
Au fur et à mesure que le nombre de pages que j'écrivais augmentait, j'ai également rencontré de nombreux problèmes de compatibilité CSS. Ces problèmes de compatibilité sont inévitables car la technologie évolue constamment, donc pour ne pas être éliminés, nous devons effectuer un traitement de compatibilité. Cet article présente principalement la compatibilité de flex en CSS. Les amis dans le besoin peuvent s'y référer.
Préface
J'ai beaucoup utilisé la mise en page flexible lors de la rédaction des pages, et je la trouve très utile. Vous trouverez ci-dessous une bonne introduction à la mise en page flexible.
Si vous souhaitez en savoir plus sur le didacticiel de mise en page Flex, vous pouvez lire cet article de blog vous-même ou accéder à Baidu. Ici, nous en présenterons davantage en premier. Parlons principalement des problèmes de compatibilité de flex. mise en page.
pourquoi ?
Vous voudrez peut-être demander : pourquoi la mise en page flexible a-t-elle des problèmes de compatibilité ?
La raison pour laquelle il existe des problèmes de compatibilité est que la technologie est constamment mise à jour. Certains anciens navigateurs ne prennent en charge que l'ancienne méthode d'écriture syntaxique, il existe donc des problèmes de compatibilité.
quoi ?
Alors, quelles sont les anciennes et les nouvelles versions ?
La disposition flex est divisée en l'affichage de l'ancienne version : box ;, l'affichage de la version de transition : flex box ; et l'affichage de la version standard actuelle : flex ;. Donc, si vous écrivez simplement une nouvelle version du formulaire de syntaxe, il y aura certainement des problèmes de compatibilité.
Android
2.3 Commencé à prendre en charge l'ancienne version display:-webkit-box;
4.4 Commencé à prendre en charge le version standard de display : flex;
IOS
6.1 commence à prendre en charge l'ancienne version display:-webkit-box;
7.1 A commencé à prendre en charge l'affichage de la version standard : flex;
PC
ie10 a commencé à le prendre en charge, mais IE10 est sous forme -ms.
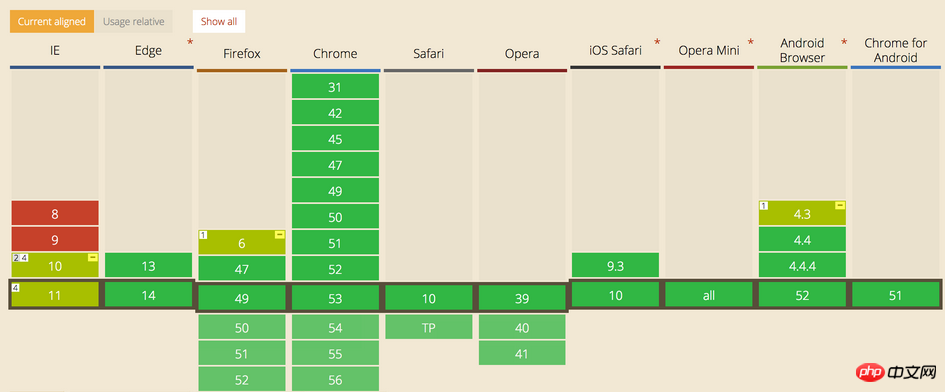
Voici l'état de support de chaque navigateur

comment ?
Alors, comment devrions-nous écrire la compatibilité ?
Méthode d'écriture de compatibilité des boîtes
.box{
display: -webkit-box; /* 老版本语法: Safari, iOS, Android browser, older WebKit browsers. */
display: -moz-box; /* 老版本语法: Firefox (buggy) */
display: -ms-flexbox; /* 混合版本语法: IE 10 */
display: -webkit-flex; /* 新版本语法: Chrome 21+ */
display: flex; /* 新版本语法: Opera 12.1, Firefox 22+ */
}Méthode d'écriture de compatibilité des sous-éléments
.flex1 {
-webkit-box-flex: 1 /* OLD - iOS 6-, Safari 3.1-6 */
-moz-box-flex: 1; /* OLD - Firefox 19- */
-webkit-flex: 1; /* Chrome */
-ms-flex: 1 /* IE 10 */
flex: 1; /* NEW, Spec - Opera 12.1, Firefox 20+ */
}Cette méthode d'écriture compatible peut ne pas nécessairement fonctionner. Surtout dans la version de base d'Android. Pourquoi ? Parce que tout est rétrocompatible, l’ordre d’écriture doit être écrit avant que cela fonctionne. Écrivez simplement l'ancienne syntaxe en bas, et seuls certains paramètres mobiles incompatibles la reconnaîtront. Vous saurez lesquels sont l'ancienne syntaxe. Ceux qui ont des cases doivent être écrits en bas.
L'écriture compatible ci-dessus devrait donc ressembler à ceci :
.box{
display: -webkit-flex; /* 新版本语法: Chrome 21+ */
display: flex; /* 新版本语法: Opera 12.1, Firefox 22+ */
display: -webkit-box; /* 老版本语法: Safari, iOS, Android browser, older WebKit browsers. */
display: -moz-box; /* 老版本语法: Firefox (buggy) */
display: -ms-flexbox; /* 混合版本语法: IE 10 */
}
.flex1 {
-webkit-flex: 1; /* Chrome */
-ms-flex: 1 /* IE 10 */
flex: 1; /* NEW, Spec - Opera 12.1, Firefox 20+ */
-webkit-box-flex: 1 /* OLD - iOS 6-, Safari 3.1-6 */
-moz-box-flex: 1; /* OLD - Firefox 19- */
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!