Applet WeChat
Applet WeChat
 Développement WeChat
Développement WeChat
 Explication détaillée de la mise en page Flex pour le développement WeChat
Explication détaillée de la mise en page Flex pour le développement WeChat
Explication détaillée de la mise en page Flex pour le développement WeChat
La mise en page du mini programme WeChat adopte la mise en page Flex. Flex layout est une nouvelle solution proposée par le W3c en 2009, qui permet de réaliser diverses mises en page de manière simple, complète et réactive.
La disposition Flex fournit l'alignement, la direction et l'ordre des éléments dans le conteneur, et ils peuvent même être dynamiques ou de taille indéterminée.
La principale caractéristique de la mise en page Flex est la possibilité d'ajuster ses éléments enfants pour remplir l'espace approprié de la manière la plus appropriée dans différentes tailles d'écran.

Disposition flexible
Caractéristiques de la disposition Flex :
Télescopique dans toutes les directions , gauche, droite, bas, haut
L'ordre peut être échangé et réorganisé dans le calque de style
L'axe principal et l'axe latéral sont pratique à configurer
Étendue de l'espace et remplissage des éléments enfants
Aligner le long du conteneur
WeChat Mini Le programme implémente la mise en page Flex Présentons brièvement l'utilisation de la mise en page Flex dans les mini-programmes WeChat.
Conteneur flexible
Un élément avec <a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>:flex ou display:block est un flex container (conteneur flexible), et les éléments enfants à l'intérieur sont appelés flex item (éléments flexibles), flex container Les éléments neutrons sont saisis en utilisant la mise en page Flex.
display:blockest spécifié comme mode conteneur de bloc et commence toujours à s'afficher avec une nouvelle ligne. Les conteneurs de vue (vue, vue de défilement et swiper) de l'applet WeChat sont tous .dispaly:block-
: Spécifié comme mode conteneur en ligne, affichant les éléments enfants sur une seule ligne. Vous pouvez utiliser l'attribut
