusieurs ombres, séparées par des virgules. Le rayon de flou augmente progressivement, créant un effet lumineux.

La sensation d'une boîte lumineuse

Définissez plusieurs ombres avec différentes directions de décalage et réglez-les de manière appropriée La couleur crée un effet de relief.


Ombres au niveau du bloc :
Les ombres de bloc peuvent être appliquées à de nombreux éléments au niveau du bloc
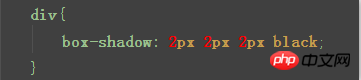
Maintenant, donnez-moi un pAjouter une ombre de bloc :

effect :

box-shadow a 6 paramètres. 1. Méthode de projection (facultatif), n'écrivez pas l'ombre extérieure par défaut, inset représente l'ombre intérieure 2&3 représente le décalage, similaire à l'ombre du texte 4. Rayon de flou (. facultatif) ) 5. Rayon d'expansion de l'ombre (facultatif), plus la valeur est grande, plus la plage d'ombre est grande 6. Couleur de l'ombre
Effet d'ombre intérieure :

Il y a un cercle rouge :

Avec des ombres de bloc à plusieurs niveaux, le rayon d'expansion augmente progressivement :

Le soleil est au rendez-vous

Coins arrondis :
La fonctionnalité des coins arrondis est très largement utilisée, et vous pouvez également utiliser des coins arrondis pour dessiner des cercles.
Postuler à p :

Effet :

bordure-rayon Les paramètres peuvent être compris entre 1 et 4 :
1 paramètre signifie que la valeur est appliquée aux quatre coins
2 paramètres signifie que la première valeur est utilisée pour le coin supérieur gauche et inférieur ; à droite, et la première valeur est utilisée pour le coin supérieur droit, la deuxième valeur est utilisée pour le coin inférieur gauche
3 paramètres signifient que la première valeur est utilisée pour le coin supérieur gauche, la deuxième valeur est utilisée pour le coin supérieur gauche ; en haut à droite et en bas à gauche, et la troisième valeur est utilisée pour le coin inférieur droit ; 4 paramètres de
Le paramètre indique que les quatre valeurs sont utilisées en haut à gauche, en haut à droite, en bas à droite et en bas. gauche (dans le sens inverse des aiguilles d’une montre).
Généralement, les paramètres 1 et 4 sont plus utilisés, et les autres sont un peu pénibles.
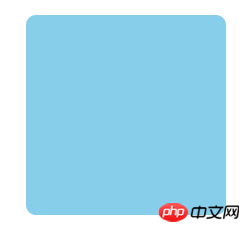
Quatre paramètres :

Effet :

Que diriez-vous de coins aussi arrondis ? Faire?

C'est très simple, il suffit de rendre la valeur du congé égale à la moitié de la hauteur du bloc p :

étend l'utilisation des coins arrondis pour dessiner un cercle :
Construisez d'abord un bloc p carré et rendez ses coins arrondis supérieurs ou égaux à la moitié de sa longueur de côté, le soleil dans l'exemple ci-dessus a été réalisé de cette manière.
Dégradé :
Le dégradé est divisé en deux types : le dégradé linéaire et le dégradé radial
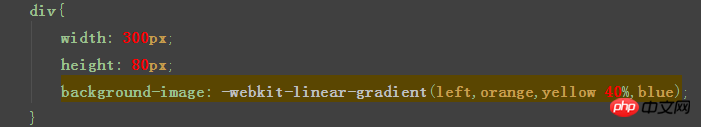
Dégradé linéaire :

En raison du fait que lors du dessin du dégradé, il sera parcouru. Le navigateur l'analyse en une image d'arrière-plan, donc l'image d'arrière-plan est utilisée lors de la création de dégradés.
Le premier paramètre du dégradé est la position de départ : left signifie de gauche à droite, top signifie de haut en bas, et bientôt. . Après cela, vous pouvez définir plusieurs couleurs, et après la couleur, vous pouvez définir la position de départ du dégradé (en utilisant le pourcentage).
Effet :

Le dégradé radial, comme son nom l'indique, est basé sur le rayon du cercle. Dégradé :

centre signifie dégradé partant du centre

Un autre soleil apparaît. Notez que cela ne se fait pas avec des ombres, mais avec des dégradés radiaux.
[Recommandations associées]
1. Tutoriel vidéo gratuit CSS3
2 Partager une bibliothèque d'animation CSS3
3. Explication détaillée de l'animation d'apprentissage CSS3
4 Apprentissage par animation d'enseignement CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Sortie de PHP 8.3 : aperçu des nouvelles fonctionnalités
Nov 27, 2023 pm 12:52 PM
Sortie de PHP 8.3 : aperçu des nouvelles fonctionnalités
Nov 27, 2023 pm 12:52 PM
Sortie de PHP8.3 : aperçu des nouvelles fonctionnalités À mesure que la technologie continue de se développer et que les besoins évoluent, les langages de programmation sont constamment mis à jour et améliorés. En tant que langage de script largement utilisé dans le développement Web, PHP s'est constamment amélioré pour offrir aux développeurs des outils plus puissants et plus efficaces. La version PHP 8.3 récemment publiée apporte de nombreuses nouvelles fonctionnalités et améliorations tant attendues. Jetons un coup d'œil à ces nouvelles fonctionnalités. Initialisation des propriétés non nulles Dans les versions précédentes de PHP, si une propriété de classe ne se voyait pas explicitement attribuer une valeur, sa valeur
 Un guide pour découvrir les nouvelles fonctionnalités de PHP8 et acquérir une compréhension approfondie des dernières technologies
Dec 23, 2023 pm 01:16 PM
Un guide pour découvrir les nouvelles fonctionnalités de PHP8 et acquérir une compréhension approfondie des dernières technologies
Dec 23, 2023 pm 01:16 PM
Une analyse approfondie des nouvelles fonctionnalités de PHP8 pour vous aider à maîtriser les dernières technologies Au fil du temps, le langage de programmation PHP n'a cessé d'évoluer et de s'améliorer. La version PHP8 récemment publiée offre aux développeurs de nombreuses nouvelles fonctionnalités et améliorations intéressantes, apportant plus de commodité et d'efficacité à notre travail de développement. Dans cet article, nous analyserons en profondeur les nouvelles fonctionnalités de PHP8 et fournirons des exemples de code spécifiques pour vous aider à mieux maîtriser ces dernières technologies. Le compilateur JIT PHP8 introduit la compilation JIT (Just-In-Time)
 Utilisez intelligemment les filtres CSS3 pour créer des effets d'animation de commutation de texte !
Jul 20, 2022 am 10:55 AM
Utilisez intelligemment les filtres CSS3 pour créer des effets d'animation de commutation de texte !
Jul 20, 2022 am 10:55 AM
Cet article vous montrera comment utiliser les filtres CSS3 pour obtenir un effet d'animation de commutation flash de texte haut de gamme. J'espère que cela vous sera utile !
 Apprenez de nouvelles fonctionnalités CSS : Débordement de découpage directionnel : clip
Oct 11, 2022 pm 07:12 PM
Apprenez de nouvelles fonctionnalités CSS : Débordement de découpage directionnel : clip
Oct 11, 2022 pm 07:12 PM
Cet article présentera une nouvelle fonctionnalité, à partir de Chrome 90, une nouvelle fonctionnalité ajoutée au débordement - overflow : clip Utilisez-le pour contrôler facilement la direction du débordement.






