 Applet WeChat
Applet WeChat
 Développement WeChat
Développement WeChat
 Publier une demande concernant les pièges du développement de WeChat
Publier une demande concernant les pièges du développement de WeChat
Publier une demande concernant les pièges du développement de WeChat
1.post request
wx.request(OBJECT)
wx.request
lance une requête HTTPS. Une applet WeChat ne peut avoir que 5 connexions de requête réseau en même temps.
Description sur le site officiel
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| url | String | 是 | 开发者服务器接口地址 |
| data | Object、String | 否 | 请求的参数 |
| header | Object | 否 | 设置请求的 header , header 中不能设置 Referer |
| method | String | 否 | 默认为 GET,有效值:OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT |
| success | Function | 否 | 收到开发者服务成功返回的回调函数,res = {data: '开发者服务器返回的内容'} |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
Exemple d'applet WeChat
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: {
'content-type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
})Cette méthode de demande de GET est OK, et l'en-tête est aussi OK Pas besoin d'ajouter.
Mais POST a un gros problème.
J'utilise le code suivant pour le débogage (Code 1) :
wx.request({
url: ApiHost + '/?service=default.getOrderInfo',
data: {
'order_id': order_id
},
method: 'POST',
success: function (res) {
// console.log(res);
if (res.data.ret == 200) {
//something to do
}
else{
//something to do
}
}
fail: function (res) {
console.log(res);
}
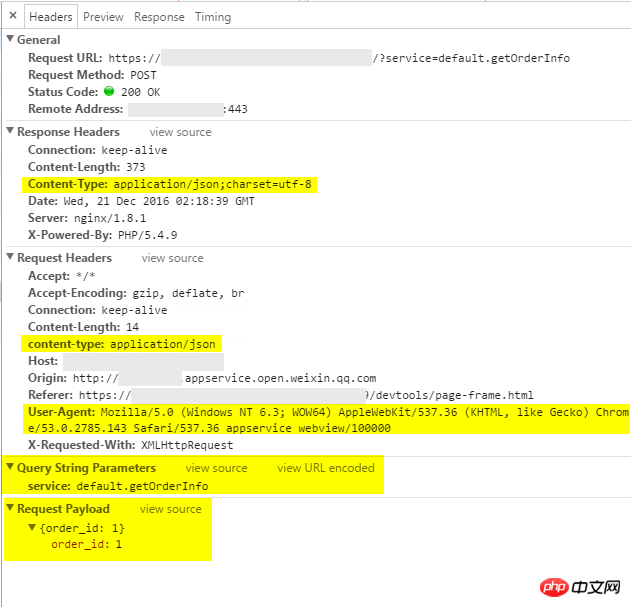
});Faites attention à l'image ci-dessous, l'invite dans l'outil de développement WeChat :

2016-12-21_111056.png
La requête POST mettra la valeur des données dans la charge utile de la demande au lieu des paramètres de chaîne de requête, backend Si le serveur n’y prend pas garde, il ne pourra pas récupérer les données.
Il existe de nombreuses méthodes de réforme sur Internet, qui ressemblent à ceci. ----Ajouter un en-tête
wx.request({
url: ApiHost + '/?service=default.getOrderInfo',
data: {
//数据urlencode方式编码,变量间用&连接,再post
'order_id='+order_id
},
method: 'POST',
header:{
'content-type':'application/x-www-form-urlencoded'
},
success: function (res) {
// console.log(res);
if (res.data.ret == 200) {
//something to do
}
else{
//something to do
}
}
fail: function (res) {
console.log(res);
}
});Si vous le modifiez ainsi, le backend n'a pas besoin de traitement particulier.
Mais...
Parce que je souhaite toujours utiliser la méthode standard, le seul moyen est de modifier le serveur backend.
J'utilise ici le framework Phalapi, je le recommande~~~
if(DI()->request->getHeader('content-type'))
{
$contentType = DI()->request->getHeader('content-type');
}
if(!empty($contentType)&&(strtolower(@$contentType) === 'application/json'))
{
$HTTP_RAW_POST_DATA = isset($GLOBALS['HTTP_RAW_POST_DATA']) ? $GLOBALS['HTTP_RAW_POST_DATA'] : "{}";
DI()->request = new PhalApi_Request(array_merge($_GET,json_decode($HTTP_RAW_POST_DATA, true)));
}Enfin, j'ai réussi le débogage avec le Code 1 sur le PC. Utilisez des requêtes standards et n’utilisez pas le mode application/x-www-form-urlencoded.
