 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de la façon dont JavaScript utilise 300 lignes de code pour convertir les caractères chinois en Pinyin
Explication détaillée de la façon dont JavaScript utilise 300 lignes de code pour convertir les caractères chinois en Pinyin
Explication détaillée de la façon dont JavaScript utilise 300 lignes de code pour convertir les caractères chinois en Pinyin
Cet article présente principalement le programmeur de niveau divin JavaScript300 lignes de code pour convertir les caractères chinois en pinyin. Les amis dans le besoin peuvent se référer à
1 .La situation actuelle de la conversion des caractères chinois en Pinyin
Tout d'abord, il faut dire qu'il existe une forte demande pour la conversion des caractères chinois en Pinyin. Par exemple, les contacts sont triés/filtrés. par lettres Pinyin ; par exemple, les destinations (généralement telles que les achats de billets)Par Pinyin Classification des lettres initiales et ainsi de suite. Mais la solution à cette exigence, mais je n’ai entendu parler d’aucune implémentation intelligente (en particulier du côté du navigateur), nécessite probablement un énorme dictionnaire.
Spécifiquement pour JavaScript, consultez
github et npm. Les meilleures bibliothèques pour convertir les caractères chinois en pinyin incluent pinyin et pinyin
js. avec un énorme dictionnaire. Ces dictionnaires font souvent des dizaines ou des centaines de Ko (certains même plusieurs Mo), et il faut quand même du courage pour les utiliser côté navigateur. Ainsi, lorsque nous rencontrons le besoin de convertir des caractères chinois en Pinyin, il n'est pas surprenant que notre première réaction soit de rejeter la demande (ou de l'implémenter côté serveur).
Maintenant, si je vous dis qu'on peut convertir des caractères chinois en Pinyin en 300 lignes de code côté navigateur, est-ce incroyable ?
2. À partir du code de contact Android 4.2.2
J'insiste à nouveau sur ce blog - en utilisant le code sourceAndroid, Convertissez facilement les caractères chinois en Pinyin. Aujourd'hui, j'aimerais partager avec vous une solution pour convertir les caractères chinois en Pinyin extraits du code source du système Android. Avec une seule classe et plus de 560 lignes de code, vous pouvez facilement implémenter la fonction de conversion des caractères chinois en. Pinyin sans aucun autre tiers.
Cela a-t-il brisé votre réflexion : existe-t-il un algorithme puissant qui peut abandonner le dictionnaire ?
Après avoir lu le blog pour la première fois, j'ai été un peu déçu. Il n'y avait pas d'analyse algorithmique. Il introduisait simplement les centaines de lignes de code découvertes à partir du code Android. La deuxième fois que j'ai lu le code avec l'idée de le porter en JavaScript, j'ai enfin compris le principe, j'ai donc commencé le parcours du portage.
3. Apprenez-vous étape par étape avec 300 lignes de code JavaScript pour convertir les caractères chinois en pinyin
Tout d'abord, allons droit au but. : pourquoi la conversion des caractères chinois en Pinyin nécessite un énorme dictionnaire de la pensée Règlement ?Parce que la disposition des caractères chinois n'a rien à voir avec le pinyin, par exemple, dans l'intervalle de caractères chinois u4E00-u9FFF, le premier peut être ha et le second peut être ze. Il n'y a aucun moyen d'associer l'unicode de. Caractères chinois avec pinyin, il ne peut donc y en avoir qu'un. L'immense dictionnaire enregistre le pinyin de chaque caractère chinois (ou caractère chinois couramment utilisé).
Cependant, supposons que nous puissions trier tous les caractères chinois par pinyin, tels que 'A', 'AI', 'AN', 'ANG', 'AO', 'BA',..., 'ZUI',' ZUN', 'ZUO', il suffit alors de mémoriser le premier caractère chinois de chaque caractère chinois
file d'attente avec le même pinyin. Ensuite, le dictionnaire requis sera très petit (couvre simplement tout le pinyin, le nombre de pinyin lui-même n'est pas grand). Maintenant, la partie difficile est de trier les caractères chinois par pinyin. Heureusement, l'
API liée à l'ICU/localisation fournit cette API de tri (s'il n'y avait pas de méthodes de tri/comparaison pratiques, cet article pourrait ne pas apparaître).
chaîne lié à la localisation. Nous pouvons essentiellement trier tous les caractères chinois selon le pinyin via Intl.Collator.prototype.compare. Tableau de caractères chinois des limites : enregistre les points limites triés. Chaque caractère chinois de cette table de caractères chinois est le premier caractère chinois d'un ensemble de caractères chinois avec le même pinyin après tri (
Chaqueunihansisthefirstonouveauithinsamepinyinwhencollatoriszh_CN). En parlant de ça, il y a peut-être encore quelque chose de flou, je vais donc directement télécharger un morceau de code :


