
Cet article présente principalement en détail la première partie du JavaScriptMotionFramework, qui résout le problème de l'arrondi de vitesse positif et négatif. Il a une certaine valeur de référence pour ceux qui le sont. intéressé. Nous pouvons nous référer à
Le mouvement mentionné ici fait référence au mouvement tampon. Le mouvement tampon fera que l'objet « atterrira » progressivement au lieu d'un « atterrissage brutal ». position, qui a l'air très rapide.
Caractéristiques de la mise en mémoire tampon :
La vitesse diminue à mesure que la distance se raccourcit
Vitesse = (valeur cible - actuelle valeur ) / Coefficient d'échelle
La vitesse doit être un entier
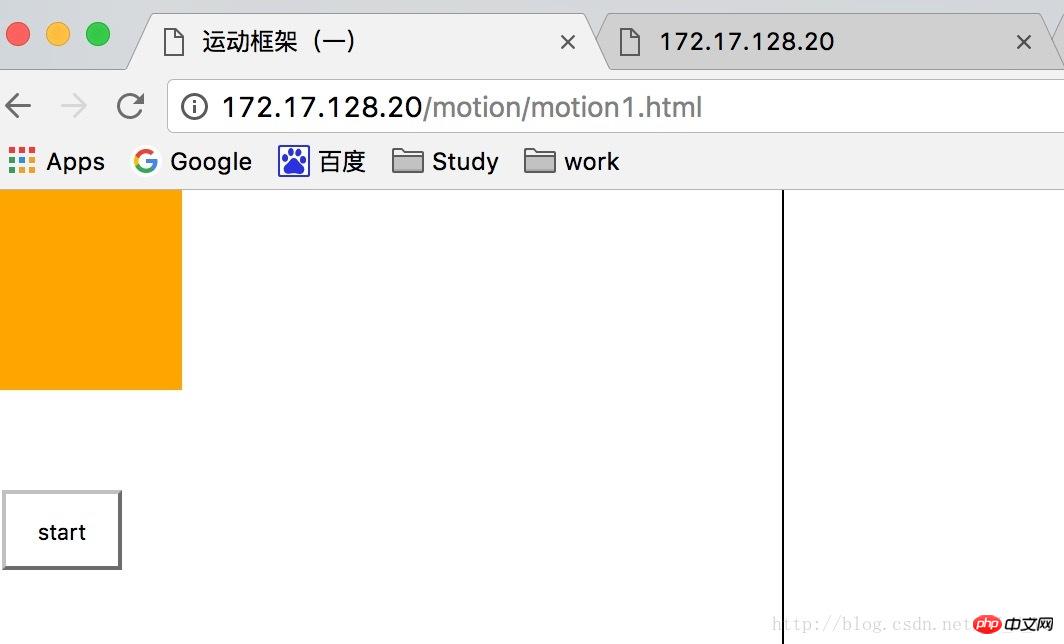
Par exemple, un p se déplace de l'extrême gauche Arrêtez-vous à la position où gauche est égale à 400, ce qui peut être obtenu comme suit :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>运动框架(一)</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
#p1 {
width: 100px;
height: 100px;
background: orange;
position: absolute;
}
#p2 {
width: 1px;
height: 300px;
background: black;
position: absolute;
left: 400px;
}
#btn1 {
width: 60px;
height: 40px;
background: #fff;
position: absolute;
left: 10px;
top: 150px;
}
</style>
</head>
<body>
<p id="p1"></p>
<p id="p2"></p>
<input id="btn1" type="button" value="start" onclick="startMove()" />
<script type="text/javascript">
var op = document.getElementById('p1');
var oBtn = document.getElementById('btn1');
var timer = null;
function startMove() {
/* 每次启动定时器应该把上次的定时器清理掉,
因为有的人会多次点击按钮,多次启动定时器,速度会叠加越来越快!
