
Comprendre les vues
ASP.NET MVCContrairement à ASP.NET ou Dynamic Server Pages (ASP), il n'y a rien qui corresponde directement à un élément de page . Dans une application ASP.NET MVC, aucune page sur le disque ne correspond au chemin URL que vous entrez dans la barre d'adresse du navigateur. Dans une application ASP.NET MVC, l'élément le plus proche d'une page est quelque chose appelé View .
Dans une application ASP.NET MVC, les requêtes entrantes du navigateur sont mappées aux actions du contrôleur. Une action du contrôleur peut renvoyer une vue. Cependant, une action de contrôleur peut effectuer un certain type d'action, comme vous rediriger vers une autre action de contrôleur.
Le listing de codes 1 contient un contrôleur simple appelé HomeController. HomeController expose deux actions de contrôleur appelées index() et détails().
代码清单1 - HomeController.cs
使用系统; 使用 System.Collections.Generic; 使用 System.Linq; 使用 System.Web; 使用 System.Web.Mvc; 命名空间 MvcApp.Controllers{ [HandleError] public class HomeController:Controller { public ActionResult Index() { return View(); } public ActionResult Details() { return RedirectToAction( “Index”); } }}Vous pouvez appeler la première action, l'action index(), en saisissant l'URL suivante dans la barre d'adresse de votre navigateur :
/首页/index
Vous Vous pouvez appeler la deuxième action, l'action details(), en tapant cette adresse dans votre navigateur :
/Home/Details
L'action index() renvoie une vue. La plupart des actions que vous créez renverront une vue, cependant, les actions peuvent renvoyer n'importe quel type de résultat d'action. Par exemple, l'action details() renvoie un RedirectToActionResult, qui peut rediriger les requêtes entrantes vers l'action index().
L'action index() contient la ligne de code suivante :
return View();
Cette ligne de code renvoie une vue, et le chemin de la vue sur le serveur doit être Le même chemin que le suivant :
Voir Index.aspx sur la page d'accueil
Le chemin d'accès à la vue est déduit des noms du contrôleur et des actions du contrôleur.
Si vous le souhaitez, vous pouvez spécifier explicitement la vue. La ligne de code suivante renvoie une vue nommée "Fred":
return view("Fred");
Lorsque cette ligne de code est exécutée, une vue sera renvoyée à partir du chemin suivant :
Voir la page d'accueil Fred.aspx
2 Créer une vue
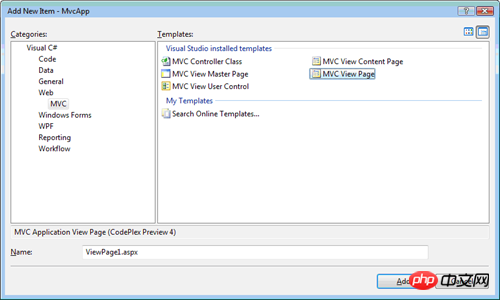
Vous pouvez droite-. cliquez sur le dossier dans le navigateur de solutions et sélectionnez l'élément de menu « Ajouter », « Nouveau projet » (Figure 1). Sélectionnez le modèle « MVC View Page » pour ajouter des vues standard à votre projet. 
Vous devez savoir que vous ne pouvez pas ajouter de vues à votre projet à volonté comme vous le pouvez dans les applications ASP.NET ou ASP. Vous devez ajouter la vue dans un dossier portant le même nom que le contrôleur (sans le suffixe du contrôleur). Par exemple, si vous souhaitez créer une nouvelle vue appelée index, la vue peut être créée par Un contrôleur nommé ProductController est renvoyé, puis vous devez ajouter cette vue au dossier suivant du projet :
Voir le produit Index.aspx
Le nom du dossier contenant la vue doit être le même que Renvoie le nom du contrôleur correspondant à cette vision.
3. Ajouter du contenu à la vue
Une vue est un document HTML standard (X) pouvant contenir des scripts. Vous utilisez des scripts pour ajouter du contenu dynamique aux vues.
Par exemple, la vue du listing 2 affiche la date et l'heure actuelles.
Code Listing 2 - Views Home Index.aspx
<%@ Page Language =“C#”AutoEventWireup =“true”CodeBehind =“Index.aspx.cs”Inherits =“MvcApp.Views.Home.Index”%>
<!DOCTYPE html PUBLIC“ - // W3C // DTD XHTML 1.0 Transitional // EN“”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns =”http://www.w3.org/1999/xhtml“>
<头RUNAT = “服务器”>
<TITLE>索引</ TITLE>
</ HEAD>
<BODY>
<DIV>
的当前日期和时间是:
<%回复于(DateTime.Now);%>
</ DIV>
</ body>
</ html>Remarquez que le corps de la page HTML dans le Code Listing 2 contient le script suivant :
<%Response.Write(DateTime.Now);%>
Utilisez les délimiteurs de script <% et %> pour marquer le début et la fin du script. Ce script est écrit en C#. Il affiche la date et l'heure actuelles, restituant le contenu au script du navigateur en appelant la méthode Reply(). Les délimiteurs <% et %> peuvent être utilisés pour exécuter une ou plusieurs instructions.