dir=node_modules/full-icu pour voir s'il est essentiellement trié par table de caractères chinois pinyin. .
Voici quelques points à noter :
J'ai encore mis "Basic" en gras car la liste des caractères chinois que nous avons obtenu n'est pas complètement triée selon le pinyin. Il y a parfois des autres caractères chinois pinyin insérés au milieu. faire la table de délimitation. Attention particulière.
Le tableau obtenu dans le script ci-dessus est le tri de tous les caractères chinois. Certains d'entre eux sont différents du tableau de HanziToPinyin.java dans le code Android, le tableau de HanziToPinyin.java doit donc être mis à jour. (Le plus gros écueil et la plus grande charge de travail lors du passage de Java à JavaScript : corriger le tableau des limites)
Je pense que tout le monde a vu le code principal : constCOLLATOR=newIntl.Collator(['zh-Hans-CN']), Intl.Collator
(Les paramètres régionaux spécifiés ici sont China zh-Hans-CN) est la clé pour trier les caractères chinois par pinyin. Il s'agit d'une API d'internationalisation qui trie les chaînes dans un ordre spécifique aux paramètres régionaux.
Lors de l'exécution du script, veuillez d'abord npmifull-icu. Cette dépendance installera automatiquement le support chinois manquant et vous demandera comment spécifier le fichier de données ICU pour exécuter le script.
1.ICUICU signifie InternationalComponentsforUnicode, qui fournit une prise en charge Unicode et l'internationalisation des applications.
ICU est un ensemble mature et largement utilisé de bibliothèques C/C++ et Java fournissant un support Unicode et mondialisation pour les applications logicielles. ICU est largement portable et donne aux applications les mêmes résultats sur toutes les plates-formes et entre les logiciels C/C++ et Java.
Et ICU fournit des services de comparaison de chaînes localisées (algorithme de collecte Unicode + règles de comparaison spécifiques localement) :
Collation : comparer la chaîne selon les conventions et les normes d'une langue, d'une région ou d'un pays particulier. Le classement est basé sur l'algorithme de classement Unicode ainsi que sur les règles de comparaison spécifiques aux paramètres régionaux du référentiel de données locales communes, une source complète pour ce type de données.
Sur les navigateurs modernes, ICU prend généralement en charge la langue locale de l'utilisateur et nous pouvons l'utiliser directement.
Mais pour node.js, généralement, ICU ne contient qu'un sous-ensemble (généralement l'anglais), nous devons donc ajouter nous-mêmes la prise en charge du chinois. D'une manière générale, vous pouvez installer full-icu
via npminstallfull-icu pour installer le support chinois manquant. (Voir node--icu-data-dir=node_modules/full-icu ci-dessus).
2.IntlAPI La section précédente devrait essentiellement expliquer les connaissances liées à l'internationalisation/localisation. Ici, nous ajouterons l'utilisation de l'API intégrée. Comment vérifier si la langue de l'utilisateur et le Runtime prennent en charge cette langue ? Intl.Collator.supportedLocalesOf(array|string)
Renvoie un tableau contenant les paramètres régionaux pris en charge (sans revenir aux paramètres régionaux par défaut. Le paramètre peut être un tableau ou une chaîne, qui correspond aux paramètres régionaux que vous souhaitez tester (). c'est-à-dire la balise de langue BCP47).

Construire Collator objet et trier la chaîne

via Intl.Collator.prototype comparer. , nous pouvons trier les chaînes dans l'ordre spécifié par le langage. En chinois, ce tri se fait principalement dans l'ordre piny, 'A', 'AI', 'AN', 'ANG', 'AO', 'BA', 'BAI', 'BAN', 'BANG',' BAO','BEI','BEN','BENG','BI','BIAN','BIAO','BIE','BIN','BING','BO','BU','CA' ,'CAI','CAN',...
, c'est la clé pour convertir les caractères chinois en pinyin que nous avons mentionnés ci-dessus.
4. Correction de la table des limites

Évidemment, il y a un problème avec cette table des limites et doit être corrigé.
On voit que la plupart des caractères chinois ont été convertis en qing. On voit qu'il y a un problème avec le caractère chinois correspondant au pinyin de qing.
J'ai trouvé ce caractère chinois, c'est 'u72c5'/'狅', plus un caractère avant et après, ['u4eb2','u72c5','u828e']/["情","狅","苎"]
.
Recherchez , 'u72c5'/'狅' peut être lu comme qing, mais maintenant il est lu comme kuang, ce qui devrait être la cause de l'erreur.
Selon la liste de tri initiale de tous les caractères chinois, le premier caractère chinois de qing est 'u9751'/'靑'.
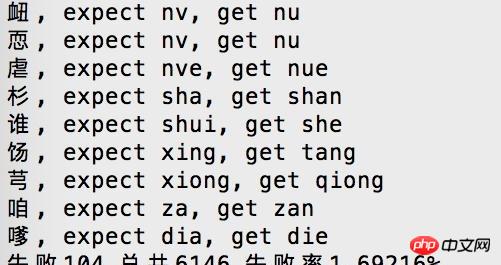
Après le changement, seules 104 conversions ont échoué.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





