
Cet article présente principalement la deuxième partie du JavaScriptMotionFramework en détail pour résoudre le problème des distiques anti-tremblement et suspendus. Il a une certaine valeur de référence et est intéressant. . Les amis peuvent se référer à
L'exemple dans cet article est l'application du framework de mouvement JavaScript (1)
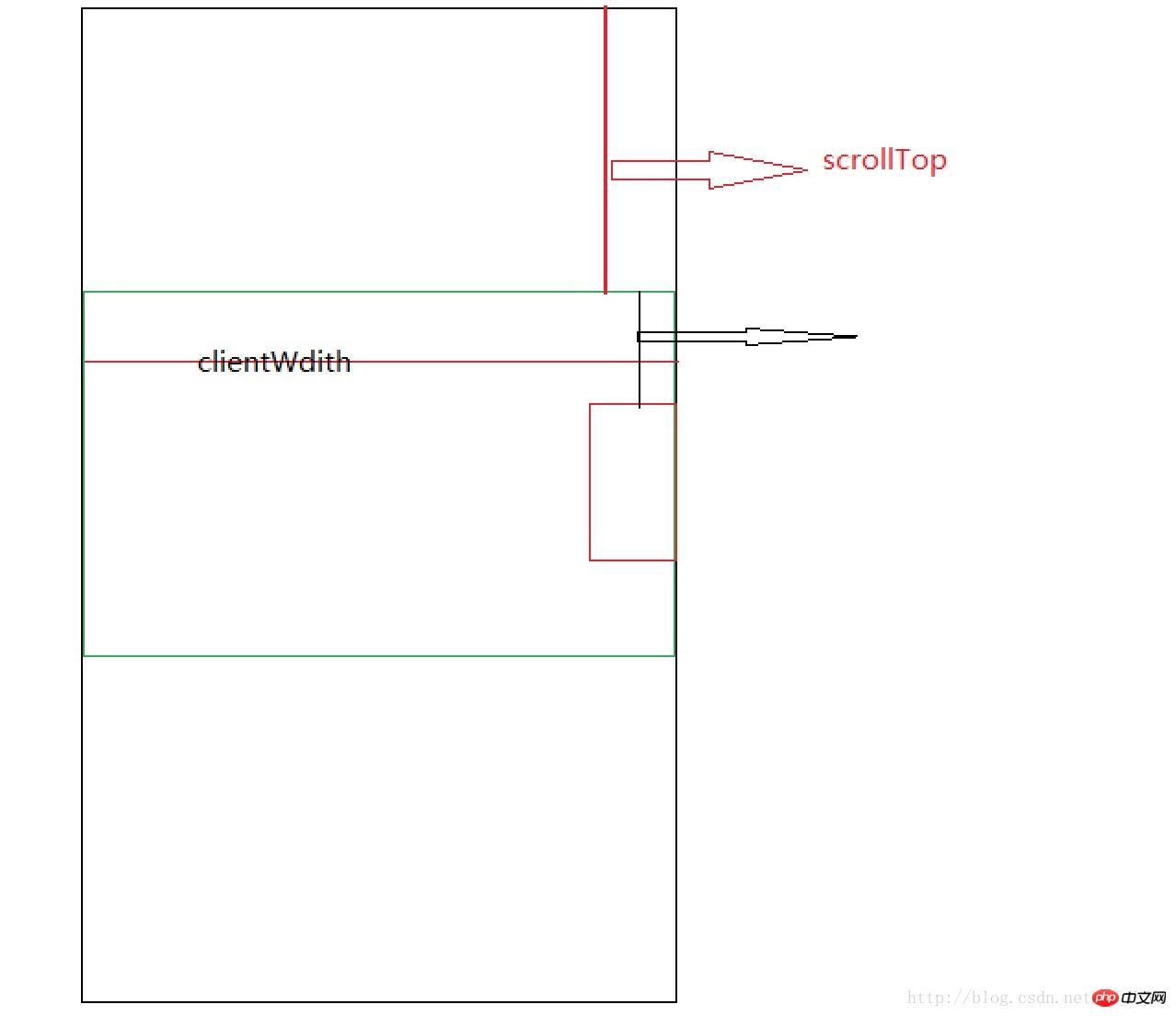
défilementHaut : Parfois le Web. la page est très Longue, sa hauteur est supérieure à la hauteur du moniteur, ce qui provoquera un défilement Puis dans le sens de la hauteur, la partie qui "roule" est scrollTop
var scrollTop = document.documentElement.scrollTop | document.body.scrollTop;
offsetTop : Cet attribut peut obtenir la distance la plus proche du bord extérieur supérieur de l'élément Positionner la distance par rapport à la paroi intérieure de l'élément parent Si le positionnement n'est pas utilisé dans l'élément parent, la distance entre le bord extérieur supérieur et la paroi intérieure du document est. obtenu. Le soi-disant positionnement est que la valeur de l'attribut position est relative, absolue ou fixe.

