
1) Doit être installé dans AndroidManifest.xml Il est indiqué dans le fichier que HardwareAccelerate doit être utilisé, qui peut être affiné au niveau d'activité. Si la vue n'est pas nécessaire, elle peut être déclarée pour ne pas utiliser l'accélération, mais cela doit être fait dans. le code, comme suit :
a. Si vous souhaitez déclarer que l'ensemble de l'application doit être accéléré :
< application ... android:hardwareAccelerated ="true">
b. Si vous souhaitez la déclarer dans Activité, alors :
<activity
... android:hardwareAccelerated="true" >,
还可以更细化到Window, getWindow.setFlags( WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED);
WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED,c. Si l'application ou l'activité déclare qu'une accélération matérielle est requise, mais pour certaines raisons (telles que économie d'énergie ?), certaines vues ne nécessitent pas d'accélération matérielle,
.setLayerType(View .LAYER_TYPE_SOFTWARE, null); 2) Qu'est-ce qui est étrange est que vous devez utiliser
Niveau 11), mais il peut être utilisé même si je règle le targetSDK sur 5, mais cela ne fonctionne pas sans écrire cette balise.
De manière générale, une fois les opérations ci-dessus effectuées, vous pouvez utiliser la balise vidéo pour lire la vidéo. Si vous souhaitez prendre en charge le plein écran, vous devez faire un peu plus : <. 🎜>
1) Donnez à webview un objet WebChr
omeClientCet objet WebChromeClient doit implémenter les méthodes onShowCustomView et onHideCustomView. :
@Override
public void onShowCustomView(View
view, CustomViewCallback callback) {
if (myCallback != null)
{
myCallback.onCustomViewHidden();
myCallback = null ;
return;
}
long id
= Thread.currentThread().getId();
WrtLog. v("WidgetChromeClient", "rong
debug in showCustomView Ex: " + id);
ViewGroup parent = (ViewGroup) mWebView.getParent();
String s = parent.getClass().getName();
WrtLog. v("WidgetChromeClient", "rong
debug Ex: " + s);
parent.removeView( mWebView);
parent.addView(view);
myView =
view;
myCallback =
callback;
chromeClient = this ;
}
private View myView = null;
private CustomViewCallback myCallback = null;
public void onHideCustomView()
{
long id
= Thread.currentThread().getId();
WrtLog. v("WidgetChromeClient", "rong
debug in hideCustom Ex: " + id);
if (myView != null)
{
if (myCallback != null)
{
myCallback.onCustomViewHidden();
myCallback = null ;
}
ViewGroup parent = (ViewGroup) myView.getParent();
parent.removeView( myView);
parent.addView( mWebView);
myView = null;
}
}HTML5 VideoFullScreen VideoSurfaceView introuvable, et cette sous-classe est toujours une sous-classe privée, accessible de l'extérieur. Il n'y a pas de classe HTML5VideoFullScreen dans android.jar. Si vous souhaitez accéder à cette classe dans l'application, vous devez ajouter le package
En fait, quelle que soit la version, la signification générale de ce code est que dans la méthode onShowCustomView, placer la vue obtenue en haut de l'activité en cours, et dans onHideCustomView, masquer le vue précédente Ou supprimer, remettez la vue Web initialement couverte et terminez la lecture, sinon elle sera signalée à MediaPlayer
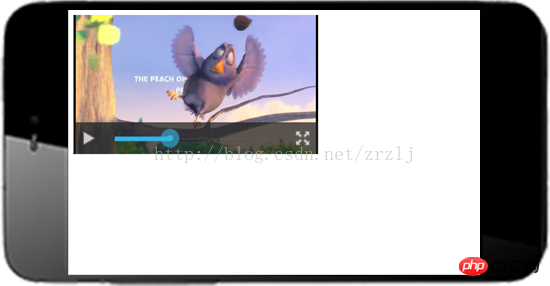
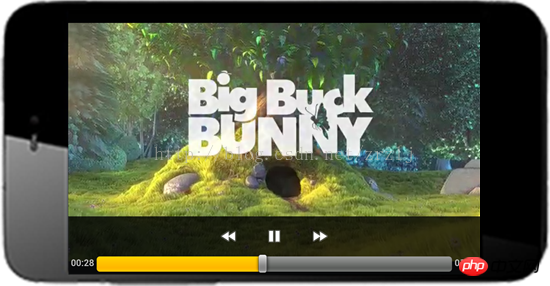
IllegalStatusException, et c'est toujours une méthode native, donc elle ne peut pas être déboguée du tout. Vous pouvez le télécharger, utiliser eclipse pour l'importer dans le projet et ajouter l'échantillon vidéo Mettez-le dans le répertoire racine de la carte SD. Du point de vue du système, il s'agit de /mnt/sdcard. L'effet est le suivant : Avant le plein écran : Après le plein écran : >

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Méthode de saisie des symboles dérivés
Méthode de saisie des symboles dérivés
 Quels sont les types d'index Oracle ?
Quels sont les types d'index Oracle ?
 système de gestion de base de données
système de gestion de base de données
 pagination mysql
pagination mysql
 méthode d'ouverture du fichier caj
méthode d'ouverture du fichier caj
 Logiciel d'évaluation de serveur
Logiciel d'évaluation de serveur
 utilisation de la fonction math.random
utilisation de la fonction math.random