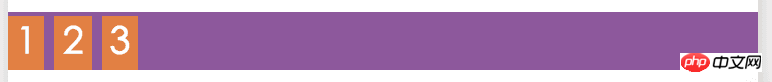
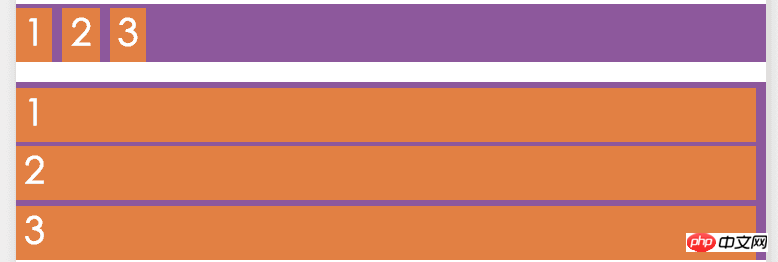
Effet d'affichage :display:flexpour spécifier s'il doit être enveloppé. trois valeurs :flex-wrapnowrap (pas de retour à la ligne)flex-wrap,wrap (retour à la ligne),wrap-reverse (retour à la ligne de la première ligne ci-dessous)Utilisez (valeur par défaut) Code :display:block<view class="flex-row" style="display: block;"> <view class="flex-view-item">1</view> <view class="flex-view-item">2</view> <view class="flex-view-item">3</view> </view>Copier après la connexion

le bloc
est changé en
Effet d'affichage :display:flex

flex
Vous pouvez voir la différence entre
et à partir du rendu, l'élément enfant blockQu'il soit affiché dans une nouvelle ligne (flex) ou en ligne (view). blockflexAxe principal et axe transversal
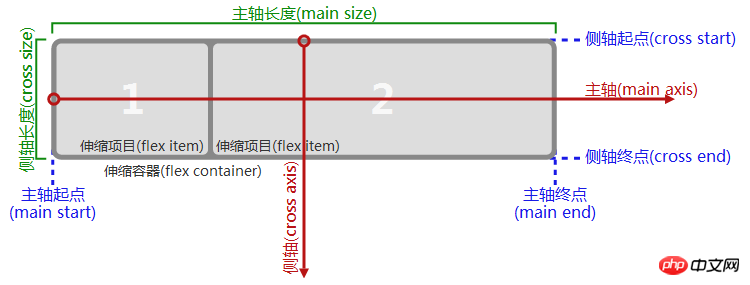
a deux axes par défaut : Flexaxe principal (
axe principal) et axe transversal (axe transversal) . La position de départ de l' axe principal est (début principal), la position finale de l'axe principal est
(extrémité principale) et la longueur de l'axe principal est 主轴起点 (taille principale) . 主轴终点De même, le point de départ de l'axe transversal est 主轴长度(début croisé), la position finale est
(fin croisée) et la longueur est 侧轴起点(taille de la croix). Voir l'image ci-dessous pour plus de détails : 侧轴终点侧轴长度

Flex-direction
Notez que
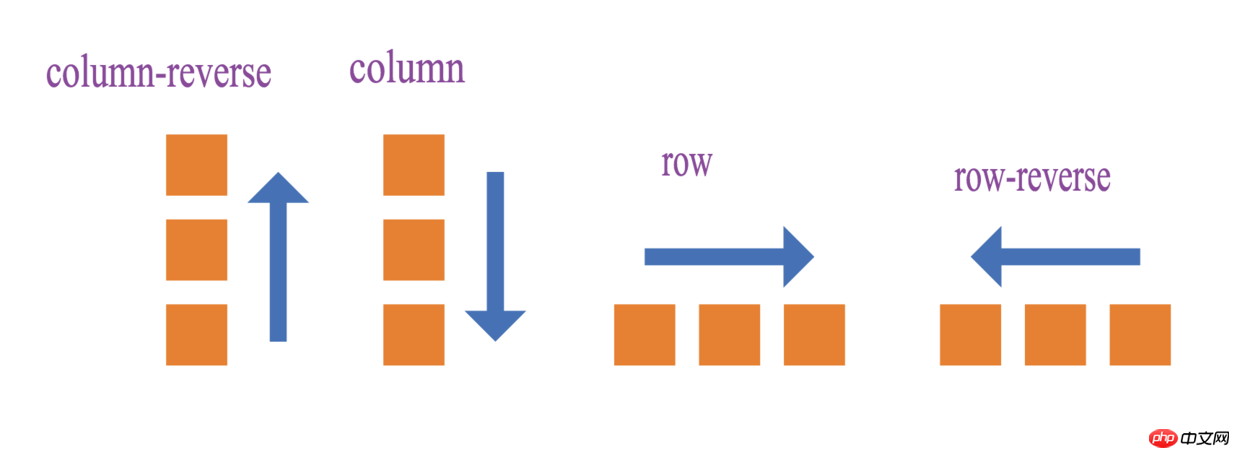
ne signifie pas nécessairement. 主轴 n'est pas nécessairement 从左到右. La direction de l'axe principal est contrôlée par l'attribut 侧轴 Il a 4 valeurs optionnelles : 从上到下flex-direction
- : de gauche à droite La direction horizontale est l'axe principal
row - : de droite à gauche La direction horizontale est l'axe principal
row-reverse - : de haut en bas La direction verticale est l'axe principal
column - La direction verticale de bas en haut est l'axe principal
column-reverse Si la direction horizontale est l'axe principal, cette direction verticale est l'axe latéral et vice versa.

