 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment implémenter un effet d'animation lowpoly sur n'importe quelle image avec CSS3
Comment implémenter un effet d'animation lowpoly sur n'importe quelle image avec CSS3
Comment implémenter un effet d'animation lowpoly sur n'importe quelle image avec CSS3
Cet article présente principalement l'implémentation CSS3 de tout exemple d'effet imagelowpolyanimation Il s'agit d'un attribut d'animation de CSS3 qui est combiné avec lowpoly (low. style de polygone), utilisant principalement la rotation, le mouvement de translation et la mise à l'échelle de l'attribut CSS3 transform
Il s'agit d'une combinaison de lowpoly (polygone faible) réalisée en utilisant l'animation. attribut de style CSS3), utilisant principalement la rotation, le mouvement de translation et la mise à l'échelle de l'attribut de transformation CSS3. La partie code CSS est très simple. La seule chose intéressante est l'utilisation du sélecteur de type nième. Les concepteurs ne doivent pas être dissuadés ici. La partie CSS peut être réutilisée et les paramètres peuvent être modifiés à volonté selon vos propres besoins (tous les codes d'animation SVG qui ne peuvent pas être réutilisés ne sont que des hooligans). les outils d'IA qu'il connaît pour obtenir parfaitement ce qui suit. L'effet a disparu.