Étant donné que la méthode de réponse à () est souvent appelée, Microsoft vous propose un moyen simple d'appeler la méthode de réponse à (). La vue du listing 3 utilise <%= et %> comme moyen simple d'appeler la méthodeanswer().
Liste de codes 3 - Accueil des vues Index2.aspx
<%@ Page Language =“C#”AutoEventWireup =“true”CodeBehind =“Index2.aspx.cs”Inherits =“MvcApp.Views.Home.Index2”%>
<!DOCTYPE html PUBLIC“ - // W3C // DTD XHTML 1.0 Transitional // EN“”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns =”http://www.w3.org/1999/xhtml“>
<头RUNAT = “服务器”>
<TITLE>索引2 </ TITLE>
</ HEAD>
<BODY>
<DIV>
的当前日期和时间是:
<%= DateTime.Now%>
</ DIV>
</ BODY>
< / HTML>Vous pouvez utiliser n'importe quel langage .NET pour générer du contenu dynamique dans les vues, qui peut être écrit en utilisant Visual Basic.Net ou C# votre contrôleurs et vues.
4. Utilisez les aides HTML pour générer le contenu de la vue
为了使向视图中添加内容更加容易一些,你可以利用叫做HTML Helper的东西.HTML Helper是一个生成字符串的方法。你可以使用HTML帮助者来生成标准的HTML元素,例如文本框,链接,下拉框和列表框。
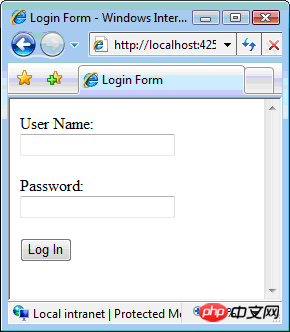
举个例子,代码清单4中的视图利用了两个HTML Helpers,TextBox()和Password(),用于生成一个登录窗体(见图2)。
代码清单4 - \ Views \ Home \ Index3.aspx
<%@ Page Language =“C#”AutoEventWireup =“true”CodeBehind =“Index3.aspx.cs”Inherits =“MvcApp.Views.Home.Index3”%>
<!DOCTYPE html PUBLIC“ - // W3C // DTD XHTML 1.0 Transitional // EN“”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns =”http://www.w3.org/1999/xhtml“>
<head runat =“server”>
<title>登录表单</ title>
</ head>
<body>
<p>
<form method =“post”action =“/ Home / Login”>
<label for =“userName” >用户名:</ label>
<br />
<%= Html.TextBox(“userName”)%>
<br /> <br />
<label for =“password”>密码:</ label>
<br />
<%= Html.Password(“password” %>
<br /> <br />
<input type =“submit”value =“登录”/>
</ form>
</ p>
</ body>
</ html><br /> <%= Html.Password( “密码”)%> <br /> <br /> <INPUT TYPE = “提交”值= “登录”/> </ FORM> </ DIV> </ body> </ html><br /> <%= Html.Password( “密码”)%> <br /> <br /> <INPUT TYPE = “提交”值= “登录”/> </ FORM> </ DIV> </ body> </ html>
所有的HTML帮助者方法都在视图的Html属性上调。举个例子,你可以通过调用Html.TextBox()方法来呈现(render)一个文本框。
注意,当你在调用HTML Helper时,必须使用脚本分隔符<%=和%>。HTML Helper只是返回一个字符串你需要调用Response.Write()来将字符串呈现到浏览器中。
使用HTML帮助方法是可选的。它们通过减少你编写的HTML和脚本数量来使开发更为简单。代码清单5中的视图呈现了与代码清单4中完全相同的窗体,但是没有使用HTML助手。
代码清单5 - \ Views \ Home \ Index4.aspx
<%@ Page Language =“C#”AutoEventWireup =“true”CodeBehind =“Index4.aspx.cs”Inherits =“MvcApp.Views.Home.Index4”%>
<!DOCTYPE html PUBLIC“ - // W3C // DTD XHTML 1.0 Transitional // EN“”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns =”http://www.w3.org/1999/xhtml“>
<head runat =“server”>
<title>没有帮助的登录表单</ title>
</ head>
<body>
<p>
<form method =“post”action =“/ Home / Login”>
<label for = userName“>用户名:</ label>
<br />
<输入名称= “userName的”/>
<br /> <br />
</标签>:密码<用于= “密码”的标签>
<br />
<输入名称= “密码”类型= “密码”/>
< br /> <br />
<input type =“submit”value =“登录”/>
</ form>
</ p>
</ body>