Exemple d'image
L'exemple dans la figure montre l'utilisation de différents différence dans le sens de disposition des valeurs
.Exemple de code :flex-direction
<view >
<view class="flex-row" style="display: flex;flex-direction: row;">
<view class="flex-view-item">1</view>
<view class="flex-view-item">2</view>
<view class="flex-view-item">3</view>
</view>
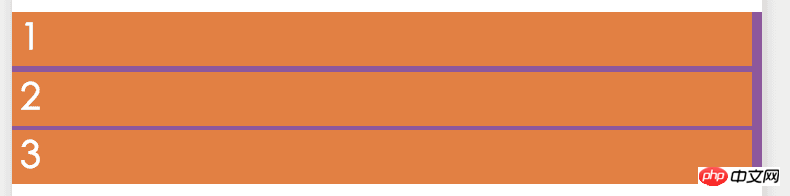
<view class="flex-column" style="display:flex;flex-direction: column;" >
<view class="flex-view-item">c1</view>
<view class="flex-view-item">c2</view>
<view class="flex-view-item">c3</view>
</view>
</view>
flex-direction
Alignement
Il existe deux méthodes d'alignement pour les éléments enfants :
Définir l'alignement des éléments enfants sur l'axe principaldispose de 5 alignements optionnels :
justify-conentDéfinir l'alignement des éléments enfants sur l'axe latéralalign-items
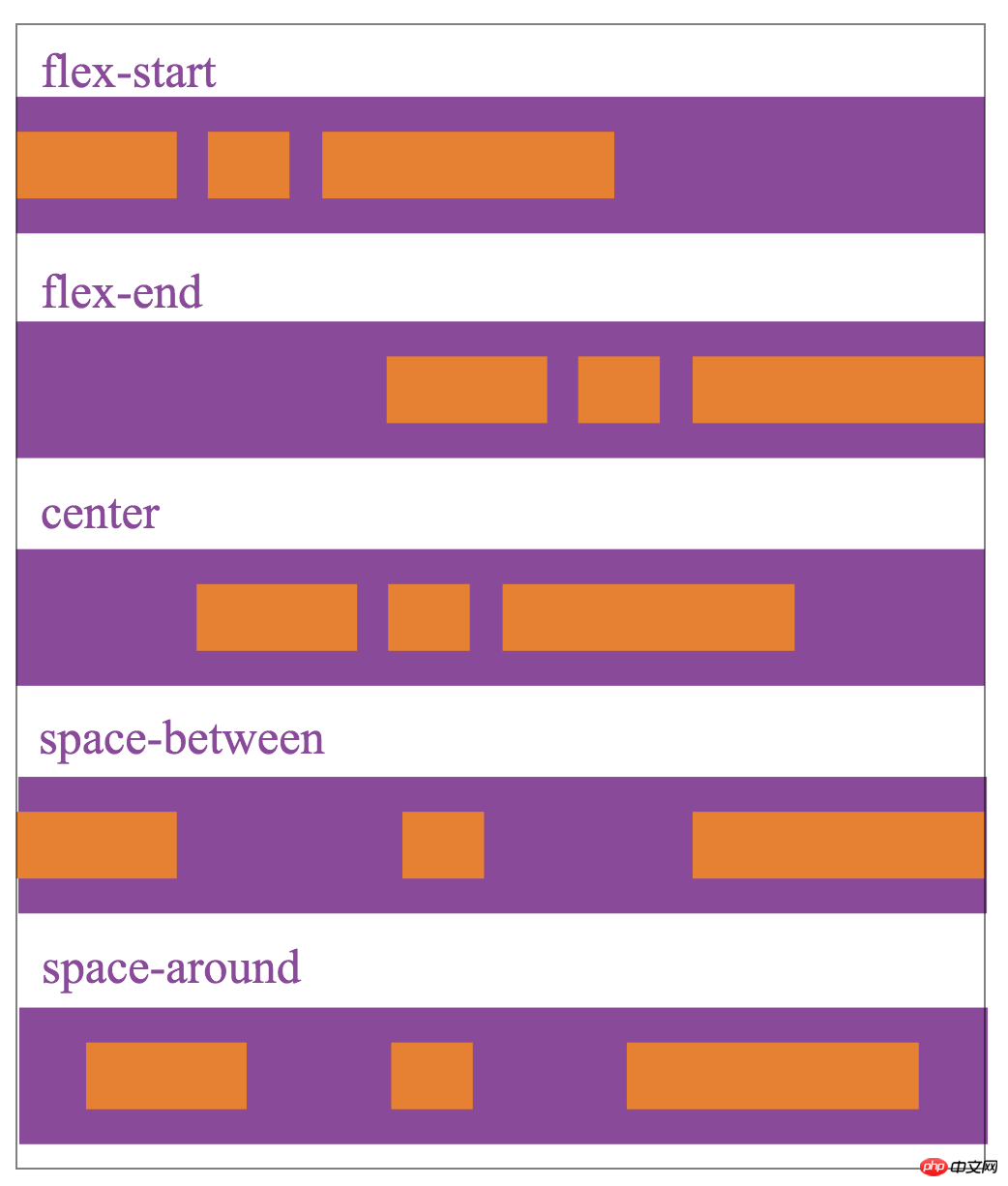
flex-startAlignement du point de départ de la broche (valeur par défaut)flex-endAlignement du point final de la brochecenterAligné au centre sur l'axe principalspace-betweenAligné aux deux extrémités, à l'exception des éléments enfants aux deux extrémités qui sont proches des conteneurs aux deux extrémités, le les intervalles entre les autres éléments enfants sont égaux-