Démontage étape par étape :
1. images de style
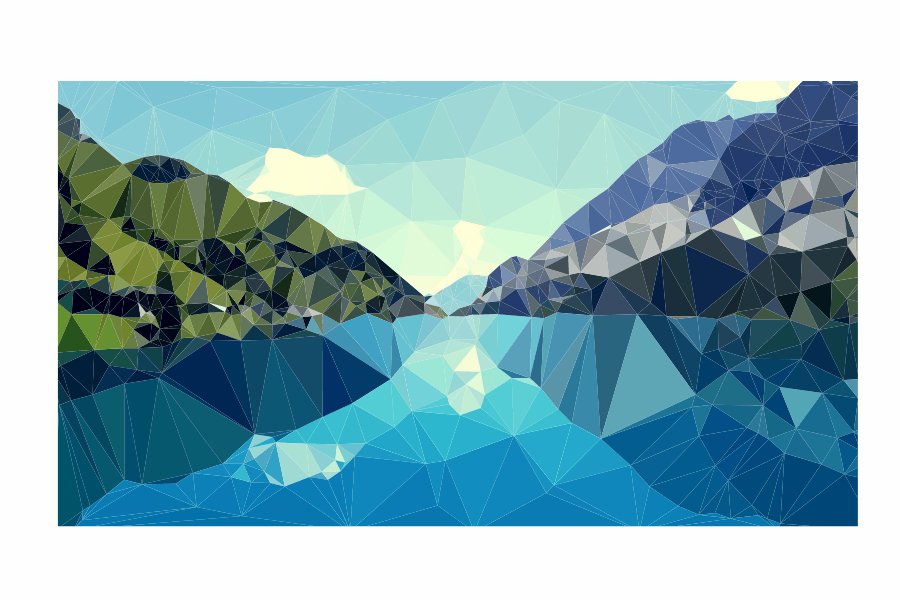
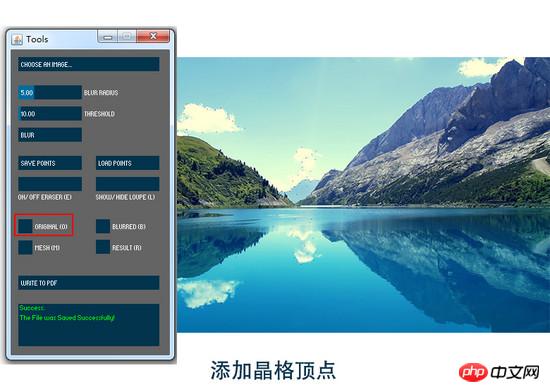
Mon image originale est la suivante :

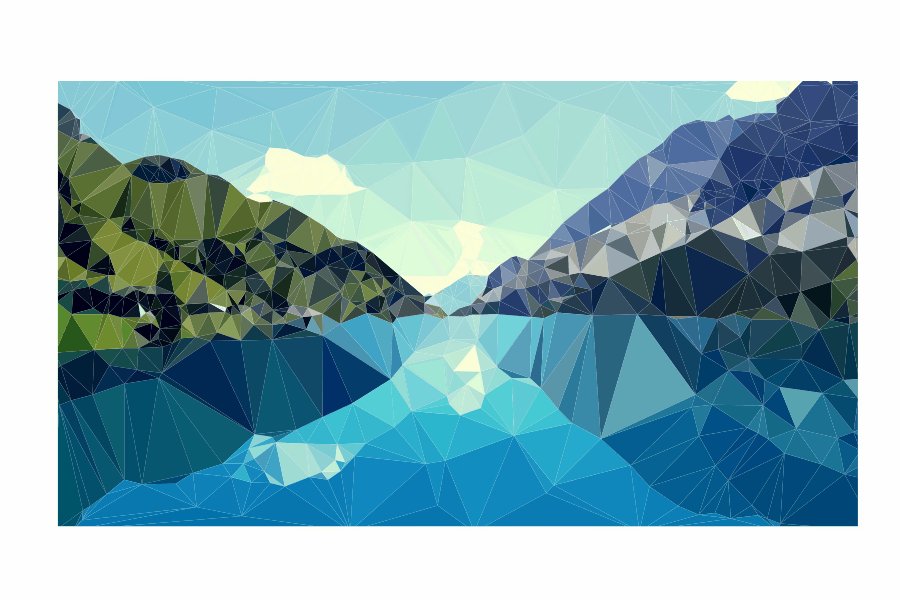
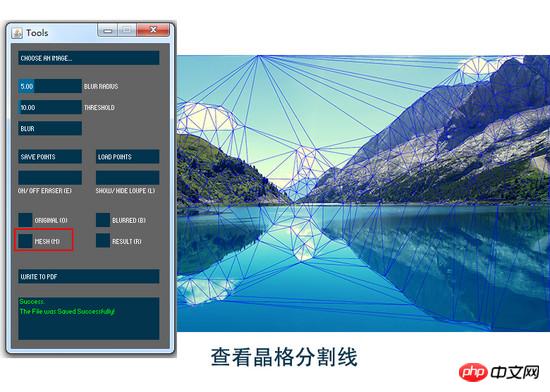
J'ai trouvé au hasard une image d'arrière-plan sur l'ordinateur, puis j'ai utilisé l'artefact Image Triangulator , je dois soupirer, cet outil est si simple à utiliser, tout ce que les concepteurs doivent faire est d'ajouter des points sur l'image (pour tester, j'ai ajouté des sommets très grossièrement. Si vous avez besoin d'obtenir un bon effet, vous devez séparer les les zones claires et sombres sont finement ajoutées).



Ensuite, le fichier au format PDF exporté peut être ouvert avec l'IA.
2. Traitement de l'image
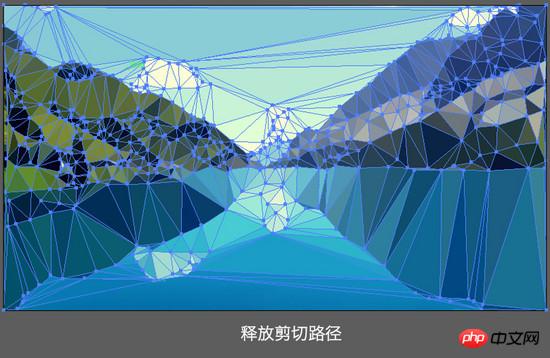
Voici une étape importante requise en IA, "libérer le masque d'écrêtage". Si cette étape n'est pas effectuée, il y aura du généré. un grand nombre de balises de masque de découpage de chemin dans le code SVG <<a href="http://www.php.cn/wiki/921.html" target="_blank">clip<code> <<a href="http://www.php.cn/wiki/921.html" target="_blank">clip</a>Path>Path> et l'attribut clip-path du polygone.

