
Cet article présente principalement en détail l'application de la géolocalisation HTML5 et l'outil tiers Baidu Map. Il a une certaine valeur de référence. Les amis intéressés peuvent se référer à
Préface :
. J'ai vu beaucoup d'experts techniques et de blogs connexes, mais il y a très peu de descriptions de la géolocalisation HTML5. Je ne sais pas s'ils ne veulent pas la mentionner ou parce qu'elle est rarement utilisée. J'ai personnellement résumé les deux en me basant sur un peu. Expérience. Raisons :
Premièrement, les raisons du fournisseur de services, car le positionnement HTML5 est fourni par Google. En raison de l'interdiction de Google en Chine continentale, la fonction de positionnement n'est plus prise en charge.
Deuxièmement, HTML5. Le géopositionnement intégré a des performances médiocres par rapport aux outils tiers --- comme Baidu Maps, etc., il n'est pas au même niveau lors du développement de projets réels, le géopositionnement fourni avec le HTML5 natif est rarement. utilisé. C'est la première fois. Vous voulez une raison !
1. La nouvelle fonctionnalité de HTML5 - Géolocalisation
La géolocalisation étant une nouvelle fonctionnalité de HTML5, nous devons également apprendre et maîtriser les API pertinentes et apprendre à utiliser le positionnement géographique.
Comprenez d'abord un peu de bon sens
Un nouveau termeGéolocalisation :
est utilisé pour obtenir la géographie du navigateur actuel coordonnées pour fournir LBS (Location Based Service). Des logiciels tels que Are You Hungry, Didi Taxi et Amap utilisent tous LBS, y compris les données suivantes :
Longitude : longitude
Latitude : latitude
Altitude : altitude
Vitesse : vitesse
La plate-forme d'utilisation est divisée en mobile et PC :
(1) Navigateur mobile :
Essayez d'abord d'utiliser les données GPS intégrées— —La précision est en mètres
Utilisez ensuite le numéro de la station de base du téléphone portable pour déduire inversement l'emplacement géographique correspondant - la précision du positionnement est en kilomètres
(2)Navigateur PC :
Requête inversée via l'adresse IP de l'ordinateur - La précision est en kilomètres
Sujet :
Alors, qu'est-ce qu'on fait ? informations de positionnement à partir de HTML5 ?
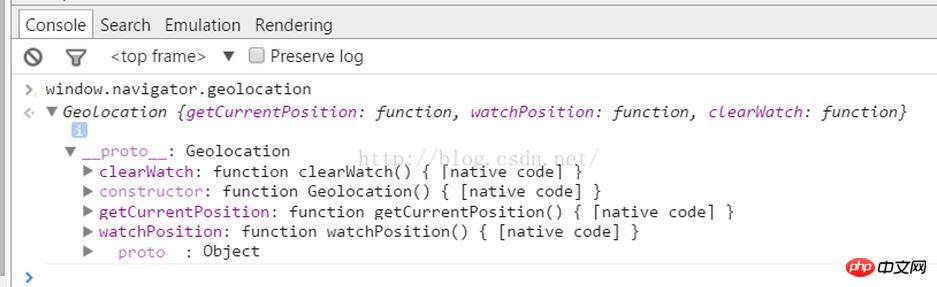
Tout d'abord, nous appuyons sur F12 dans le navigateur pour ouvrir la console, saisissons window.navigator.geolocation pour voir les informations de positionnement !

Nous voyons qu'il existe trois méthodes principales pour positionner les informations, les significations sont :
getCurrentPosition:fn(succ,err) //获取当前定位数据,其中包含成功获取和获取失败的回调函数 watchPosition: fn //监视定位数据 clearWatch: fn //清除定位监视
Maintenant que nous savons utiliser la géolocalisation dans les fichiers HTML5, nous utilisons des outils de développement pour créer un fichier HTML et créer un bouton Lorsque vous cliquez sur le bouton, les informations de localisation s'affichent en arrière-plan !
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button id="btn">获得我的定位数据</button>
<script>
btn.onclick=function(){ //点击按钮时触发
navigator.geolocation.getCurrentPosition(succCB,errCB);
function succCB(pos){ //成功的获取回调函数!!
console.log('成功获取到定位数据');
console.log('纬度:'+pos.coords.longitude);
console.log('经度:'+pos.coords.latitude);
console.log('高度:'+pos.coords.altitude);
console.log('速度:'+pos.coords.speed);
}
function errCB(err){ //获取失败的回调函数!!
console.log('获取到定位数据失败');
console.log(err.message); //输出失败的信息或原因!
}
}
</script>
</body>
</html>
Comme le montre l'image, lorsque vous cliquez sur le bouton, les données de positionnement sont obtenues avec succès, mais la hauteur et la vitesse est due au côté PC. La raison est Null, il suffit donc de retenir une seule méthode pour obtenir la géolocalisation en HTML5 !
navigator.geolocation.getCurrentPosotion(
function(pos){
console.log('定位数据获取成功');
//pos.coords.longtitude ....
},
function(err){
console.log('定位数据获取失败');
//err.code err.message
}
)2. Utiliser des outils tiers - Baidu Maps
Comme je l'ai mentionné dans la préface, dans les projets et de nombreuses applications mobiles, Baidu Map est utilisé pour fournir aux utilisateurs des informations de localisation. Alors, comment utilisons-nous Baidu Map dans nos propres projets ?
Tout d'abord, nous devons savoir que le code source de Baidu Maps ne sera pas fourni au téléchargement par tout le monde. Cela implique les intérêts de l'entreprise. Les personnes qui comprennent n'ont pas besoin d'en dire plus, mais Baidu. est toujours une entreprise très consciencieuse et nous permet de créer un compte développeur pour le développement et l'utilisation !
Étapes à utiliser :
Ouvrez d'abord le site officiel http://lbsyun.baidu.com/, puis faites défiler vers le bas :