Mais... lorsque j'utilise une vraie machine pour déboguer, pourquoi ne puis-je pas recevoir à nouveau les paramètres de la requête ? Des choses étranges. . . . . . . . .
Enfin, grâce à l'analyse de capture de paquets
Terminal de machine réelle
POST /?service=default.getOrderInfo HTTP/1.0
Host: proxy
Connection: close
Content-Length: 43
Content-Type: application/json
Accept-Encoding: gzip, deflate
Accept: */*
User-Agent: Mozilla/5.0 (iPhone; CPU iPhone OS 9_3_5 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Mobile/13G36
MicroMessenger/6.5.1 NetType/WIFI Language/zh_CN
Referer: https://servicewechat.com/###/0/page-frame.html
Accept-Language: zh-cn
{"order_id":"011T00wO0gZVR72P89tO0DFNvO0T00w0"}Terminal de développement de simulation PC
POST /?service=default.getOrderInfo HTTP/1.0
Host: proxy
Connection: close
Content-Length: 43
Origin: http://###.appservice.open.weixin.qq.com
X-Requested-With: XMLHttpRequest
User-Agent: Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.143 Safari/537.36
appservice webview/100000
content-type: application/json
Accept: */*
Referer: https://servicewechat.com/####/devtools/page-frame.html
Accept-Encoding: gzip, deflate, br
{"order_id":"011T00wO0gZVR72P89tO0DFNvO0T00w0"}Enfin trouvé la différence :
Content-Type et content-type
La valeur par défaut du simulateur est content-type
La valeur par défaut de la vraie machine est Content-Type
Le serveur back-end ajoute le traitement de Content-Type et c'est fait.
[Recommandations associées]
1. Téléchargement du code source de la plateforme de compte public WeChat
3 WeChat People Network v3.4.5 Advanced Business Edition Code source de WeChat Rubik's Cube
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment envoyer une requête POST et obtenir une réponse en utilisant la fonction http.Post dans Golang
Nov 18, 2023 am 08:05 AM
Comment envoyer une requête POST et obtenir une réponse en utilisant la fonction http.Post dans Golang
Nov 18, 2023 am 08:05 AM
Comment utiliser la fonction http.Post dans Golang pour envoyer une requête POST et obtenir la réponse Lorsque vous utilisez Golang pour la programmation réseau, le package http est un module important que nous utilisons souvent. Parmi elles, la fonction http.Post est une fonction très pratique qui permet d'envoyer facilement des requêtes POST et d'obtenir des résultats de réponse. Ce qui suit présente les étapes spécifiques et des exemples de code sur la façon d'utiliser la fonction http.Post pour envoyer une requête POST et obtenir une réponse. Étape 1 : Importez d'abord le package http dans le code
 Envoyer une requête POST avec les données du formulaire à l'aide de la fonction http.PostForm
Jul 25, 2023 pm 10:51 PM
Envoyer une requête POST avec les données du formulaire à l'aide de la fonction http.PostForm
Jul 25, 2023 pm 10:51 PM
Utilisez la fonction http.PostForm pour envoyer une requête POST avec des données de formulaire. Dans le package http du langage Go, vous pouvez utiliser la fonction http.PostForm pour envoyer une requête POST avec des données de formulaire. Le prototype de la fonction http.PostForm est le suivant : funcPostForm(urlstring,dataurl.Values)(resp*http.Response,errerror)where, u
 Comment utiliser la fonction urllib.request.urlopen() pour envoyer une requête POST en Python 3.x
Jul 31, 2023 pm 07:10 PM
Comment utiliser la fonction urllib.request.urlopen() pour envoyer une requête POST en Python 3.x
Jul 31, 2023 pm 07:10 PM
Comment utiliser la fonction urllib.request.urlopen() dans Python3.x pour envoyer une requête POST En programmation réseau, il est souvent nécessaire d'envoyer une requête POST via le protocole HTTP pour interagir avec le serveur. Python fournit la fonction urllib.request.urlopen() pour envoyer diverses requêtes HTTP, y compris les requêtes POST. Cet article présentera en détail comment utiliser urllib.request.urlop
 Comment gérer la requête POST dans FastAPI et renvoyer la réponse JSON
Jul 29, 2023 pm 03:08 PM
Comment gérer la requête POST dans FastAPI et renvoyer la réponse JSON
Jul 29, 2023 pm 03:08 PM