*/
clearInterval(timer);
timer = setInterval(function() {
//每次速度都随着距离的缩短而变慢
var speed = (400 - op.offsetLeft) / 10;
if (op.offsetLeft == 400) {
clearInterval(timer);
} else {
op.style.left = op.offsetLeft + speed + 'px';
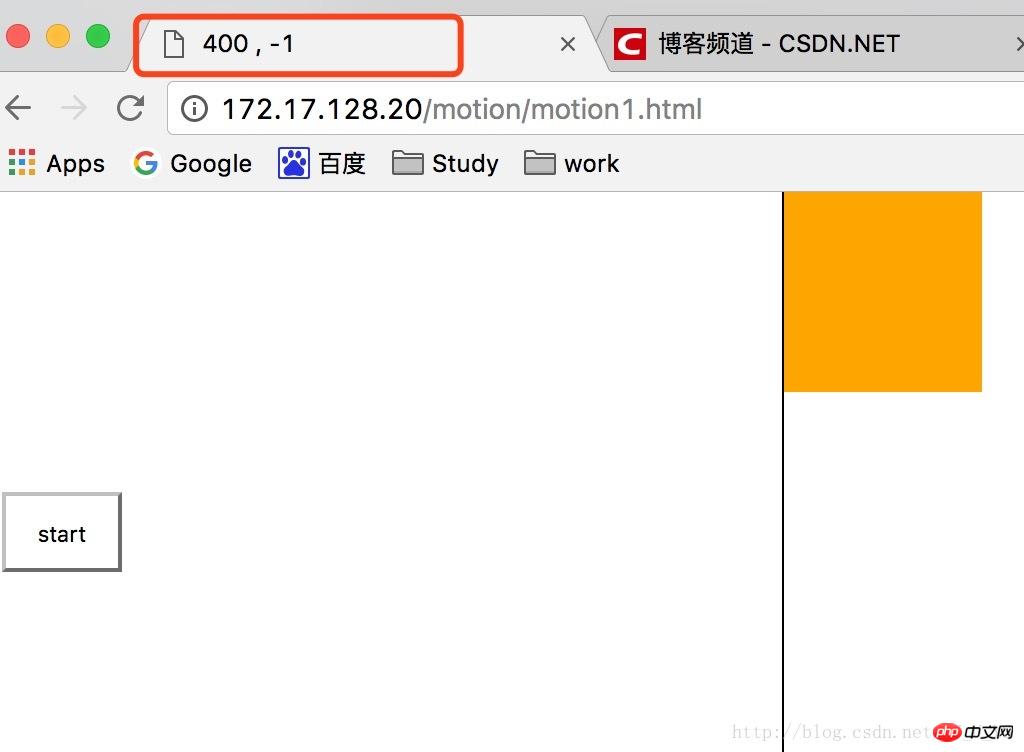
document.title = op.offsetLeft + ' , ' + speed;
}
}, 30);
}
</script>
</body>
</html>

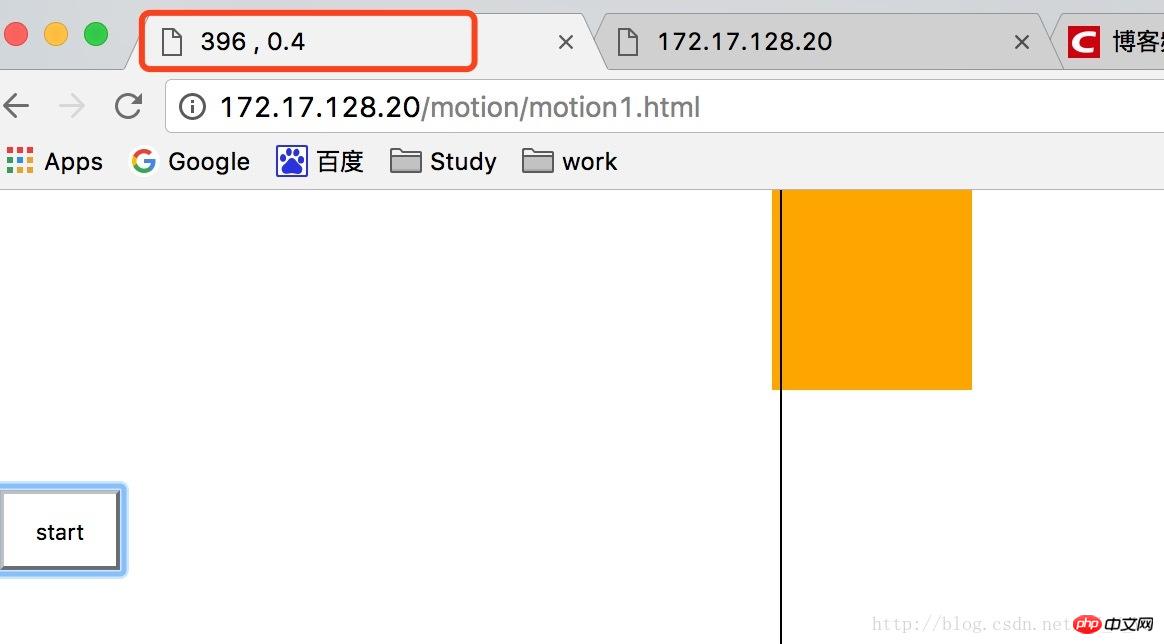
Vous Nous constaterons qu'après avoir démarré le bouton, p n'a pas atteint la position exacte de 400. En regardant la cible réelle et la vitesse imprimées sur le titre, nous avons constaté que la destination finale était 396 et la vitesse était de 0,4. : 1px est la plus petite unité et il n'y a pas de notion de décimales, donc 0,4px n'existe pas. Le concept sera considéré par l'ordinateur comme 0px Après une analyse minutieuse, lorsque p atteint 396px, il reste 4px, la vitesse est. 4/10 = 0,4, et l'unité de temps suivante (30 ms) avance de 0,4 px, ce qui est en fait 0 , donc elle s'arrête pour toujours et l'étape d'effacement de la minuterie ne sera jamais exécutée !