Comme vous pouvez le voir, Baidu Maps peut être utilisé pour le développement Web, le développement Android et le développement iOS. Ici, nous utilisons le développement Web, cliquez sur API JavaScript
Site Web : http://lbsyun.baidu. com/index.php?title=jspopular
Nous pouvons accéder à de nombreux cas et démonstrations de fonctions dans l'API Pour utiliser Baidu Maps, vous devez d'abord obtenir la clé !

J'expliquerai ce qu'est une clé plus tard. Cliquez d'abord pour accéder à la page. Si l'interface de connexion apparaît, connectez-vous. Connectez-vous et cliquez pour enregistrer un compte de développeur. (Comme je suis déjà inscrit (je ne peux donc pas le démontrer ici, vous devez le faire vous-même), entrez le téléphone portable et l'adresse e-mail concernés, puis accédez à l'adresse e-mail pour vérifier. Après une vérification réussie, cliquez sur Créer une application , et l'interface suivante apparaîtra :

应用名称随意填写一个
应用类型选择---浏览器端
Referer白名单:指的是谁可以访问你的应用,通过什么方式访问你的应用,这里填写一个星号' * ',意思是全部人都可以访问,因为只是做测试可以这样做,到以后项目如果使用到,会有相关的加密方式等等!!然后点击提交完成创建!!
完成应用的创建后,出现如下界面:

这里会显示刚才创建的应用编号,应用名称,以及最重要的访问应用码,就是前面提到的密钥!
然后得到密钥之后,我们回到主页http://lbsyun.baidu.com/index.php?title=jspopular
点击左侧的开发指南,可以看到相关API的用法以及案例!!,这个API是小编看到的所以API中最良心的,没有一句废话,
写的很详细,通俗易懂,因为实在太多了,就在这里介绍几个主要的用法!!!

我们创建一个新的HTML文件,将上面这段代码复制到HTML文件中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=jrbPiu6jcbPsxGvdQXAc0C......">
//v2.0版本的引用方式:src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"
//v1.4版本及以前版本的引用方式:src="http://api.map.baidu.com/api?v=1.4&key=您的密钥&callback=initialize"
</script>
<style>
#container{
width: 800px;
height: 500px;
}
</style>
</head>
<body>
<h1>使用百度地图</h1>
<p id="container"></p>
<script type="text/javascript">
// 创建地图实例,避免与Map重名,所以使用BMap.Map
var map = new BMap.Map("container");
// 创建点坐标
var point = new BMap.Point(113.946317,22.549008);
// 初始化地图,设置中心点坐标和地图级别 1~18级
map.centerAndZoom(point, 18);
//鼠标滚动,地图缩放
map.enableScrollWheelZoom(true);
//添加地图控件
map.addControl(new BMap.NavigationControl());
map.addControl(new BMap.OverviewMapControl());
map.addControl(new BMap.ScaleControl());
map.addControl(new BMap.MapTypeControl());
//添加地图标注
var marker=map.addOverlay(new BMap.Marker(point));
</script>
</body>
</html>使用百度地图:

OK,我们成功的在HTML文件中使用了百度地图,现在可以像在http://map.baidu.com中一样使用百度地图了!!
相关函数说明:
<script src="http://api.map.baidu.com/api?v=2.0&ak=您的网站在百度地图申请的访问秘钥 "> </script>
在ak中输入刚才得到那一长串密钥即可引用百度地图!!
创建地图实例 --必选。
var map = new BMap.Map("container");
创建一个指定的点 ,你的经纬度信息!!如果不知道可以使用前面的
navigator.geolocation.getCurrentPosotion方法来得到经纬度--必选。
var point = new BMap.Point(116.300982,39.915907);
以指定点为中心显示地图 数字17指的是层级,层级可以分为1~18级,层级越小地图看的范围越大,层级越大看的范围越大,自己可以测试一下不同层级显示的地图效果!!---必选。
map.centerAndZoom(point, 17);
地图可以随着鼠标自由的缩放---可选。
map.enableScrollWheelZoom(true);
地图显示控件--效果自己测试,这里不是主要函数不再加以说明---可选。
map.addControl(new BMap.NavigationControl()); map.addControl(new BMap.OverviewMapControl()); map.addControl(new BMap.ScaleControl()); map.addControl(new BMap.MapTypeControl());
地图上显示一个标注(标注)--可选
var marker=map.addOverlay(new BMap.Marker(point));
OK,第三方百度地图就说到这里,还有许多好玩的函数可以自己使用,所以方法和参数都在API中可以找到!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment résoudre Autorisation refusée
Comment résoudre Autorisation refusée
 Connecté au wifi mais impossible d'accéder à Internet
Connecté au wifi mais impossible d'accéder à Internet
 qu'est-ce que la puce FAI
qu'est-ce que la puce FAI
 plugin tencent qqmail
plugin tencent qqmail
 Carte secondaire de téléphone portable
Carte secondaire de téléphone portable
 Les technologies de base du système d'analyse du Big Data comprennent
Les technologies de base du système d'analyse du Big Data comprennent