</ html></标签> <br /> <输入名称= “密码”类型= “密码”/> <br /> <br /> <INPUT TYPE = “提交”值= “登录”/> </ FORM> < / p> </ body> </ html></标签> <br /> <输入名称= “密码”类型= “密码”/> <br /> <br /> <INPUT TYPE = “提交”值= “登录”/> </ FORM> < / p> </ body> </ html>/ body> </ html>/ body> </ html>你可以创建自己的HTML帮助者。据个例子,你可以创建一个GridView()Helper方法,它自动地在一个HTML表格中显示一系列的数据库记录。我们将在创建自定义HTML帮助者这篇教程中探讨这一话题。
5.使用ViewData属性将数据传递给视图
你可以使用视图的另一个属性,ViewData的属性,将数据从控制器传递给视图。例如,代码清单6中的控制器向ViewData的添加了一条消息。
代码清单6 - ProductController.cs
使用系统;
使用System.Collections.Generic;
使用System.Linq;
使用System.Web;
使用System.Web.Mvc;
namespace MvcApp.Controllers
{
public class ProductController:Controller
{
public ActionResult Details()
{
ViewData [“message”] =“Hello World!”;
return View();
}
}
}控制器的ViewData属性代表着一个名称/值对的集合。在代码清单6中,详细()方法向ViewData集合中添加了一个名为消息的项,其值为“Hello World!”当视图由详情()方法返回时,ViewData的将会自动传递给视图。
代码清单7中的视图从ViewData的中获取了消息,并且将消息呈现到了浏览器中。
代码清单7 - \ Views \ Product \ Details.aspx
<%@ Page Language =“C#”AutoEventWireup =“true”CodeBehind =“Details.aspx.cs”Inherits =“MvcApp.Views.Product.Details”%>
<!DOCTYPE html PUBLIC“ - // W3C // DTD XHTML 1.0 Transitional // EN“”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns =”http://www.w3.org/1999/xhtml“>
<头RUNAT = “服务器”>
<TITLE>产品详细信息</ TITLE>
</ HEAD>
<BODY>
<DIV>
<%=了Html.Encode(计算机[ “消息”])%>
</ DIV>
</ BODY >
</ html>注意到当前呈现消息时,视图利用了Html.Encode()Helper方法.Html.Encode()HTML Helper方法将例如“”这样的特殊字符编码为在网页面中能够安全显示的字符。无论何时呈现用户提交到网站的内容时,你都应该对内容进行编码,以避免的JavaScript注入攻击。
(因为我们自己在ProductController的中创建了消息,所以并不是真的需要对消息进行编码。然而,当在视图中显示获取自的ViewData中的内容时,总是调用了Html.Encode()是一个很好的习惯。)
在代码清单7中,我们利用了的ViewData来将一个简单的字符串消息从控制器传递到了视图。你也可以使用的ViewData将其他类型的数据从控制器传递到视图,例如一个数据库记录集合。举个例子,如果你想要在视图中显示产品数据库表的内容,那么你可以将数据库记录的集合保存在ViewData的中进行传递。
你也可以从控制器向视图传递强类型查看数据。我们将在教程“理解强类型查看数据和视图”中探讨这个话题。
总结
这篇教程提供了对ASP.NET MVC视图,视图数据(查看数据)和HTML帮助者的一个简短的介绍。在第一部分,你学习了如何向项目中添加新的视图你学习了必须将视图添加到正确的文件夹中,以使其能够被特定的控制器调用。接下来,我们讨论了HTML帮助者这一主题。你学习了HTML帮助者是如何轻松地生成标准的HTML内容的最后,你学习了如何利用ViewData将数据从控制器传递给视图。
【相关推荐】
1. 什么是ASP.NET MVC ?总结ASP.NET MVC
2. 详细介绍ASP.NET MVC--控制器(controller)
4. Introduction détaillée au routage ASP.NET MVC
5 Exemple de code de développement de l'outil d'édition de menu personnalisé WeChat via asp.net mvc
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les outils de développement asp ?
Quels sont les outils de développement asp ?
 Comment créer un nouveau dossier dans Webstorm
Comment créer un nouveau dossier dans Webstorm
 Comment configurer les variables d'environnement JDK
Comment configurer les variables d'environnement JDK
 Comment accéder au BIOS sur ThinkPad
Comment accéder au BIOS sur ThinkPad
 Application de plateforme de trading Ouyi
Application de plateforme de trading Ouyi
 Que sont les bibliothèques d'intelligence artificielle Python ?
Que sont les bibliothèques d'intelligence artificielle Python ?
 Solution au succès de Java et à l'échec de Javac
Solution au succès de Java et à l'échec de Javac
 Comment utiliser la fonction Print() en Python
Comment utiliser la fonction Print() en Python
 Avantages du téléchargement du site officiel de l'application Yiou Exchange
Avantages du téléchargement du site officiel de l'application Yiou Exchange