Comment gérer les requêtes POST et renvoyer les réponses JSON dans FastAPI FastAPI est un framework Web moderne, rapide (hautes performances), facile à utiliser et basé sur des astuces de type Python standard. Il dispose d’un fort support asynchrone et peut facilement gérer des situations de concurrence élevée. Dans FastAPI, nous pouvons utiliser un code concis pour gérer les requêtes POST et renvoyer les réponses JSON. Cet article décrira comment accomplir cette tâche dans FastAPI et fournira des exemples de code correspondants. Nous devons d’abord créer
 Développement PHP WeChat : Comment implémenter le cryptage et le décryptage des messages
May 13, 2023 am 11:40 AM
Développement PHP WeChat : Comment implémenter le cryptage et le décryptage des messages
May 13, 2023 am 11:40 AM
PHP est un langage de script open source largement utilisé dans le développement Web et la programmation côté serveur, notamment dans le développement de WeChat. Aujourd'hui, de plus en plus d'entreprises et de développeurs commencent à utiliser PHP pour le développement de WeChat, car il est devenu un langage de développement vraiment facile à apprendre et à utiliser. Dans le développement de WeChat, le cryptage et le décryptage des messages sont une question très importante car ils impliquent la sécurité des données. Pour les messages sans méthodes de cryptage et de décryptage, les pirates peuvent facilement obtenir les données, ce qui constitue une menace pour les utilisateurs.
 Utilisation correcte de la requête POST en PHP
Mar 27, 2024 pm 03:15 PM
Utilisation correcte de la requête POST en PHP
Mar 27, 2024 pm 03:15 PM
L'utilisation de requêtes POST en PHP est une opération courante dans le développement de sites Web. Les données peuvent être envoyées au serveur via des requêtes POST, telles que les données de formulaire, les informations utilisateur, etc. Une utilisation appropriée des requêtes POST peut garantir la sécurité et l'exactitude des données. Ce qui suit présente l'utilisation correcte des requêtes POST en PHP et fournit des exemples de code spécifiques. 1. Principes de base des requêtes POST en PHP En PHP, les données soumises via la méthode POST peuvent être obtenues en utilisant la variable globale $_POST. La méthode POST convertit le numéro du formulaire en
 Apprenez la fonction net/http.Post dans la documentation du langage Go pour envoyer une requête POST
Nov 04, 2023 am 11:39 AM
Apprenez la fonction net/http.Post dans la documentation du langage Go pour envoyer une requête POST
Nov 04, 2023 am 11:39 AM
L'apprentissage de la programmation réseau en langage Go est une partie très importante, et l'envoi de requêtes POST est une partie indispensable. Cet article explique comment utiliser la fonction net/http.Post dans la documentation du langage Go pour envoyer une requête POST, y compris des exemples de code spécifiques. Tout d’abord, nous devons comprendre ce qu’est une requête POST. Il s’agit d’une méthode de requête permettant d’envoyer des données au serveur. Contrairement aux requêtes GET, les requêtes POST peuvent envoyer plus de données et n'exposent pas les données dans l'URL. Normalement, nous utilisons P
 Développement PHP WeChat : Comment implémenter la gestion des fenêtres de discussion du service client
May 13, 2023 pm 05:51 PM
Développement PHP WeChat : Comment implémenter la gestion des fenêtres de discussion du service client
May 13, 2023 pm 05:51 PM
WeChat est actuellement l'une des plateformes sociales comptant la plus grande base d'utilisateurs au monde. Avec la popularité de l'Internet mobile, de plus en plus d'entreprises commencent à prendre conscience de l'importance du marketing WeChat. Lors du marketing WeChat, le service client est un élément crucial. Afin de mieux gérer la fenêtre de discussion du service client, nous pouvons utiliser le langage PHP pour le développement de WeChat. 1. Introduction au développement PHP WeChat PHP est un langage de script open source côté serveur largement utilisé dans le domaine du développement Web. En combinaison avec l'interface de développement fournie par la plateforme publique WeChat, nous pouvons utiliser le langage PHP pour mener WeChat





