Il y a des choses intéressantes que vous ne savez pas sur CSS3
Peut-être qu'en regardant le code source de certaines pages Web
nous trouverons des attributs ou des usages que nous n'avons jamais vus auparavant
Je vais les résumer aujourd'hui
Connaissance à froid de CSS3
Calcul de style
Vous pouvez également effectuer des calculs simples en CSS
Cela peut être réalisé grâce à la fonction calc
Cela peut également rendre nos éléments adaptatifs
Bien sûr, la valeur calculée doit être une valeur légale
.demo { ...
width: calc(100% - 500px); height: 200px;}Dans cette démo, la valeur de largeur de l'élément est la largeur du parent élément moins 500 pixels
Si l'élément parent est le corps
Changer la taille de la fenêtre modifiera également sa largeur
Texte flou
Deux simples lignes de code peuvent obtenir l'effet de texte flou
.demo { ...
color: transparent; text-shadow: black 0 0 2px;}En fait, il utilise l'ombre de texte familière avec la transparence de la couleur de premier plan
pour obtenir un effet de filtre
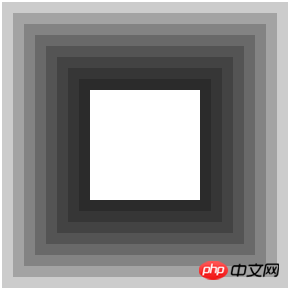
Plusieurs borders
Peut-être que nous, en utilisant border et outline, pouvons obtenir deux couches de bordures
En fait, nous pouvons utiliser des ombres de boîte pour obtenir l'effet de plusieurs borders
.demo { ...
box-shadow: 0 0 0 10px rgba(0, 0, 0, 0.2),
0 0 0 20px rgba(0, 0, 0, 0.2),
0 0 0 30px rgba(0, 0, 0, 0.2),
0 0 0 40px rgba(0, 0, 0, 0.2), 0 0 0 50px rgba(0, 0, 0, 0.2), 0 0 0 60px rgba(0, 0, 0, 0.2), 0 0 0 70px rgba(0, 0, 0, 0.2), 0 0 0 80px rgba(0, 0, 0, 0.2);}
PointeurÉvénements
L'attribut pointer-events nous permet de contrôler le comportement<🎜 du curseur >
a { pointer-events: none;}Même passer la souris sur ce lien ne changera pas en style de curseur de pointeur
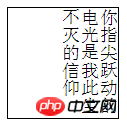
écriture L'attribut -mode est utilisé pour spécifier le mode d'écriture Cet attribut sert à résoudre le problème selon lequel toutes les langues ne s'écrivent pas de gauche à droite
Par exemple, je veux pour spécifier le mode d'écriture dans le sens vertical de droite à gauche
.demo { width: 100px; height: 100px; writing-mode: vertical-rl; border: 1px solid black;}
image clippingbackground-clip Mais en fait, CSS peut couper des éléments
en utilisant l'attribut clip
Mais il semble que ce ne soit vraiment pas couramment utilisé
Cet attribut est très délicat
Il ne prend effet que lorsqu'il est positionné en position absolue ou fixe
Cet attribut est comme ceci Utiliser
.demo { ...
position: absolute; clip: rect(20px,140px,140px,20px);}chromnavigateurJ'ai trouvé que ce n'est pas la même chose que le recadrage de l'image d'arrière-plan
Bien que les quatre valeurs de pixels Ils correspondent également respectivement au haut, à droite, au bas et à gauche
, mais seulement la première valeur (en haut) et la dernière la valeur (à gauche) précise la taille du recadrage
, tandis que la deuxième valeur (à droite) et la troisième valeur (en bas) ) ressemblent davantage à la taille à conserver
Comme elle n'est pas couramment utilisée, je ne le ferai pas entrez dans les détails ici
Les étudiants intéressés peuvent
déboguer sur le navigateur
J'écris ceci pour l'instant
Je penserai à quelque chose plus tard
Organiser c'est ici
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.