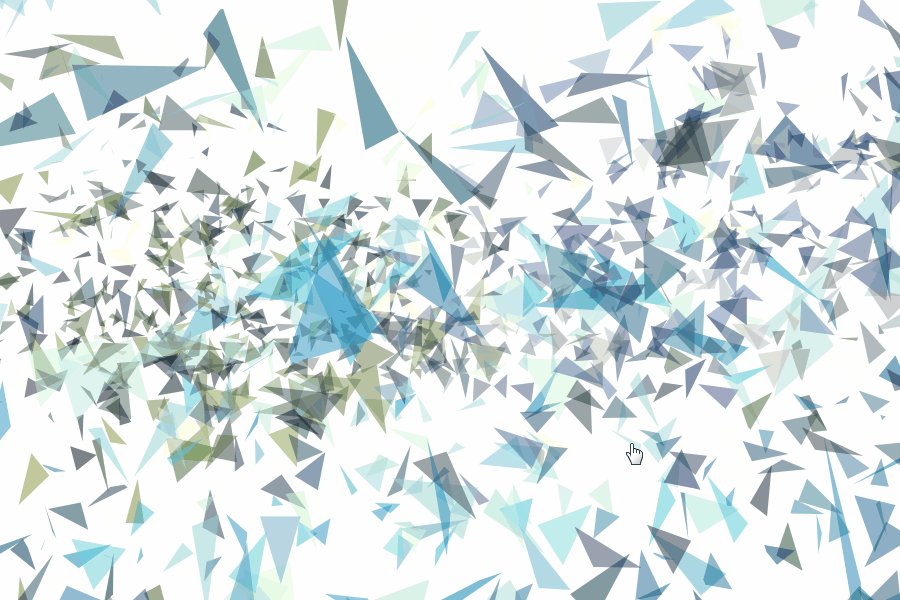
Après avoir relâché le chemin de détourage et sélectionné le graphique, vous pouvez voir que l'image est maintenant composée de blocs de couleur triangulaires.
Exportez le code SVG et vous pourrez voir les balises de polygones denses <polygon fill="" points=""/> .
Image Triangulator génère des images de style lowpoly ; traitement AI, libérant des masques d'écrêtage
Il convient de noter ici que le PDF généré par ce logiciel a une carte de base non traitée, dans le fichier SVG il y a un , afin que vous puissiez ajouter quelques points supplémentaires sur le bord ou en couper une partie pour éviter les creux sur le bord.