space-aroundLa distance entre chaque élément enfant est égale et la distance entre les éléments enfants aux deux extrémités du conteneur est également la même que celle distance entre les autres éléments enfants. L'alignement dejustify-contentest lié à la direction de l'axe principal. La figure suivante utiliseflex-directioncommerow, le mode de l'axe principal est从左到右et décrit l'effet d'affichage des 5 valeurs dejstify-content:
justify-content
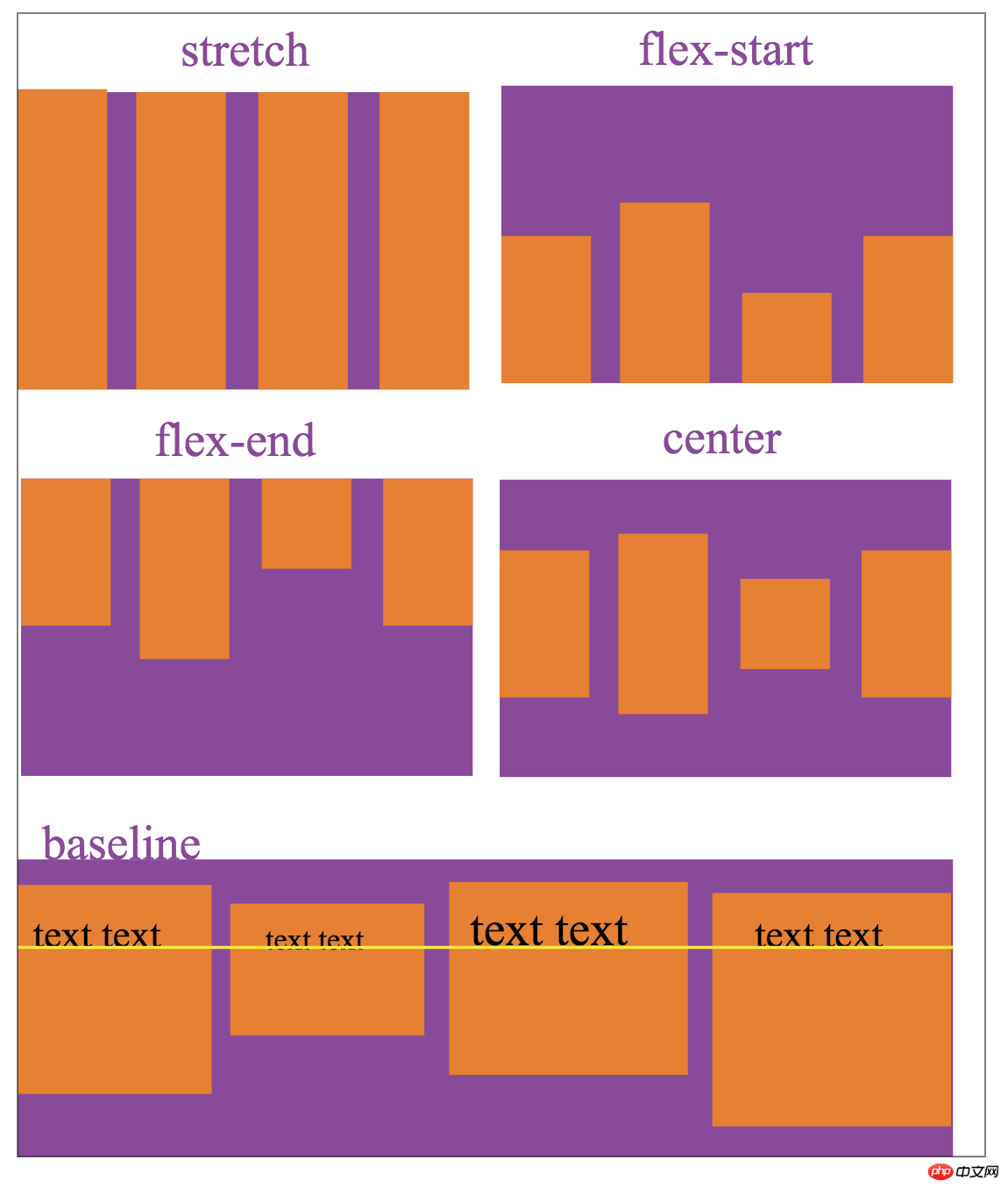
align-items représente l'alignement sur le axe transversal :
-
stretchRemplir tout le conteneur (par défaut) flex-startAligner le point de départ de l'axe transversalflex-endAxe transversal Alignez les points d'extrémité decenterCentre dans l'axe transversalbaselineAligner sur la première ligne de texte de l'élément enfant
align-tiems Le paramètre d'alignement est lié à la direction de l'axe transversal. utilise flex-direction comme row, la direction de l'axe transversal est 从上到下 et décrit les 5 de align-items effet d'affichage de la valeur :

aign -items
Avec la direction de l'axe principal et de l'axe latéral et en définissant leur alignement, vous pouvez réaliser la plupart des mises en page.
[Recommandations associées]
1. Téléchargement du code source de la plateforme de compte public WeChat
2 Système Xiaozhu CMS Life Tong O2O v2. 0 Téléchargement de l'édition exclusive
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre les pages Web WordPress mal alignées Dans le développement de sites Web WordPress, nous rencontrons parfois des éléments de page Web mal alignés. Cela peut être dû à des tailles