document.documentElement.scrollHauteur;
La case verte est la partie actuellement visible de l'espace client (hors barre d'outils, colonne Mais nous souhaitons que sa mobilité s'installe enfin sur la position cible :1 : La position peut être calculée directement et assignée en dur 2 : Mouvement du tampon ; Vers la position cible, l'effet est plus doux.
Généralement, la première méthode n'est pas utilisée car l'effet visuel est très médiocre et raide.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>运动框架(二)</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
#p1 {
width: 100px;
height: 200px;
background: orange;
position: absolute;
right: 0;
}
</style>
</head>
<body style="height: 30000000px;">
<p id="p1"></p>
<script type="text/javascript">
var op = document.getElementById('p1');
var timer = null;
window.onscroll = function() {
//每次滚动网页,都要重新计算目标值,当前值就是offsetTop
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
var target = (document.documentElement.clientHeight - op.offsetHeight)/2 + scrollTop;
//下面是硬赋值,计算好位置后,直接将值付给style.top,太生硬
//op.style.top = target;
startMove(target);
};
function startMove(iTarget) {
clearInterval(timer);
timer = setInterval(function() {
var speed = (iTarget - op.offsetTop) / 10;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (iTarget == op.offsetTop) {
clearInterval(timer);
} else {
op.style.top = op.offsetTop + speed + 'px';
document.title = iTarget + ',' + op.offsetTop;
}
}, 30);
}
</script>
</body>
</html>

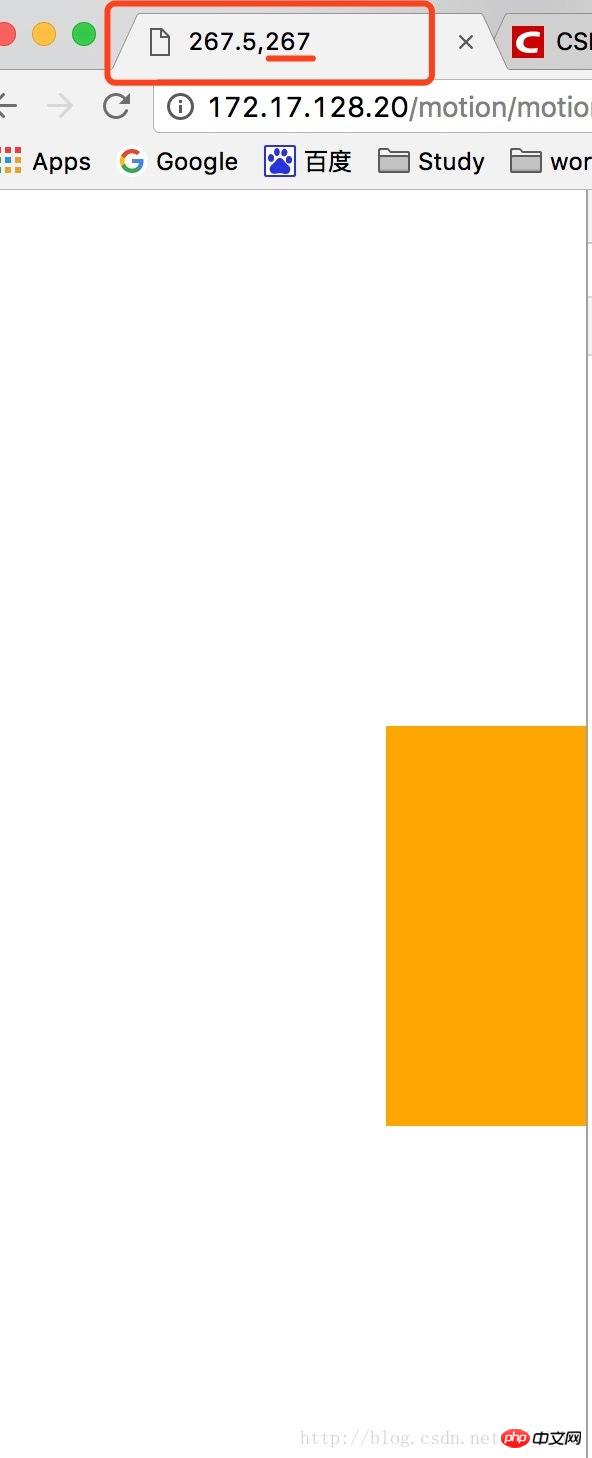
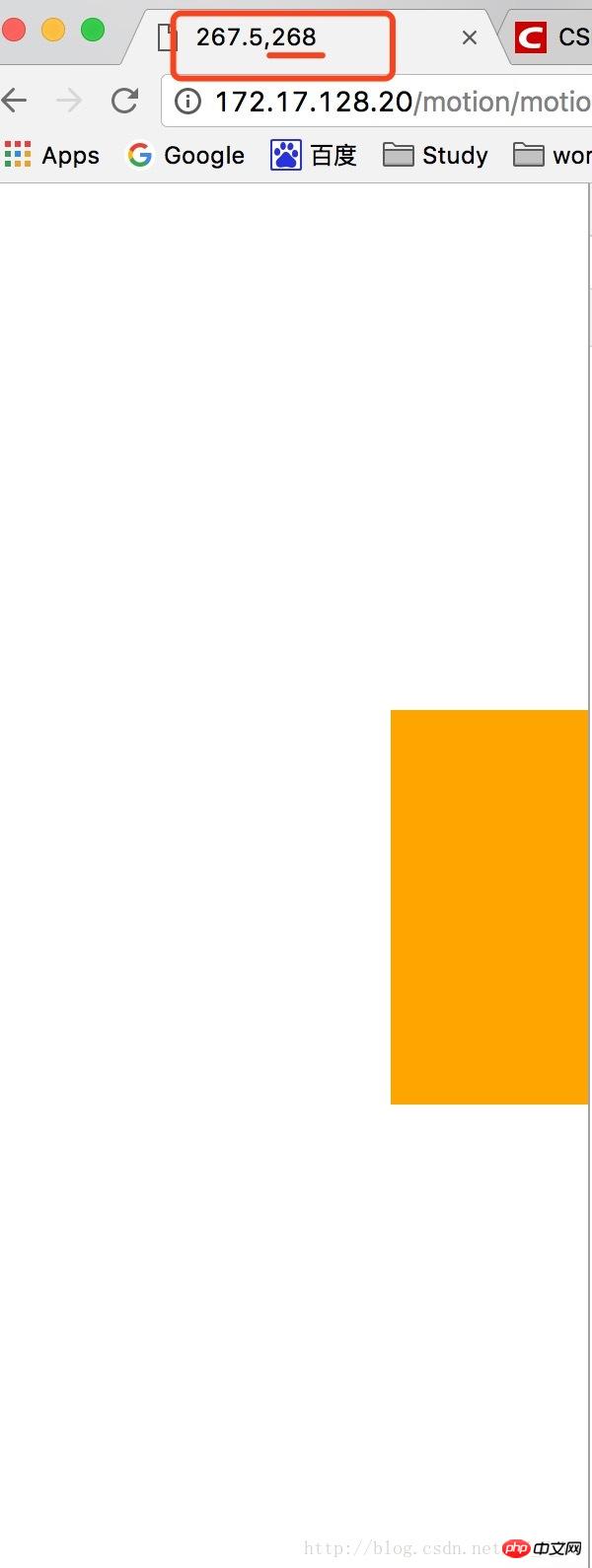
vitesse = (267,5 - 268)/10 –> 1px à 267, n'atteignez jamais 267,5 La valeur cible, dans l'article précédent, la vitesse ne pouvait être qu'arrondie, et l'ordinateur ne s'est pas déplacé vers la virgule décimale, donc il n'a jamais atteint 267,5. C'était juste comme ça : un pas en avant, passé. , un pas en arrière, terrible ! Secouez d'avant en arrière !
Comment le résoudre ? C'est très simple. La valeur cible ne peut pas être une décimale : ronde !
var target = (document.documentElement.clientHeight - op.offsetHeight)/2 + scrollTop;
var target = parseInt((document.documentElement.clientHeight - op.offsetHeight)/2 + scrollTop);
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!