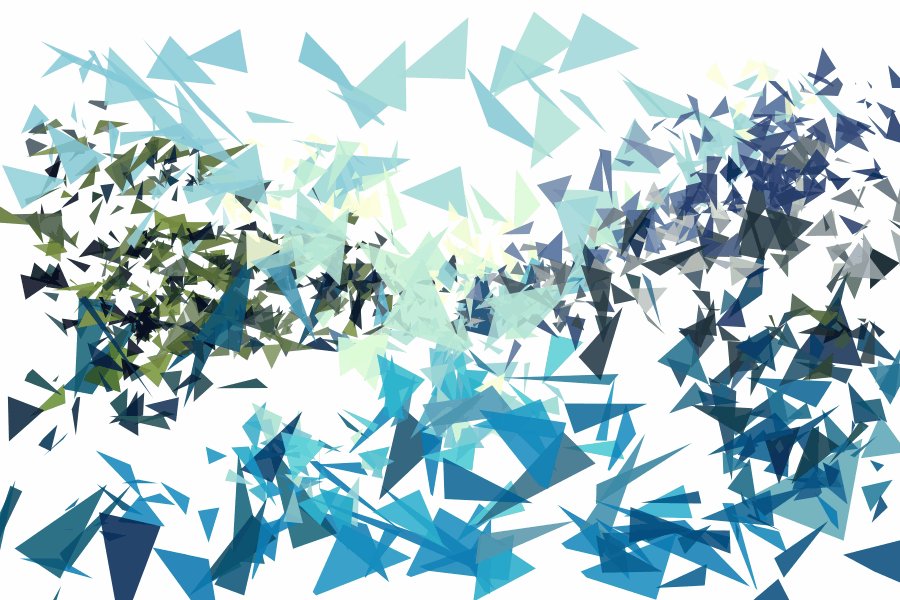
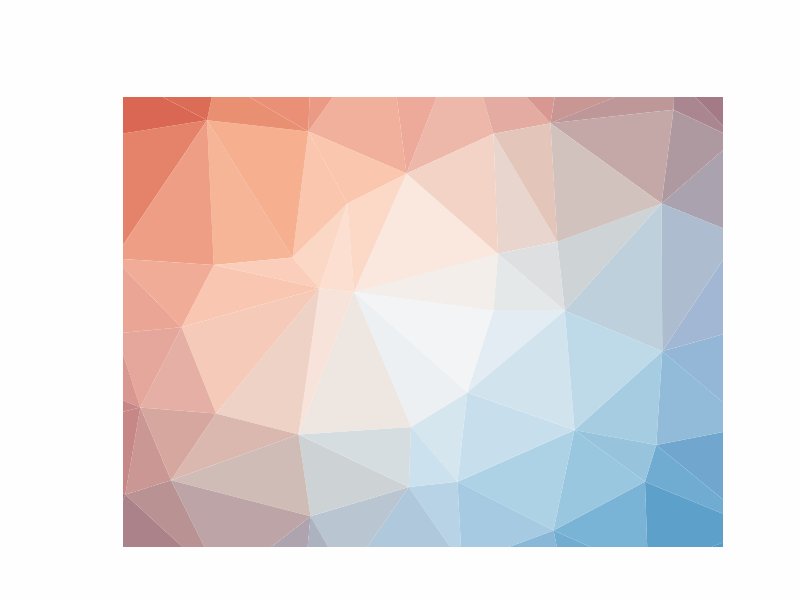
3. Traitement des images d'arrière-plan à faible polygone générées en ligne
Si vous n'avez besoin que d'une image d'arrière-plan, vous pouvez personnaliser la taille, la couleur et la taille du treillis, prendre en charge Générer Format SVG. Par exemple :

Si l'image générée à l'aide de cet outil en ligne n'est pas traitée, elle aura une balise
Jusqu'à cette étape, notre partie traitement graphique est terminée, et le reste est la réalisation des effets d'animation
4 Animation CSS3<.>
Parlons d'abord de l'idée préliminaire de mise en œuvre de l'animation. Je veux que ces fragments polygonaux générés changent la rotation, le déplacement et la taille. C'est également un effet facile à obtenir avec CSS, mais ce dont j'ai besoin, ce sont différents effets de diffusion, différentes directions de déplacement, différentes distances et une mise à l'échelle différente. mais je suis un salaudJavaScript qui ne sait pas écrire des fonctions aléatoires. Heureusement, CSS3 fournit un puissant sélecteur de nième de type (an+b), en utilisant Avec lui, je peux. donner différentes valeurs de propriétés d'animation à différents fragments de polygone.
Une brève introduction au nième de type (an+b), n commence à partir de 0 et ajoute 1 dans l'ordre, vous obtiendrez donc les éléments a+b, 2a+b, 3a+b... .