d'écran sur différents appareils, à la compatibilité du navigateur ou à des paramètres de style CSS inappropriés. Pour résoudre ce désalignement, nous devons analyser soigneusement le problème, trouver les causes possibles, puis le déboguer et le réparer étape par étape. Cet article partagera certains problèmes courants de désalignement des pages Web WordPress et les solutions correspondantes, et fournira des exemples de code spécifiques pour aider à développer
 Comment implémenter une mise en page réactive à l'aide de Vue
Nov 07, 2023 am 11:06 AM
Comment implémenter une mise en page réactive à l'aide de Vue
Nov 07, 2023 am 11:06 AM
Vue est un très excellent framework de développement front-end. Il adopte le mode MVVM et permet d'obtenir une très bonne mise en page réactive grâce à la liaison bidirectionnelle des données. Dans notre développement front-end, la mise en page réactive est un élément très important, car elle permet à nos pages d'afficher les meilleurs effets pour différents appareils, améliorant ainsi l'expérience utilisateur. Dans cet article, nous présenterons comment utiliser Vue pour implémenter une mise en page réactive et fournirons des exemples de code spécifiques. 1. Utilisez Bootstrap pour implémenter une mise en page réactive. Bootstrap est un
 Quelles sont les propriétés de mise en page Flex couramment utilisées ?
Feb 25, 2024 am 10:42 AM
Quelles sont les propriétés de mise en page Flex couramment utilisées ?