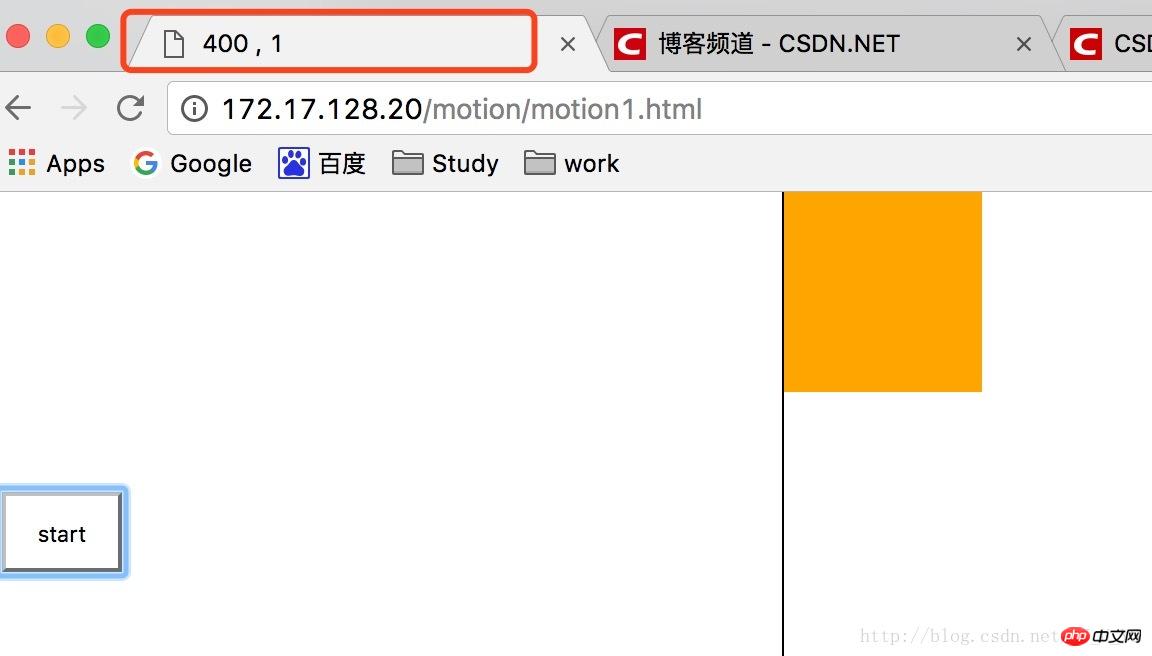
Comment le résoudre ? Il existe une méthode en mathématiques appelée arrondir, qui consiste à laisser la vitesse être arrondie, et à essayer d'aider p à franchir cette étape
Math.ceil(3.2) ==> 4 Math.ceil(-9.7) ==> -9 Math.floor(5.98) ==> 5
function startMove() {
clearInterval(timer);
timer = setInterval(function() {
var speed = (400 - op.offsetLeft) / 10;
speed = Math.ceil(speed);//划重点,划重点
if (op.offsetLeft == 400) {
clearInterval(timer);
} else {
op.style.left = op.offsetLeft + speed + 'px';
document.title = op.offsetLeft + ' , ' + speed;
}
}, 30);
}
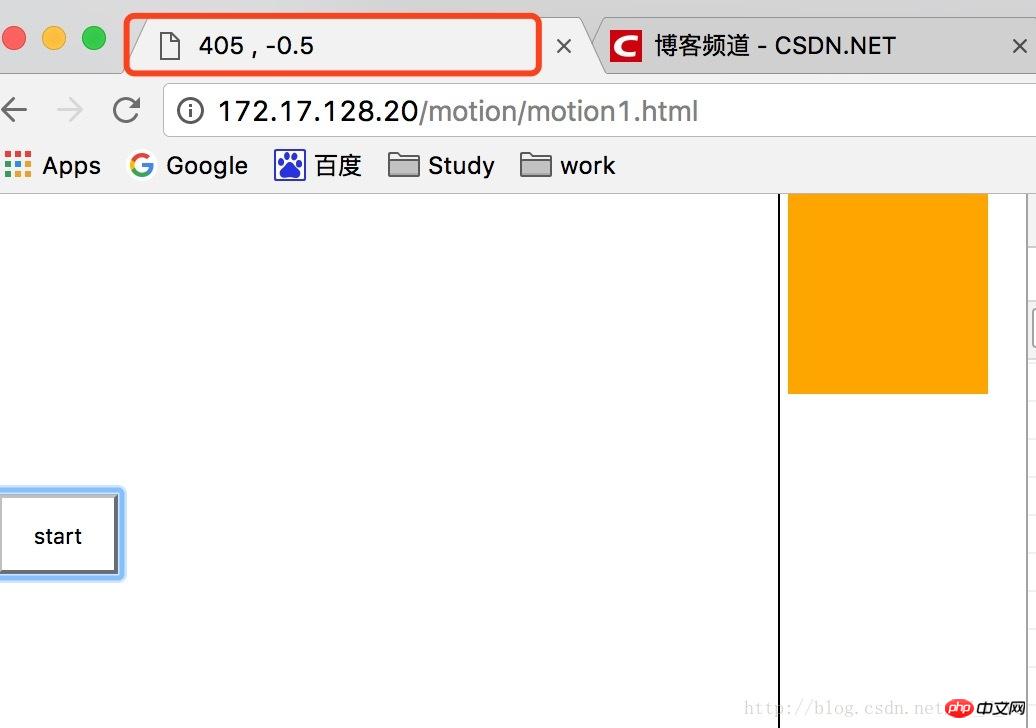
Bien sûr, p peut évoluer dans des directions positives et négatives, par exemple de 800 à 400.
Si il n'est pas arrondi, il ne peut toujours pas atteindre 400 avec précision.
#p1 {
width: 100px;
height: 100px;
background: orange;
position: absolute;
left: 800px;/*0 --> 800*/
}
function startMove() {
clearInterval(timer);
timer = setInterval(function() {
var speed = (400 - op.offsetLeft) / 10;
console.log('speed = ' + speed);
speed = Math.floor(speed);//划重点,划重点,划重点
if (op.offsetLeft == 400) {
clearInterval(timer);
} else {
op.style.left = op.offsetLeft + speed + 'px';
document.title = op.offsetLeft + ' , ' + speed;
}
}, 30);
}
Résumé :
Mouvement avant (vitesse > 0), Math.ceil (vitesse);
Mouvement arrière (vitesse < 0), Math.floor (vitesse);
var speed = (iTarget - cur) / 系数; speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
function startMove(iTarget) {
setInterval(function() {
var speed = (iTarget- op.offsetLeft) / 10;
speed = speed > 0 ? Math.ceil(speed) : Match.floor(speed);
op.style.left = op.offsetLeft + speed + 'px';
}, 30);
}La vitesse est arrondie pour faire augmenter la vitesse (valeur absolue) au dernier moment et franchir ce seuil, sinon elle ne peut que rester à proximité !
Si la vitesse n'est pas arrondie, le résultat final sera de s'arrêter près de la valeur cible, qui est encore courte de quelques pixels. La valeur absolue de la vitesse finalement calculée à partir de cette valeur doit être inférieure à 1, ce qui fait qu'il manque quelques pixels pour pouvoir traverser. Maintenant, si vous laissez la vitesse arrondir à 1 à ce moment, la distance des derniers pixels avance en fait à une vitesse constante, marchant 1 px à chaque fois (30 ms), car la vitesse calculée ces dernières fois est de 1, 1px 1px Marchez jusqu'à votre destination !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!