Par exemple, je souhaite que mes polygones
polygon:nth-of-type(6n+1){transform: translate(x , y) scale() rotate();}Voici. l'ordre de 6n+1 (c'est-à-dire 1,7,13,19...) effet d'animation de polygone De même, le groupe suivant est le polygone : nième de type (6n+2), c'est-à-dire le 20e, le 8e, le 14e. , et le 20ème sont sélectionnés. ...polygones, poussez vers l'arrière un par un jusqu'à polygon:nth-of-type(6n+6)
Joignez maintenant tous les codes et commentaires
combinaison Parlons de tous les codes ci-dessous :
<html>
<head>
<style>
/*以下为可复用的CSS代码部分*/
.cover{
position: absolute;
width: 800px;
height: 445px;
top: 20%;
left: 20%;
z-index: 2;
}
/*cover和svg的宽高位置都重合,唯一不同的是z-index属性*/
svg {
position: absolute;
width: 800px;
height: 445px;
top: 20%;
left: 20%;
overflow: visible;
z-index: 1;
}
polygon{
transition:all 1s ease;
transform-origin: 50% 50%;
}
/*以下为设定的6组动画效果*/
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+1){
transform: translate(-400% , -400%) scale(1.5) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+2){
transform: translate(800% , -400%) scale(1.1) rotate(200deg);
opacity: .4;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+3){
transform: translate(-800% , 400%) scale(1.2) rotate(200deg);
opacity: .3;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+4){
transform: translate(-400% , 800%) scale(1.4) rotate(200deg);
opacity: .4
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+5){
transform: translate(400% , 400%) scale(1.3) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+6){
transform: translate(800% , 400%) scale(1.2) rotate(200deg);
opacity: .3
}
</style></head>
<body><p class="cover"></p><!--定义的触发区域-->
<svg>
<g id="lowpoly">
……此处为若干<polygon>标签 即需要自行替换的部分
</g>
</svg></body></html>Puisque le SVG passe en plein écran après l'exécution de l'effet d'animation, si notre animation doit être configurée pour faire bouger la souris et casser, et la souris pour sortir pour restaurer, il faut une zone de déclenchement d'actions, c'est ce qu'on entend par définition de couverture, et les attributs hiérarchiques sont supérieurs aux attributs SVG.

Concernant le déclenchement des effets d'animation, j'utilise :hover au passage de la souris. Si vous avez besoin d'autres événements déclencheurs, vous pouvez demander de l'aide à. le lion de siège frontal.
L'attribut de débordement de svg doit être défini comme visible pour garantir que la partie au-delà de la taille du svg est visible après l'effet d'animation.
Concernant le paramétrage des attributs d'animation du polygone, cette transition : all 1s easy signifie que tous les temps d'animation sont de 1s et l'effet d'assouplissement l'est. transform-origin: 50% 50% définit l'origine de la transformation comme le centre de chaque élément.
Concernant 6 ensembles différents d'effets d'animation, j'ai défini la translation de déplacement, l'échelle de mise à l'échelle, la rotation de la sélection et les changements d'opacité de transparence.
Pour le déplacement de l'axe X et de l'axe Y ici, il est recommandé de définir vous-même une plage. Plus la valeur est grande, plus la diffusion est élevée. Par exemple, mes directions X et Y sont toutes deux -. 800 % ~ 800 %. De plus, concernant l'angle de rotation, rotate(), afin de respecter les lois de la physique, plus la trajectoire de décalage est grande, plus l'angle de rotation est grand, et vice versa.
Si vous souhaitez définir plus d'effets différents, il vous suffit de changer le coefficient a de n en nième de type (an+b).
Si vous êtes trop paresseux pour modifier et essayer, le concepteur d'interface utilisateur n'a qu'à remplacer la balise

Résumé des points de connaissance
1. À propos de la production d'images de style low poly polygonal (souligné sur vous-même Créez des graphiques arbitraires)
2. Utilisation du sélecteur CSS3 nième de type (an+b)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.