Feb 25, 2024 am 10:42 AM
Quelles sont les propriétés communes de la mise en page flexible ? Des exemples de code spécifiques sont requis. La mise en page flexible est un outil puissant pour concevoir des mises en page Web réactives. Il facilite le contrôle de la disposition et de la taille des éléments dans une page Web à l'aide d'un ensemble flexible de propriétés. Dans cet article, je présenterai les propriétés communes de la mise en page Flex et fournirai des exemples de code spécifiques. display : Définissez le mode d’affichage de l’élément sur Flex. .container{display:flex;}flex-direct
 Comment implémenter une mise en page à deux colonnes via la mise en page CSS Flex
Sep 26, 2023 am 10:54 AM
Comment implémenter une mise en page à deux colonnes via la mise en page CSS Flex
Sep 26, 2023 am 10:54 AM
Comment implémenter une mise en page à deux colonnes via la mise en page flexible CSSFlex La mise en page flexible CSSFlex est une technologie de mise en page moderne qui peut simplifier le processus de mise en page Web, permettant aux concepteurs et aux développeurs de créer facilement des mises en page flexibles et adaptables à différentes tailles d'écran. Parmi eux, la mise en œuvre d’une mise en page à deux colonnes est l’une des exigences courantes de la mise en page Flex. Dans cet article, nous présenterons comment utiliser la disposition élastique CSSFlex pour implémenter une disposition simple à deux colonnes et fournirons des exemples de code spécifiques. Utiliser des conteneurs et des projets Flex
 Résoudre le problème du style de mise en page flexible dans Vue
Jun 30, 2023 pm 08:51 PM
Résoudre le problème du style de mise en page flexible dans Vue
Jun 30, 2023 pm 08:51 PM
Vue est un framework JavaScript populaire largement utilisé dans le développement front-end. Sa flexibilité et ses fonctionnalités puissantes permettent aux développeurs de créer facilement des applications Web riches en interactions. Dans le développement de Vue, la disposition flexible est presque partout. Cependant, lorsque vous utilisez la mise en page flexible, vous rencontrez parfois des problèmes de style. Cet article présentera quelques méthodes pour résoudre les problèmes de style causés par la mise en page flexible. Tout d’abord, comprenons les concepts de base de la mise en page flexible. La disposition flexible fournit un modèle de boîte flexible
 Développement PHP WeChat : Comment implémenter le cryptage et le décryptage des messages
May 13, 2023 am 11:40 AM
Développement PHP WeChat : Comment implémenter le cryptage et le décryptage des messages
May 13, 2023 am 11:40 AM
PHP est un langage de script open source largement utilisé dans le développement Web et la programmation côté serveur, notamment dans le développement de WeChat. Aujourd'hui, de plus en plus d'entreprises et de développeurs commencent à utiliser PHP pour le développement de WeChat, car il est devenu un langage de développement vraiment facile à apprendre et à utiliser. Dans le développement de WeChat, le cryptage et le décryptage des messages sont une question très importante car ils impliquent la sécurité des données. Pour les messages sans méthodes de cryptage et de décryptage, les pirates peuvent facilement obtenir les données, ce qui constitue une menace pour les utilisateurs.
 Comment implémenter une disposition de grille irrégulière via la disposition CSS Flex
Sep 28, 2023 pm 09:49 PM
Comment implémenter une disposition de grille irrégulière via la disposition CSS Flex
Sep 28, 2023 pm 09:49 PM
Comment implémenter une disposition de grille irrégulière via la disposition élastique CSSFlex. Dans la conception Web, il est souvent nécessaire d'utiliser la disposition en grille pour obtenir la segmentation et la mise en page des pages. Habituellement, la disposition en grille est régulière et chaque grille a la même taille. Parfois, nous devrons peut-être l'implémenter. une disposition de grille irrégulière. La mise en page élastique CSSFlex est une méthode de mise en page puissante qui peut facilement implémenter diverses mises en page de grille, y compris des mises en page de grille irrégulières. Ci-dessous, nous présenterons comment utiliser la disposition élastique CSSFlex pour obtenir différents
 Comment réaliser le centrage vertical des éléments de page grâce à la mise en page CSS Flex
Sep 27, 2023 pm 03:52 PM
Comment réaliser le centrage vertical des éléments de page grâce à la mise en page CSS Flex
Sep 27, 2023 pm 03:52 PM
Comment réaliser le centrage vertical des éléments de page grâce à la disposition élastique CSSFlex Dans la conception Web, nous rencontrons souvent des situations où les éléments de page doivent être centrés verticalement. La mise en page élastique CSSFlex est une méthode de mise en page élégante, concise et flexible qui permet de réaliser facilement un centrage vertical des éléments de la page. Cet article présentera en détail comment utiliser la mise en page CSSFlex pour réaliser un centrage vertical des éléments de page et fournira des exemples de code spécifiques. 1. Principes de base Pour utiliser la mise en page CSSFlex afin d'obtenir un centrage vertical des éléments de page, les éléments suivants sont requis :